
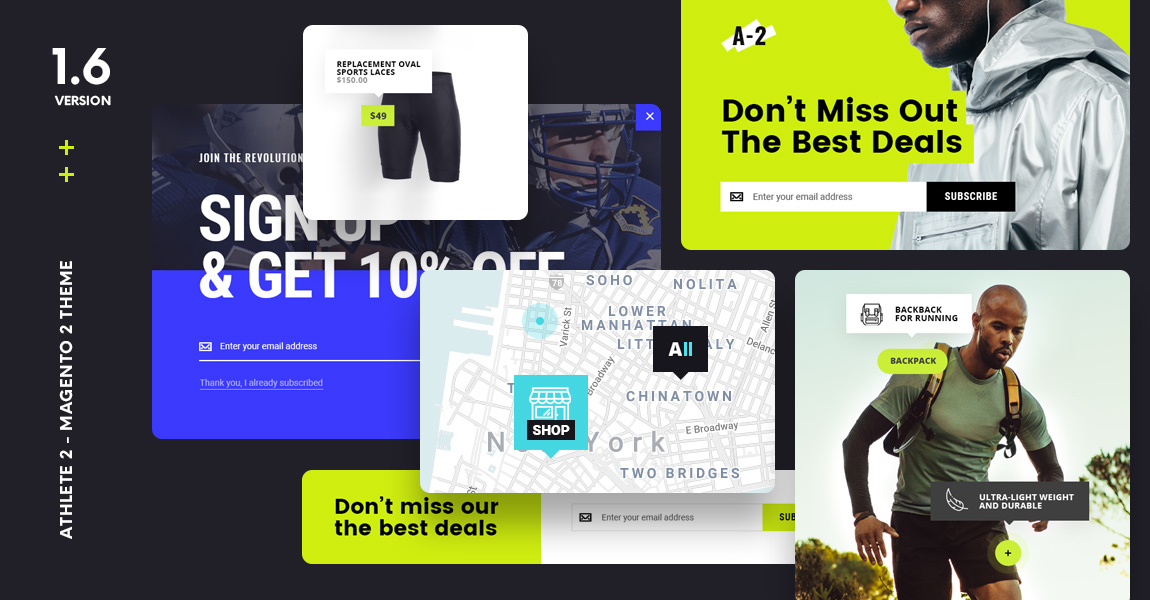
New major update of Athlete 2 Magento 2 Theme has landed. It doesn’t have many changes to the theme itself but it features 3 new extensions. I’ll try to demonstrate their capabilities with some usage examples in this article.
Don’t forget to check changelog for the full list of features and changes in Version 1.6 of Athlete 2 Theme.
Table of Contents
Newsletter / Banner Popup
Let’s start from the newsletter popup. Despite the name it is not really a newsletter popup but simply a popup which appears on page load. So you don’t have to use it as newsletter popup. You can add any content to this popup what gives it huge flexibility. Newsletter form (or any other popup content) is not fixed and added as block to content. So you can be creative here.
We’ve prepared some examples of what you can do below. We’ll start with newsletter examples because this is how you are probably going to use it anyway.
Layouts, Sizes, Alignment
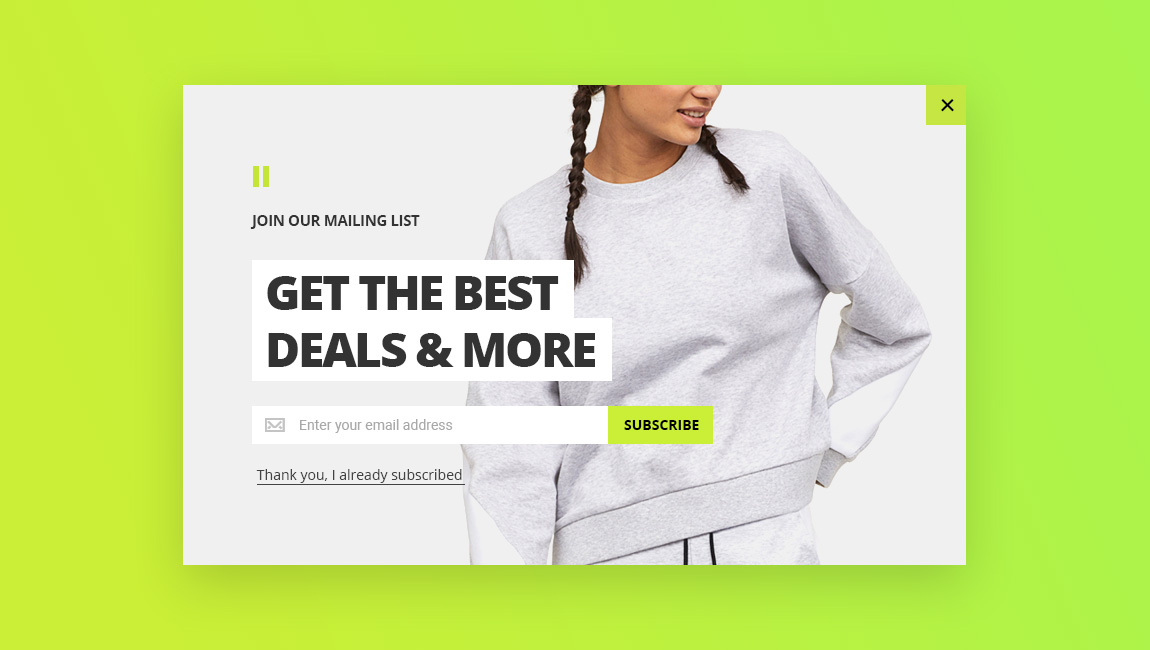
Modal popup comes with 3 basic layouts: 1 column, 2 columns left and right. Additionally you can control width of columns and content alignment, both vertically and horizontal. And of course you can control width, height and position of modal. If you leave height option empty it will be set to auto, which means that modal height will adapt to the its content.
These core options allows you to build almost any layout. Check a quick animated example below:

