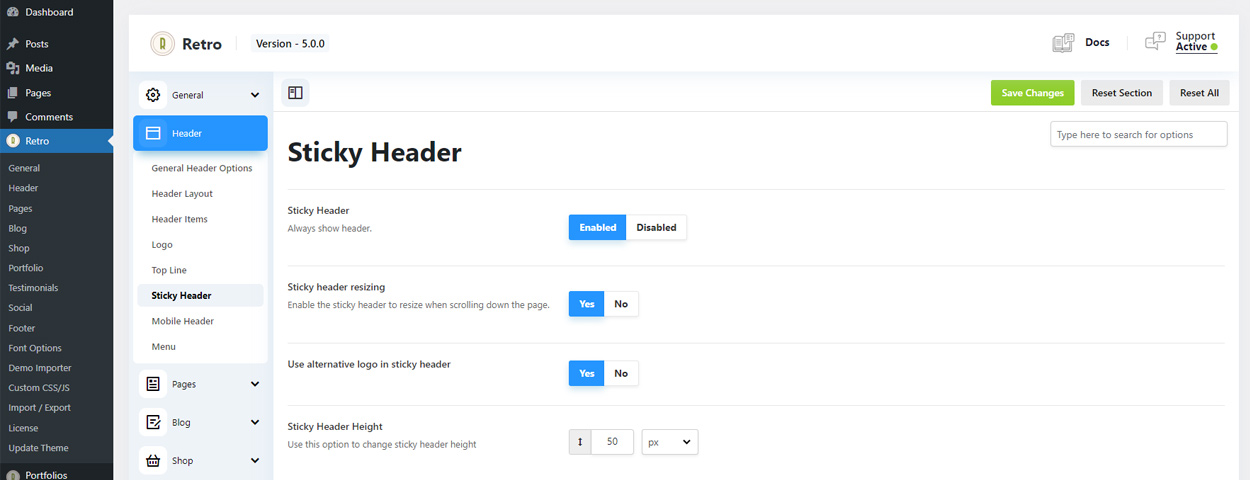
You can enable sticky header in Retro / Header / Sticky Header. If enabled the header remains visible at the top of a web page even when the user scrolls down the page.
Sticky Header Resizing – header can take a big part of the screen so it is a good idea to resize it when it is in a stick state. You can define how much to resize it by setting a “Sticky header Height”. Simple adjust its value until the content still fits in the header.

Use alternative logo in sticky header – after you resized the header, original logo may not fit well in it, so you may want to enable this option and upload a smaller(alternative) logo image for sticky header (2). You can do this in logo section Retro / Header / Logo.
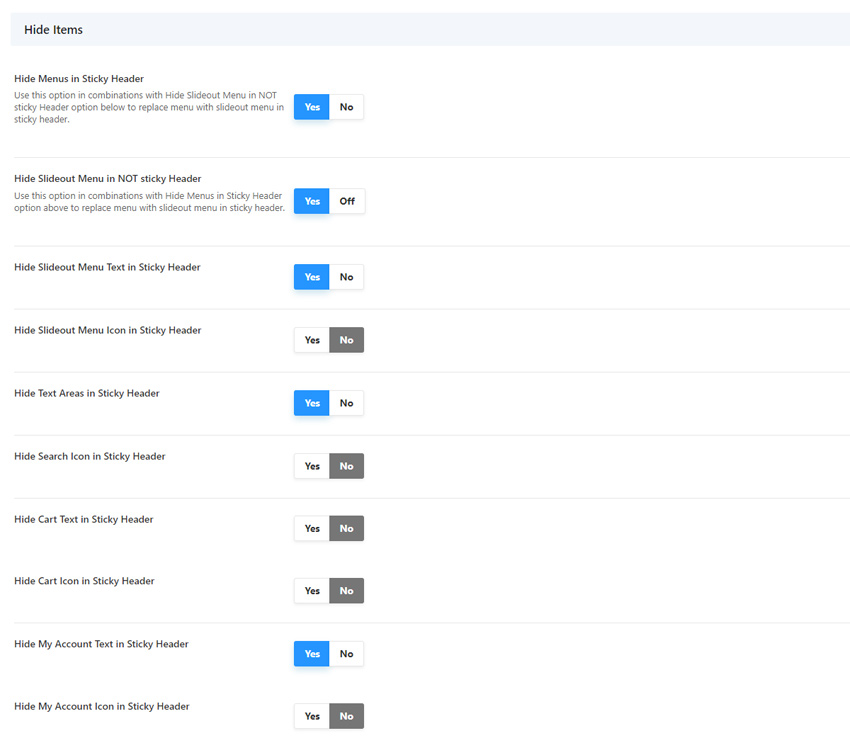
Hide Items
You may want to optimize your sticky header by hiding some of the elements and keeping only the most important ones using the options in a “Hide Items” subsection. Here you can also hide text for header elements and keep icons only, so they take less space.

Combination of a “Hide Menus in Sticky Header” and “Hide Slideout Menu in NOT sticky Header” options
allows you to minize your menu in a sticky header. You can show a slideout menu icon (button) instead of full menu.
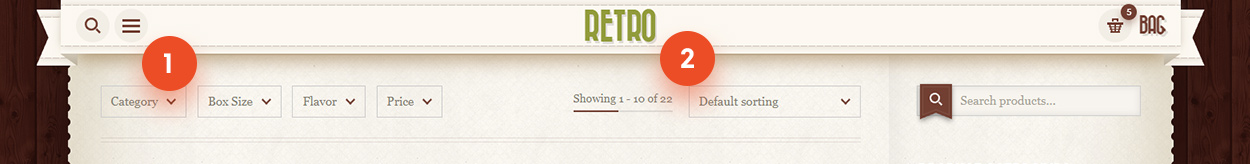
See image below as an example.

Here you can see that the menu is hidden and only a button to open a slideout menu is shown (1). Also a logo replaced with and alternative version (2) using the options described above.