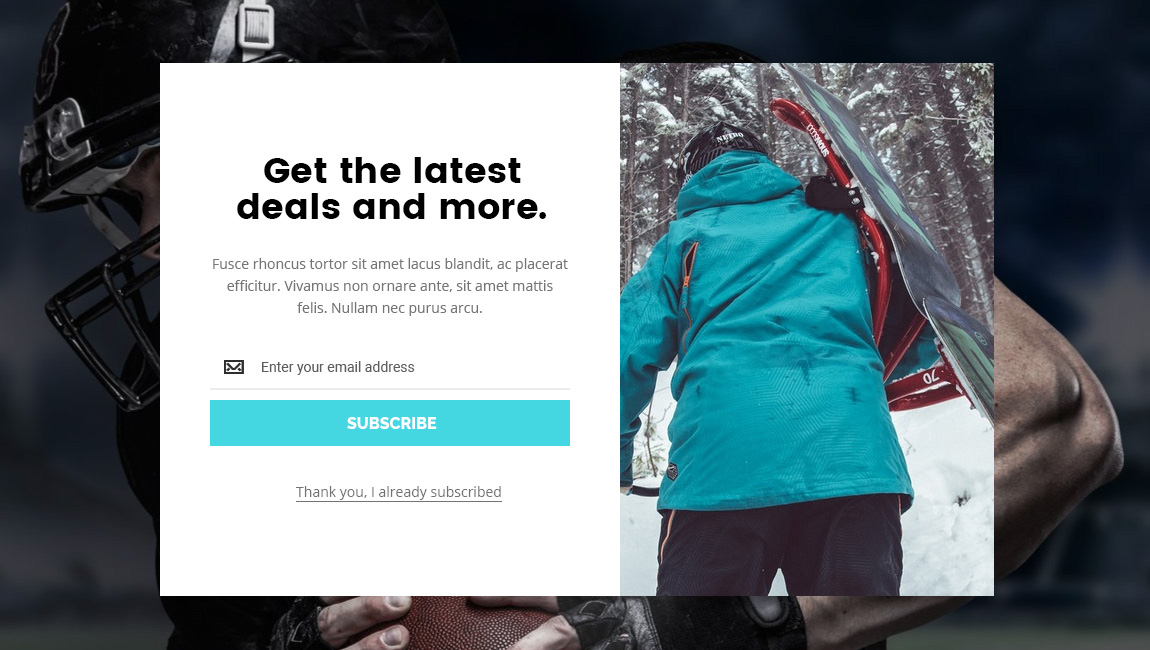
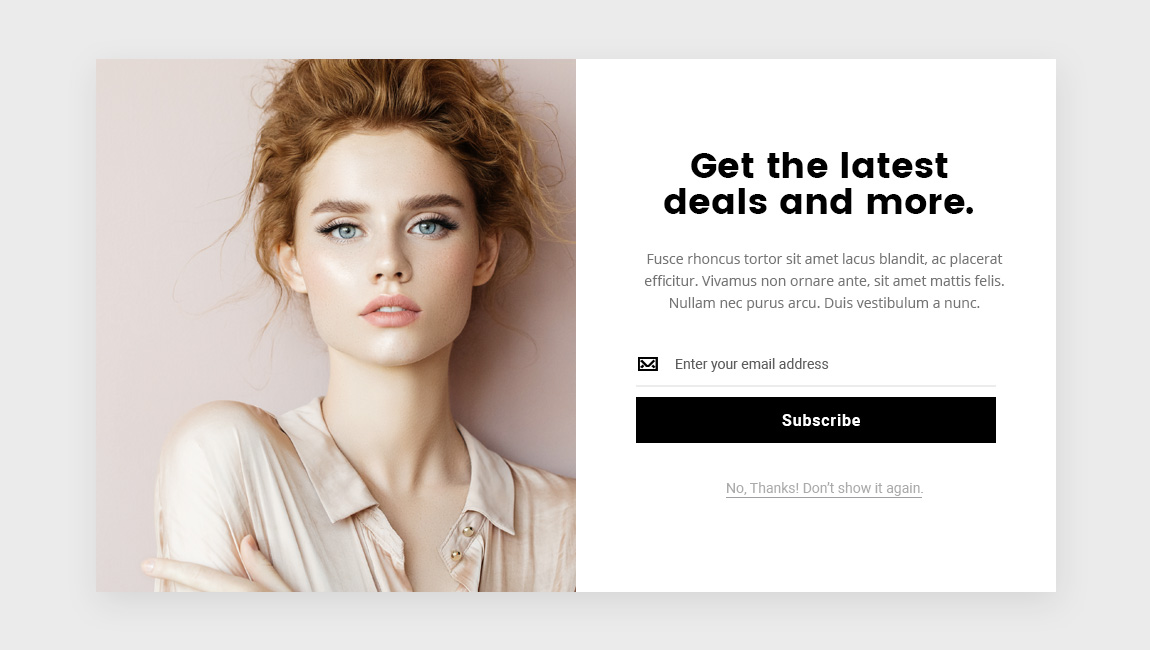
2 Columns Examples
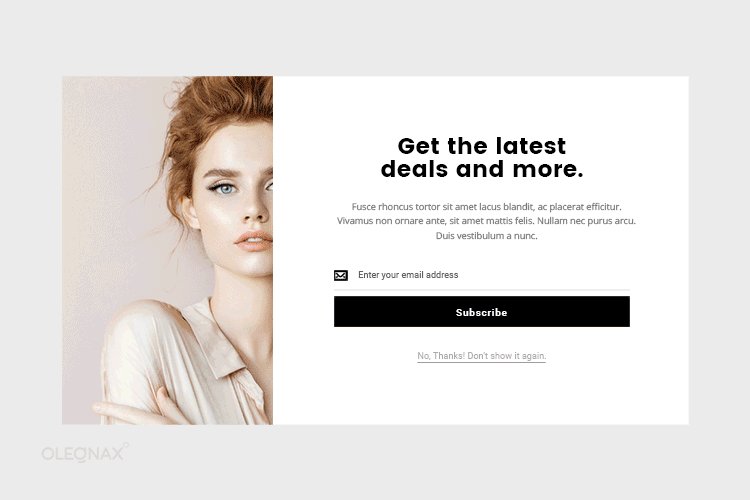
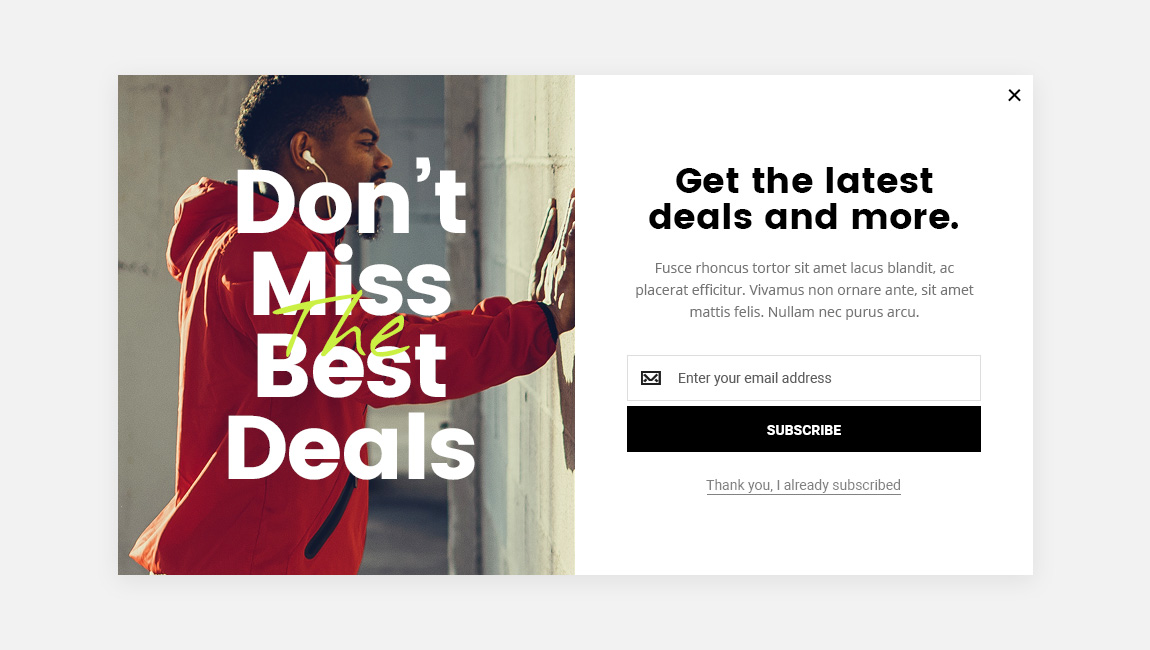
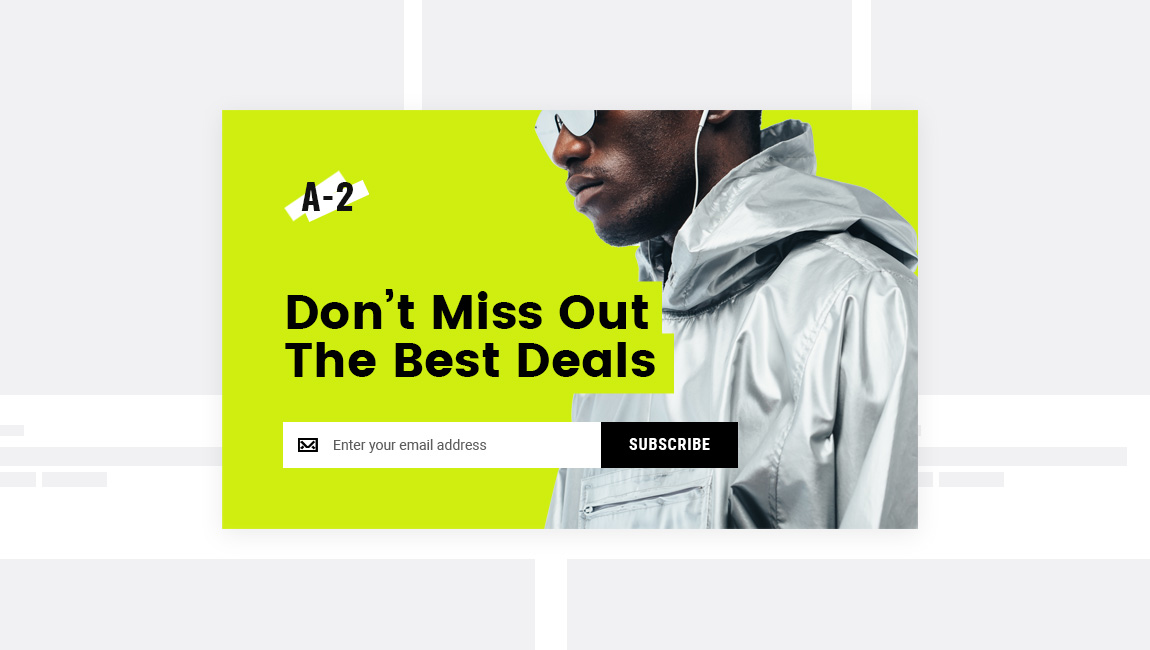
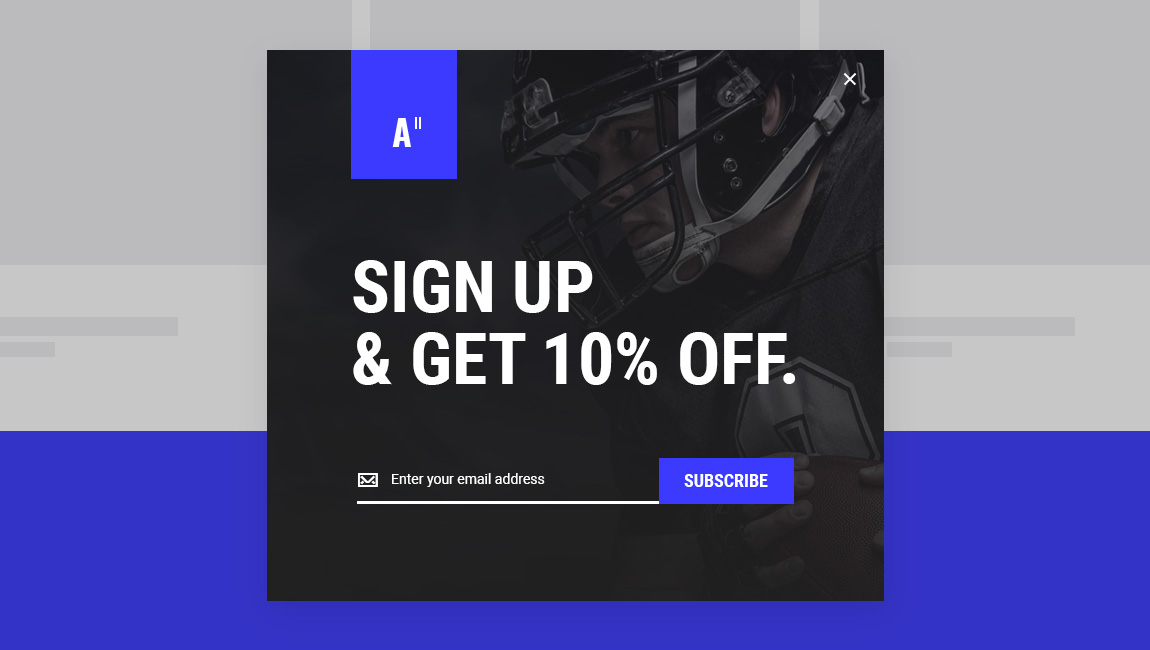
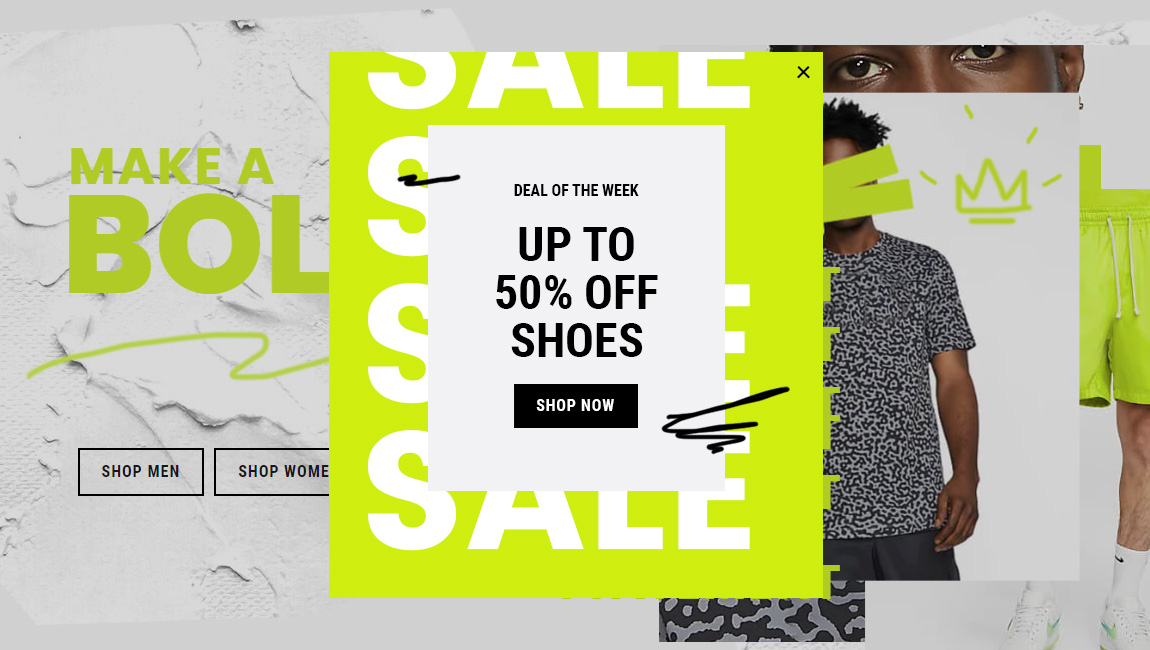
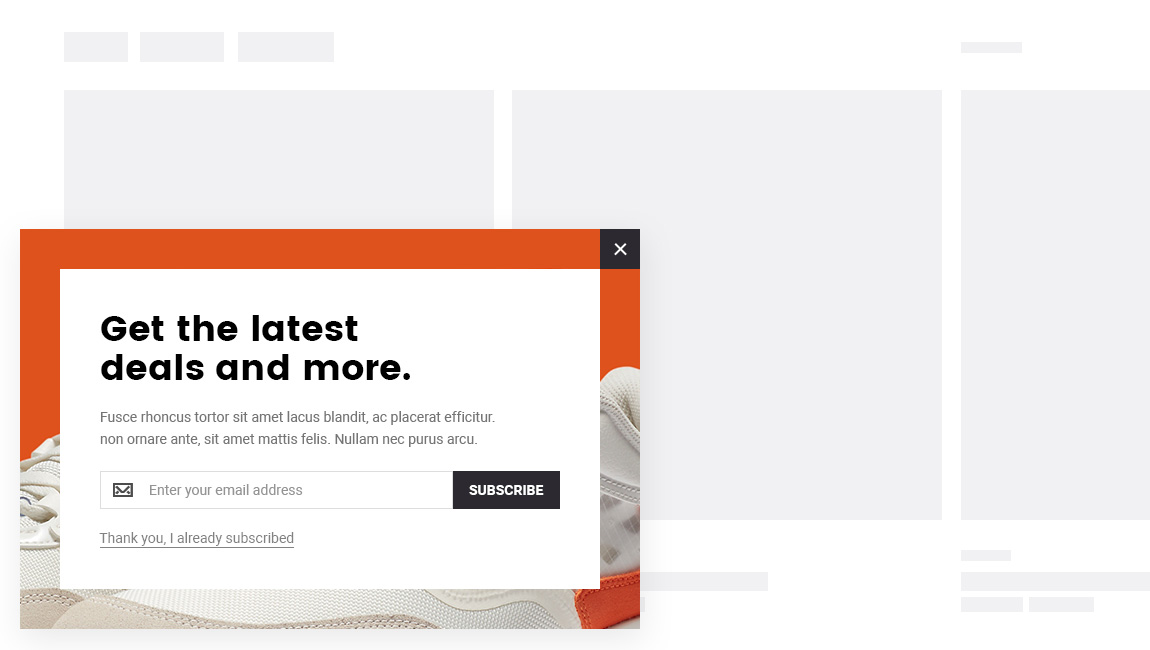
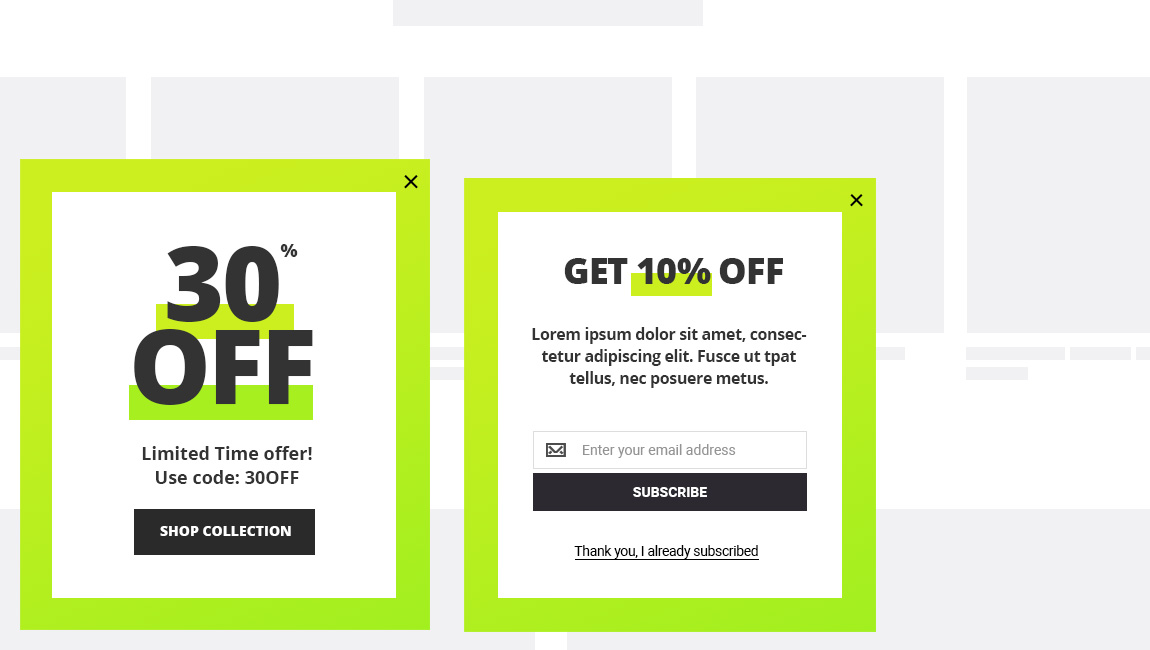
Below a few examples of big, 2 columns layout newsletter popups with image on the left and on the right.



Mobile ready
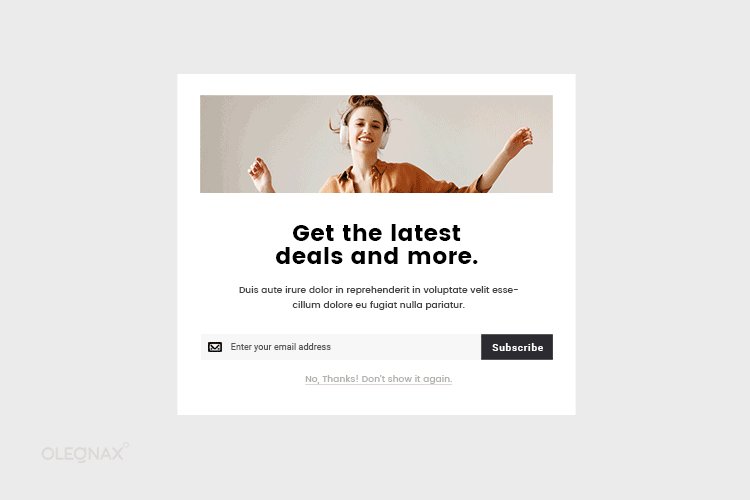
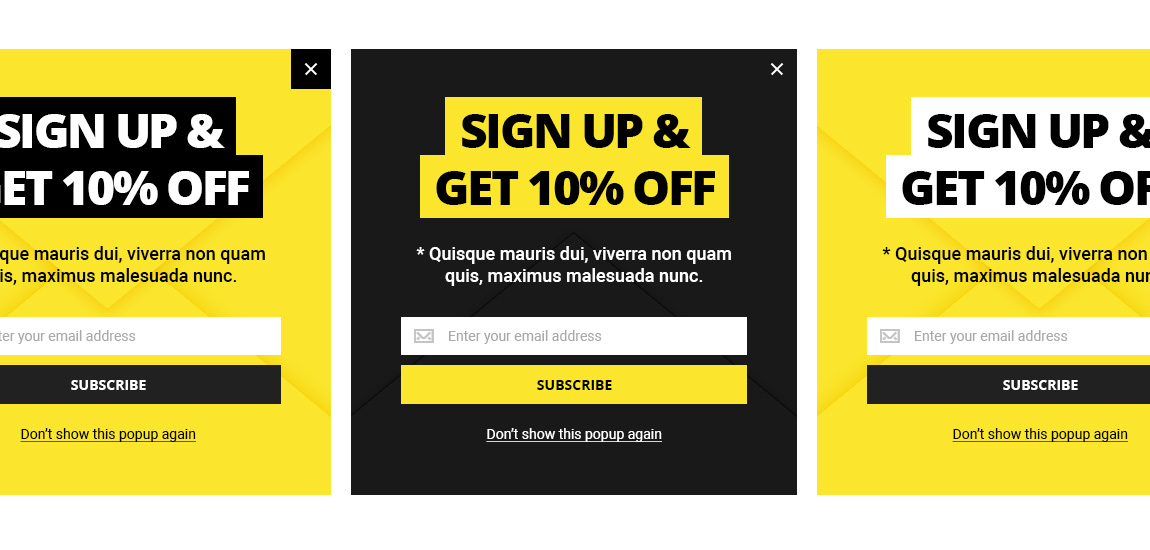
And of course, popup is responsive. Two columns layouts will transform to to rows (image above the content), vertical view. You can also set popup width and paddings for small screen resolutions or simply don’t show popup on small screens.
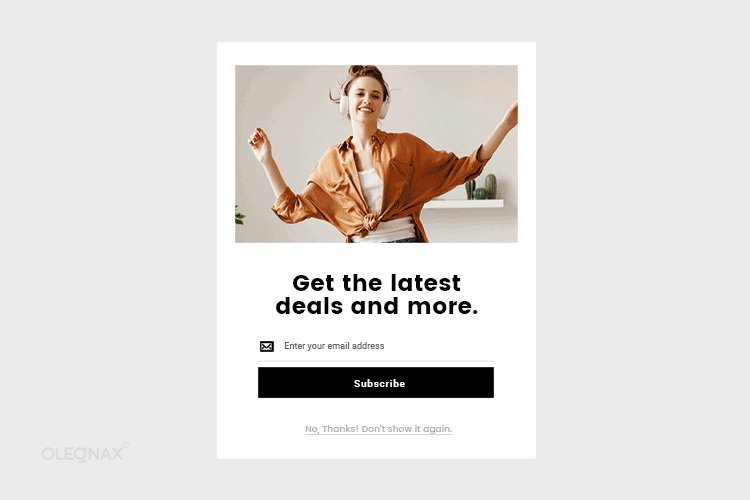
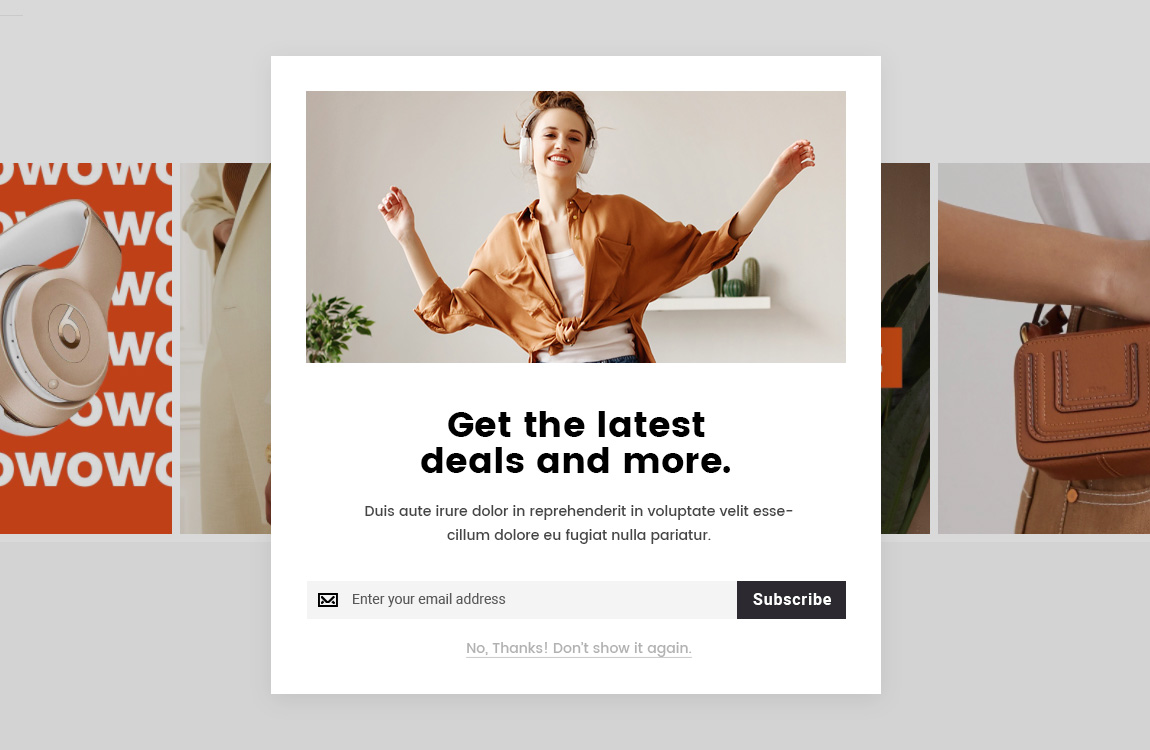
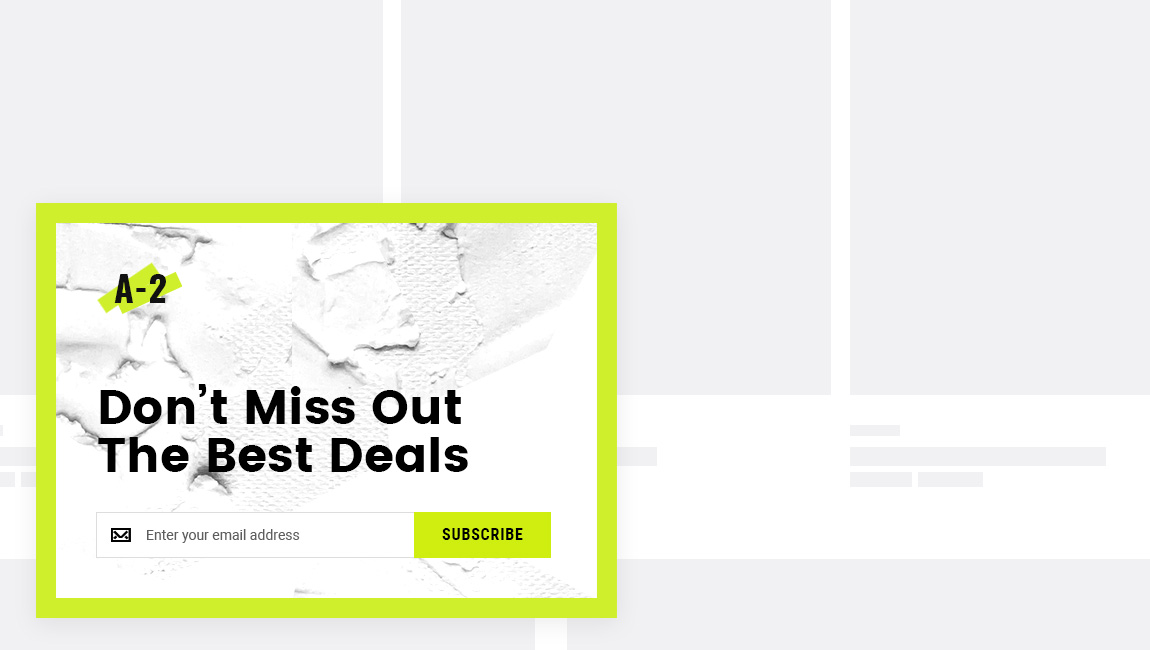
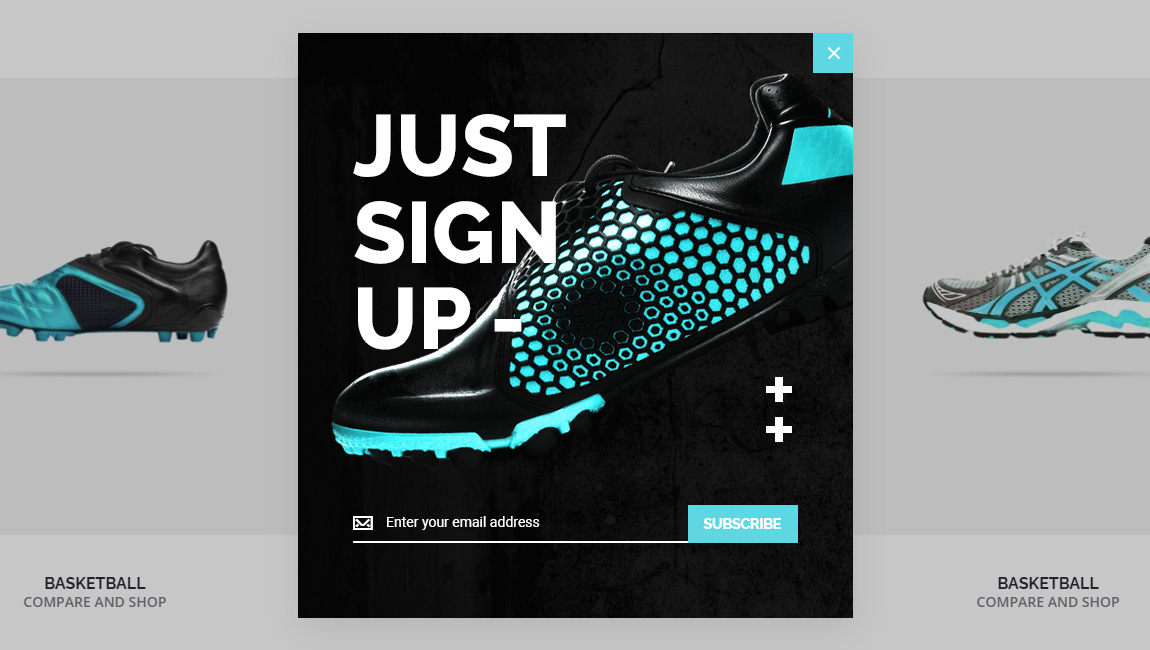
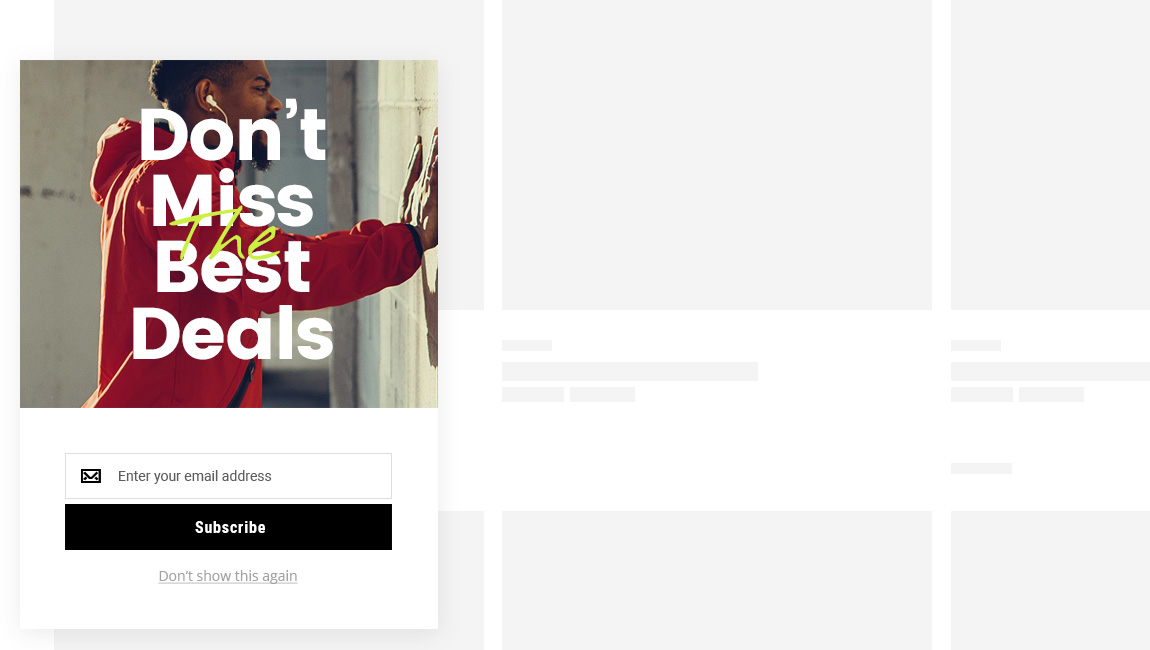
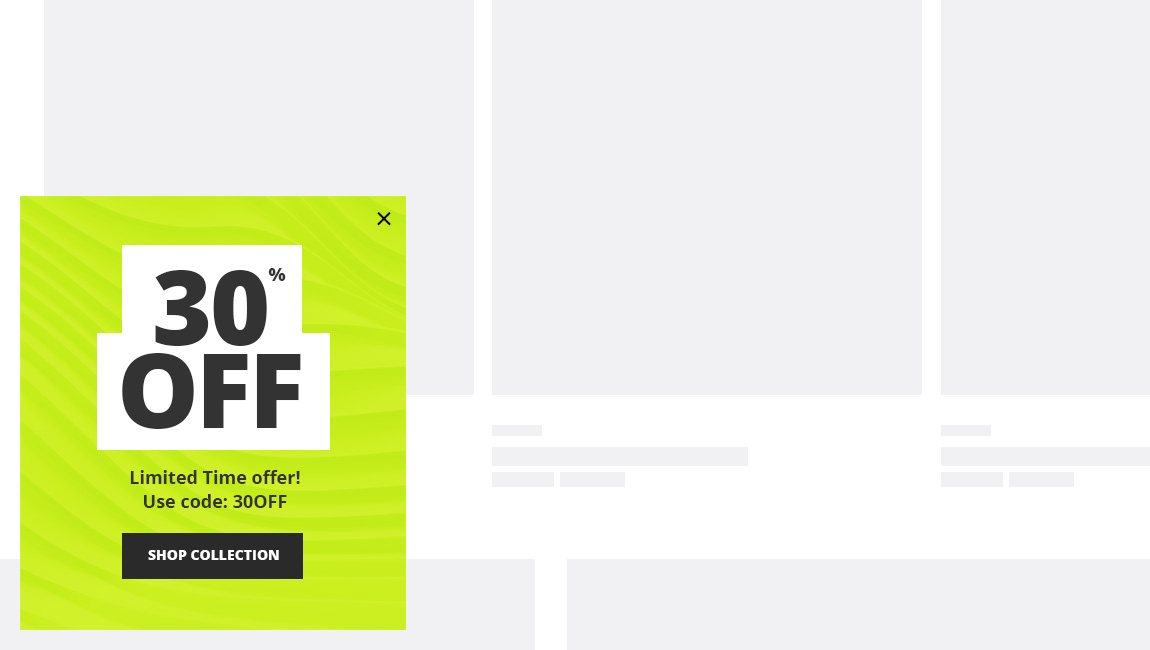
One Column, Image in Content
You can vertical popup with images placed directly in content. For this type of layouts we suggest to use auto height.

Check this example on live demo https://athlete2.com/sp
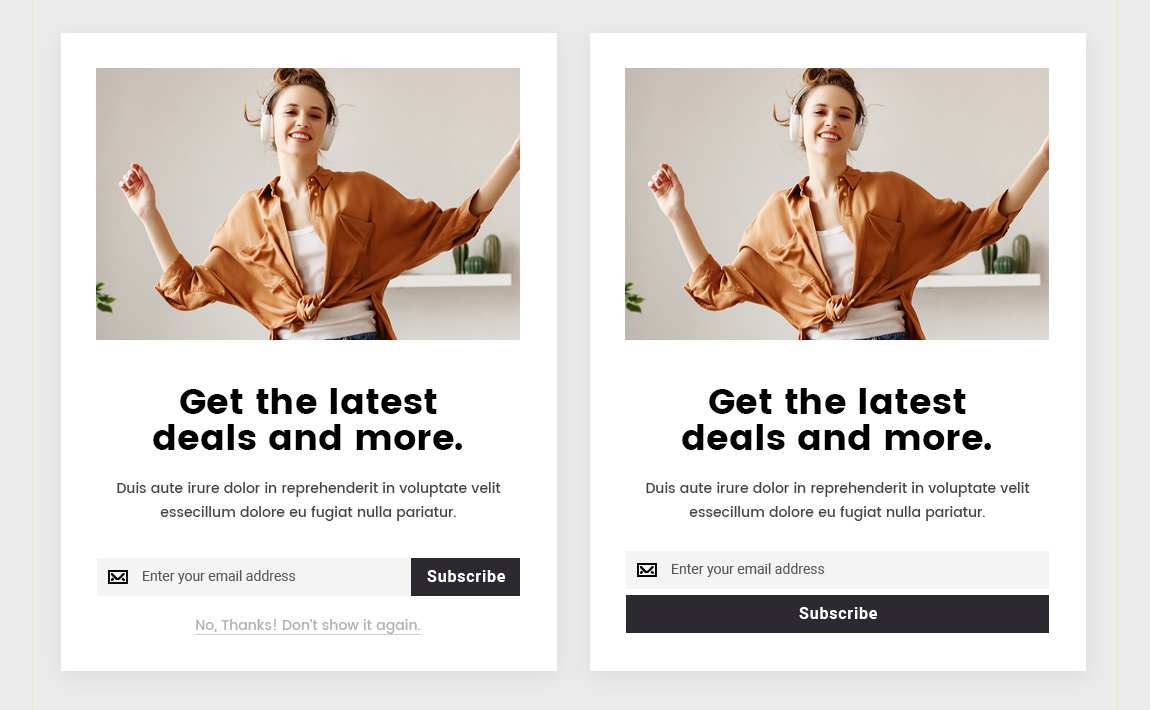
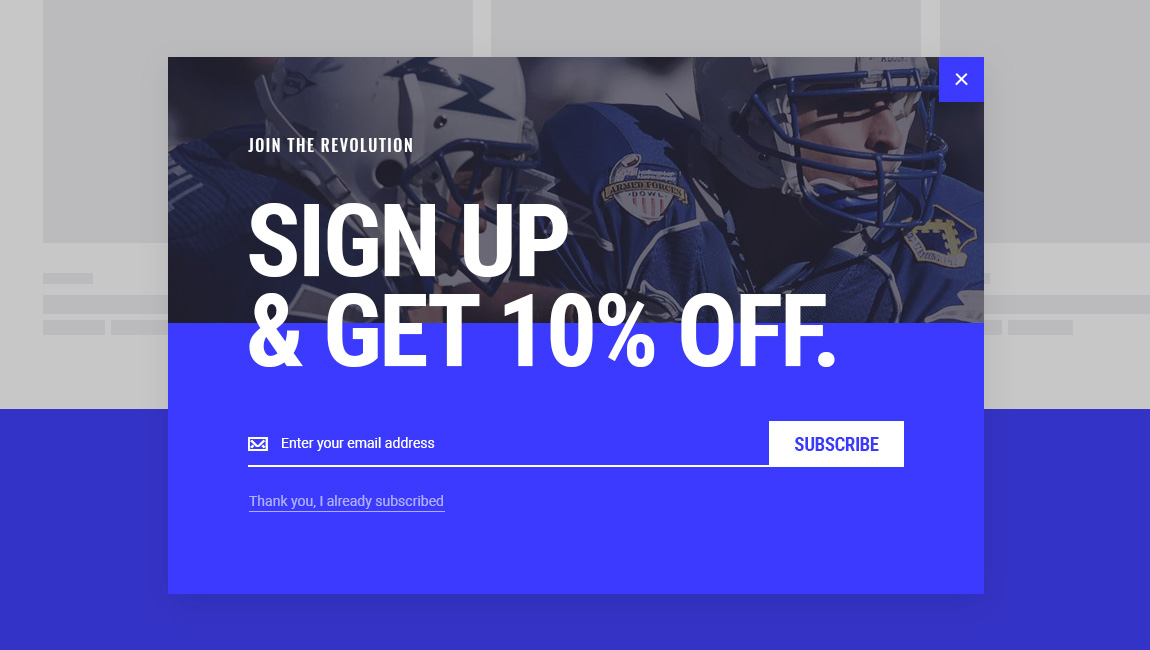
Form layout
You can show newsletter signup form in one row or with button below the input.

Popups with Background Image
You can of course add background image and padding and border to popup and also set background color and paddings to content. This allows you to achieve following results:

Check this example on live demo https://athlete2.com/br




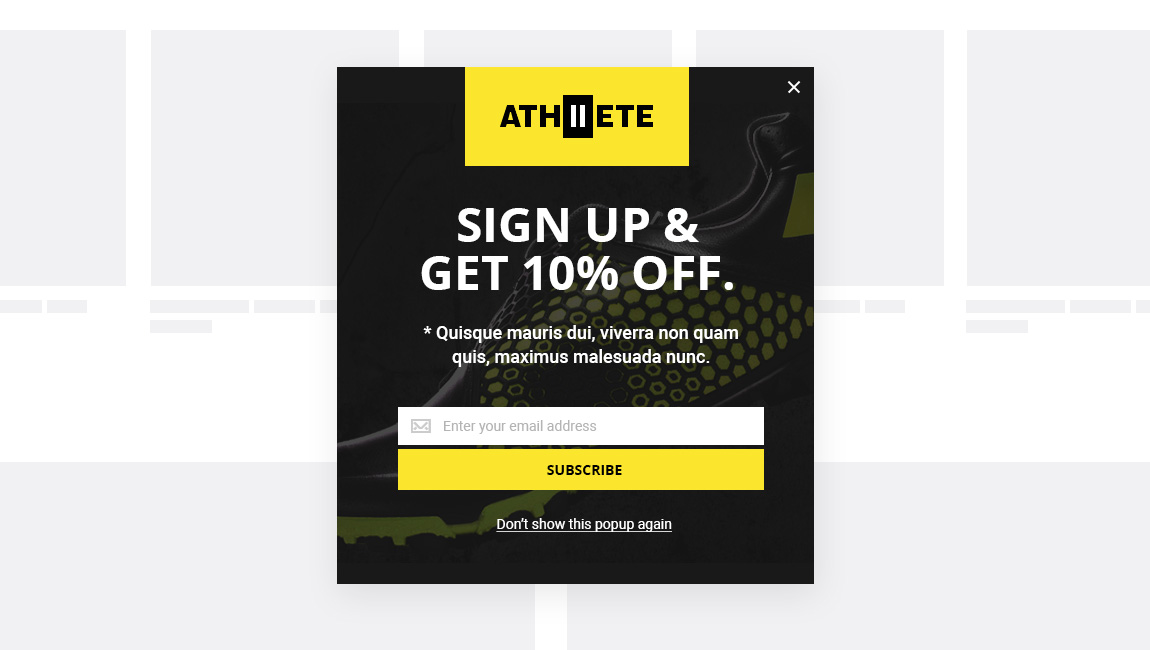
Newsletter input style
You can choose newsletter style and make with background color and border as on previous examples or underlined as on examples below.


Check this example on live demo https://athlete2.com/us
Keep in mind that your background image don’t have to cover the whole popup. You can adjust background image position and behavior.

Check this example on live demo https://athlete2.com/greece
Banner Popup
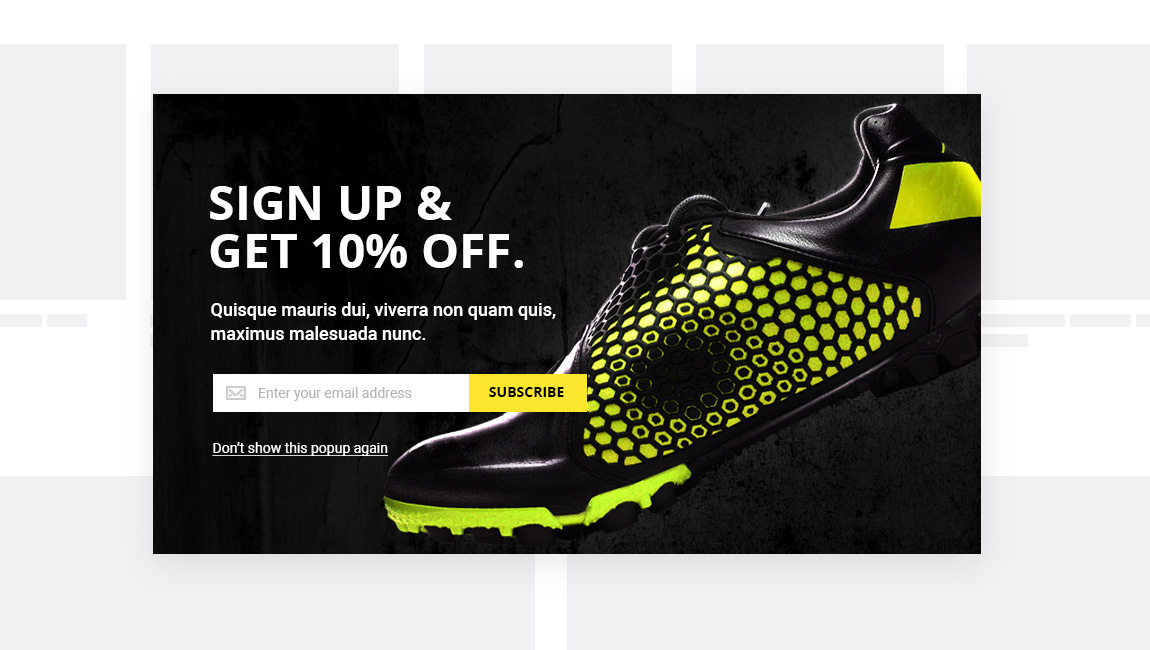
As we mentioned at the before you don’t have to add newsletter to this popup. You can add any content and let your visitors know about current promotions and deals, free shipping or what ever you thinks is important.

Check this example on live demo https://athlete2.com/au
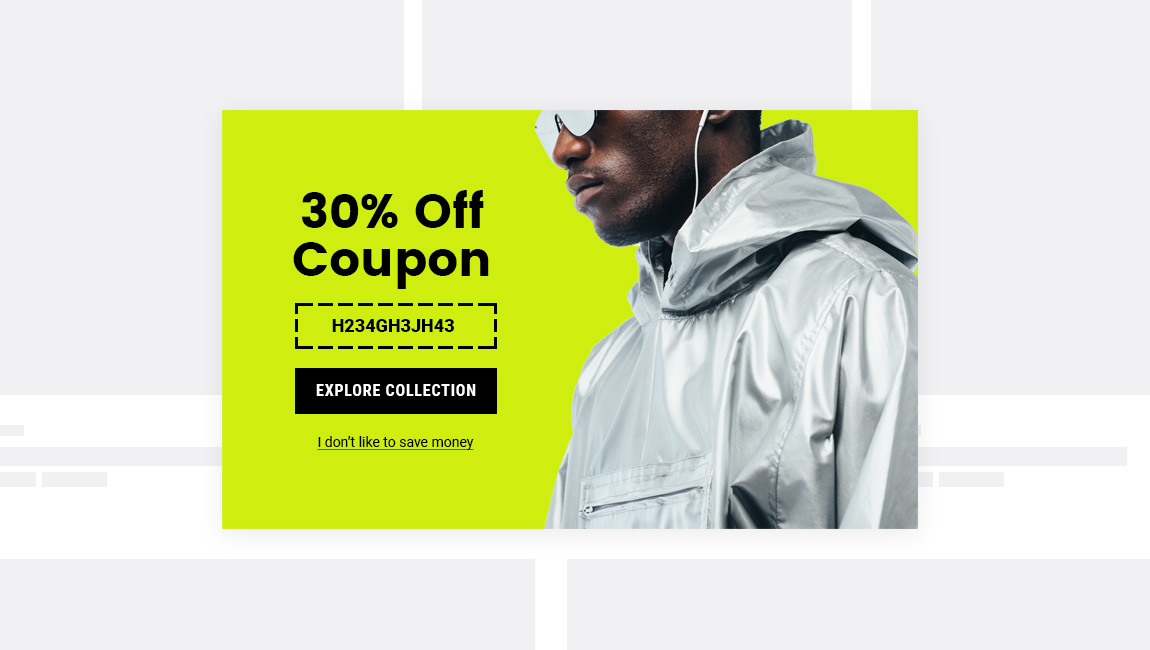
Reuse. Below an example of popup which gives every visitor a coupon code. We used the same design for newsletter above. So keep in mind that you can use previous examples of newsletter popups for banners also.

Be creative
People see the same design of newsletter popups from site to site. So many consumers probably already developed banner blindness to them. Try to impress and catch their attention with a bit of creativity.
We’ve made an example of newsletter popup with call to action. Yellow line with form changes its width on hover, “unlocking” the text behind it.

Check this example on live demo https://athlete2.com/fr
Want more ideas? Uncover the box cover, lets say with discount code (move box cover on hover to show discount). Open curtain and so on. You can use simple move animation to create a lot of interesting effects.
What do People and Google think about popups?
Although many “researches” suggest that popup forms are effective at lead generation, usually such “research” results are posted by companies in the business of selling lead gen tools and tips. It is in their interest to convince you of this fact.
But in reality popups mostly annoy people, even if they are giving something for free. Especially if they are too big and appear unexpectedly.
According to Google report:
More than half of all consumers said they would not revisit or share a page that had a pop-up ad
The good news is that people don’t hate all ads, just the most annoying ones.
So it would be a good idea to make subscribe form or banner popup which is less annoying and compliant with the Better Ads Standards. It doesn’t mean however that you should not use big popups at all, just use it wisely. For example, as a temporarily offer like Black Friday, Christmas or something that doesn’t last long.
Less annoying popups
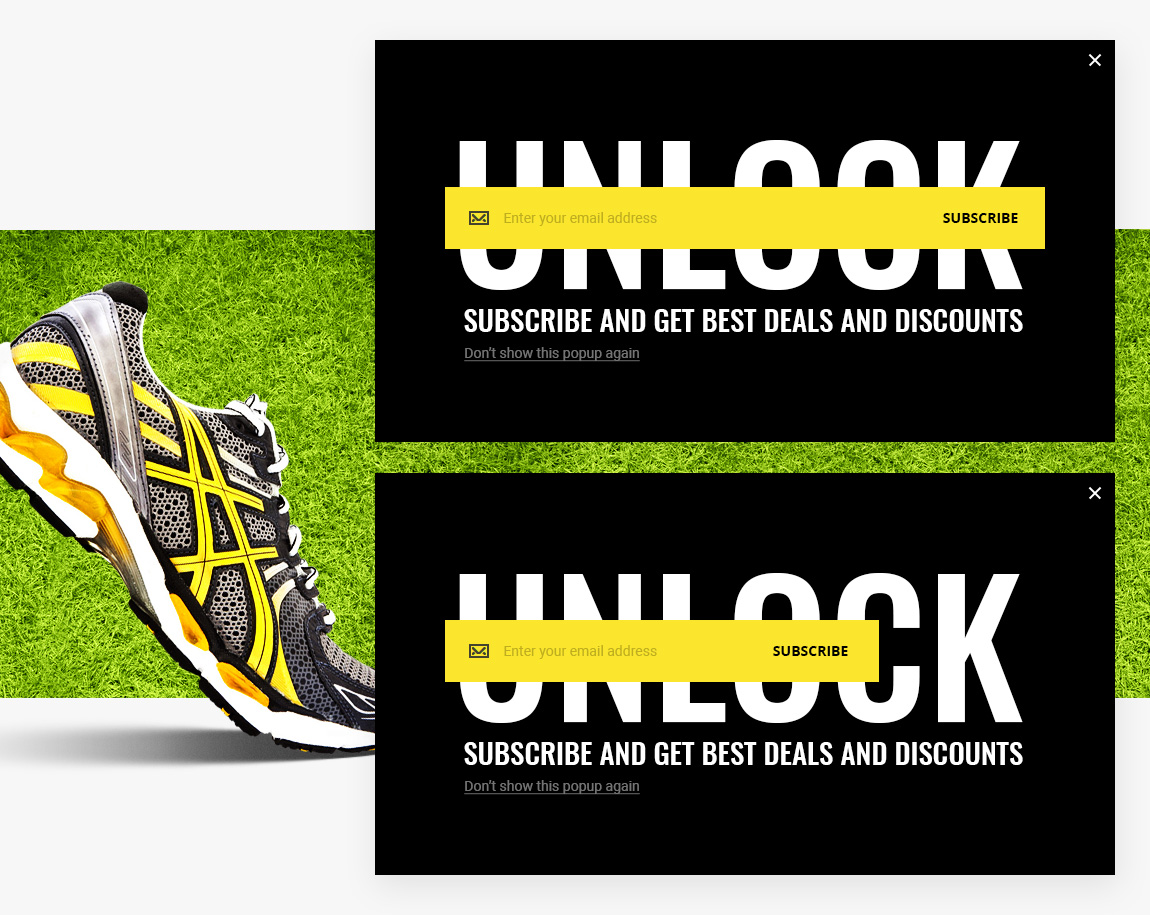
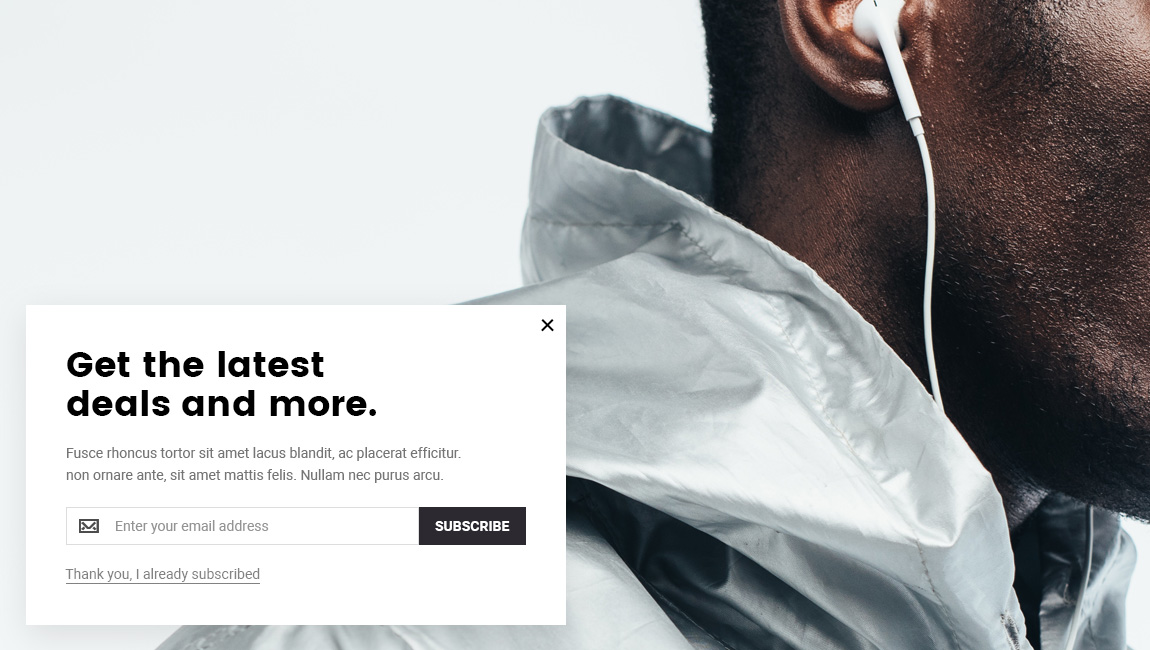
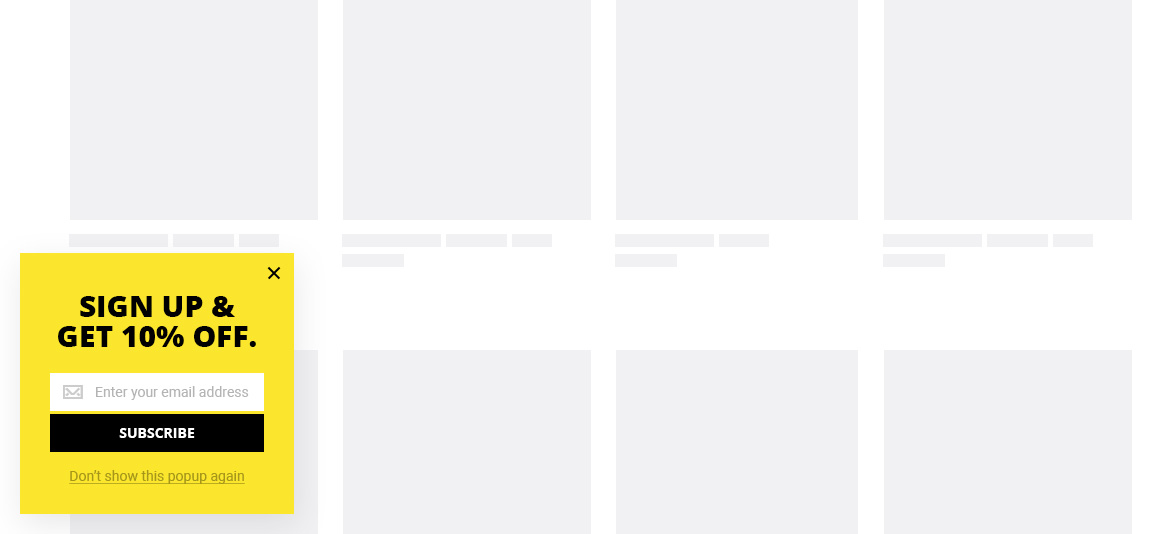
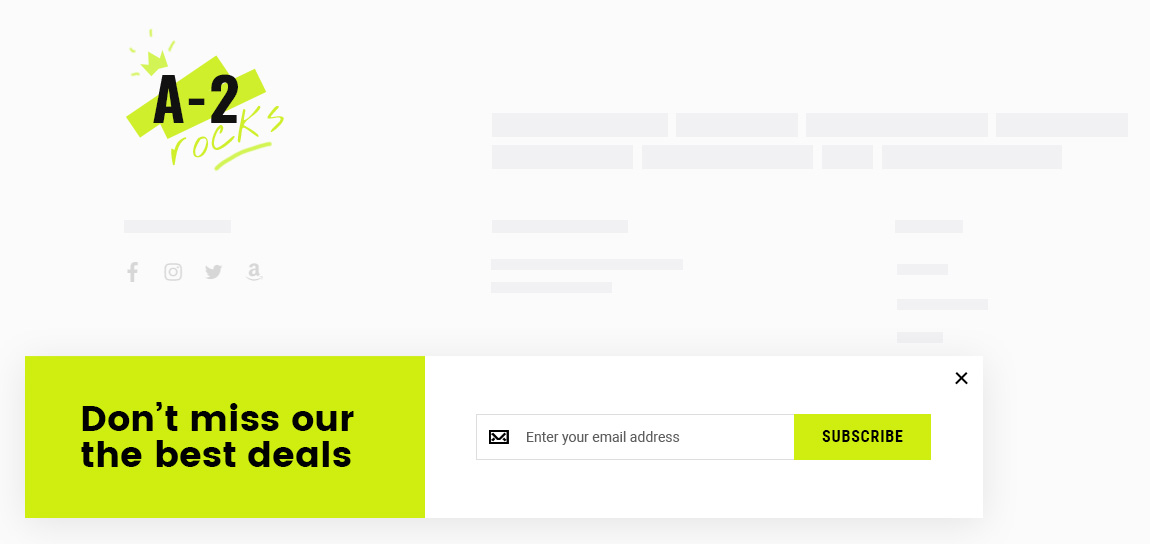
We’ve made some examples of newsletter and banner popups that don’t cover too much of a website content and are placed on the bottom left corner of the screen. So you can see popup but still be able to browse website without even closing the popup.
First examples are not that small but clean and placed on the bottom left. This can be a good compromise between big popup which appear at the center and very small on the bottom left.

Check this example on live demo https://athlete2.com/ca
You can make it stand out a bit using background image for popup and solid color for content background, if you think that previous example is too boring. And don’t forget you can adjust its size to what you think is best.



Check this example on live demo https://athlete2.com/

Another reminder that you can use the same design both for newsletter and banner.


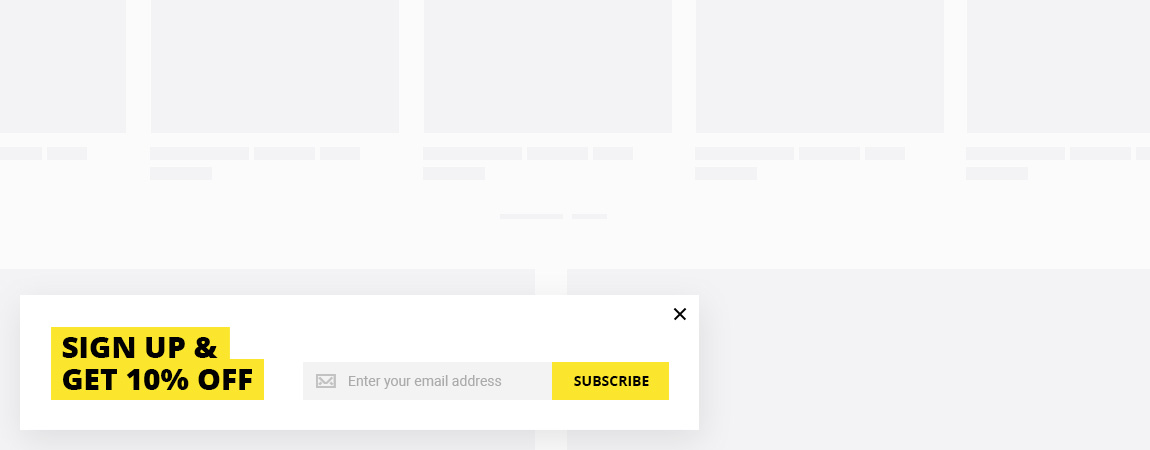
And lastly a few examples of a long, cigarette style layouts of newsletter popup.


.PSD Included
All of these design examples above can be found in PSD folder of the main package.
Psst! Planning to change your popup content often?
Olegnax Newsletter Popup extension comes with couple of features which can be important if you use popup for banners. When people click on “Don’t show this popup again” link it saves information in cookie. You can choose after how many days cookie will expire and popup will appear again. Also you can add suffix to cookie name to reset popup for all users. Why would you need it? Let’s say you have set cookie expire to 20 days but have new promotion and want to show new popup, with new content after 10 days. So this is important if you have many promotions and change content of you banner often or simply want to make sure that all customer will see your new promotion.
Documentation
View Newsletter Popup Documentation to check extension options.
Note that you can easily import newsletter examples used on our demos in Athlete2 / Demo Import
Hotspots Quickview
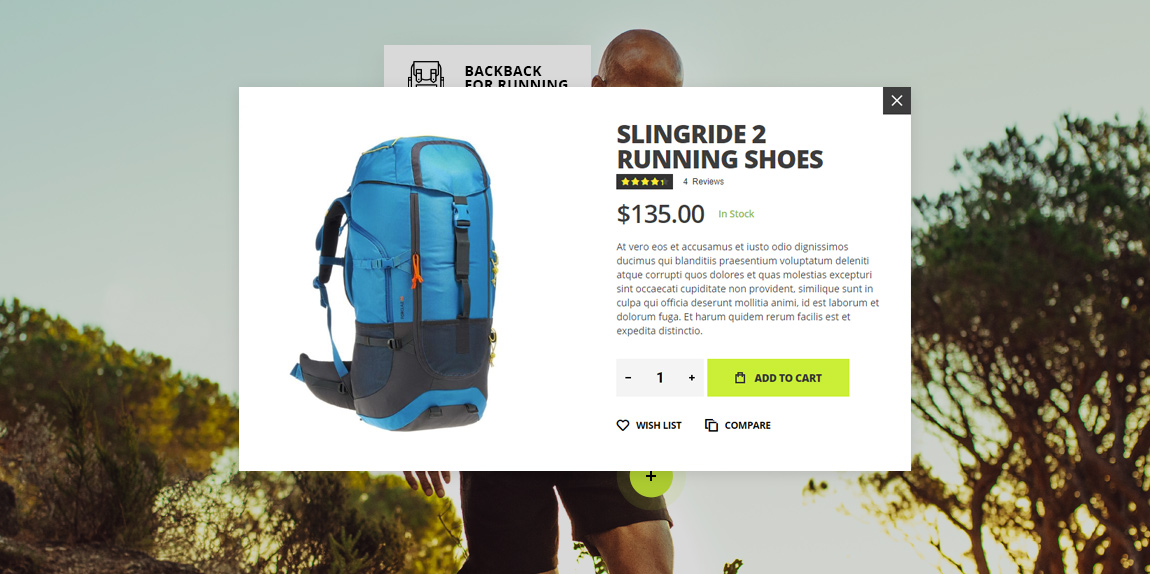
This extension can be used to grab attention e.g. to product banners or slides. Or you can use it to highlight product features. Hotspots are kind of popular in furniture stores because you can highlight different products on interior photos.

Hotspots comes as a widget which you can add in any area where widgets are allowed. Each widget adds new hotspot with product linked to it. When you click on this hotspots it opens Quickview modal with linked product. So this extension depends on Olegnax Quickview.

Hotspot
You have full control over the hotspot point. It can be either simple points of different sizes and colors. You can set any size and shape roundness, shadow and pulse animation to grab even more attention. Also you can add text to it, e.g. with product name or price, so it will look like a price tag.
Tooltip
In addition to quickview on click, you can show tooltip on hover. You can add show content including images and html in tooltips. And you can of course control its size and colors, separately for each hotspots.
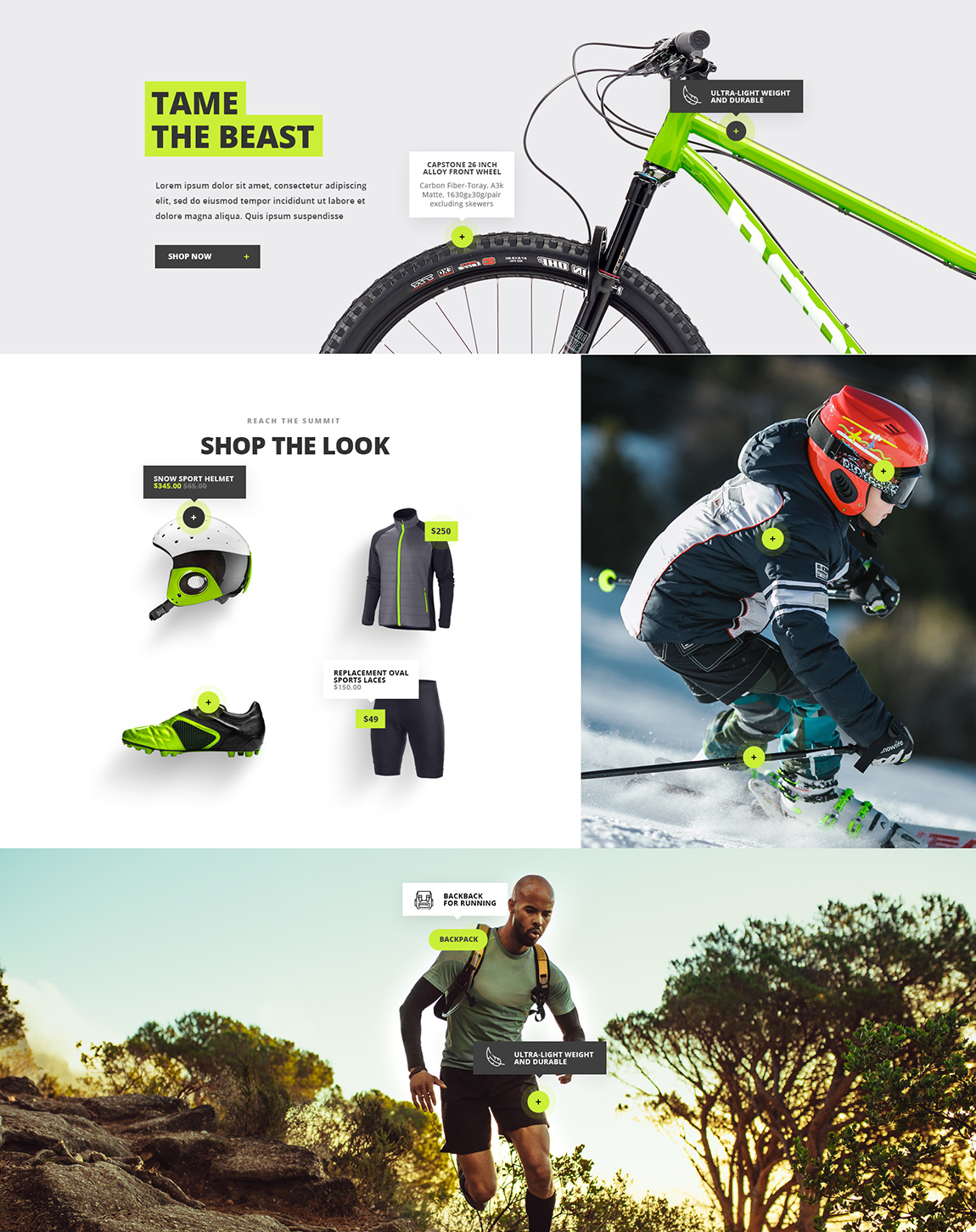
Sample Page with Hotspots
We’ve added a sample page with hotspots used in different content, with different shapes, colors and tooltip content.

See it in action on theme demo: https://athlete2.com/br/hotspots
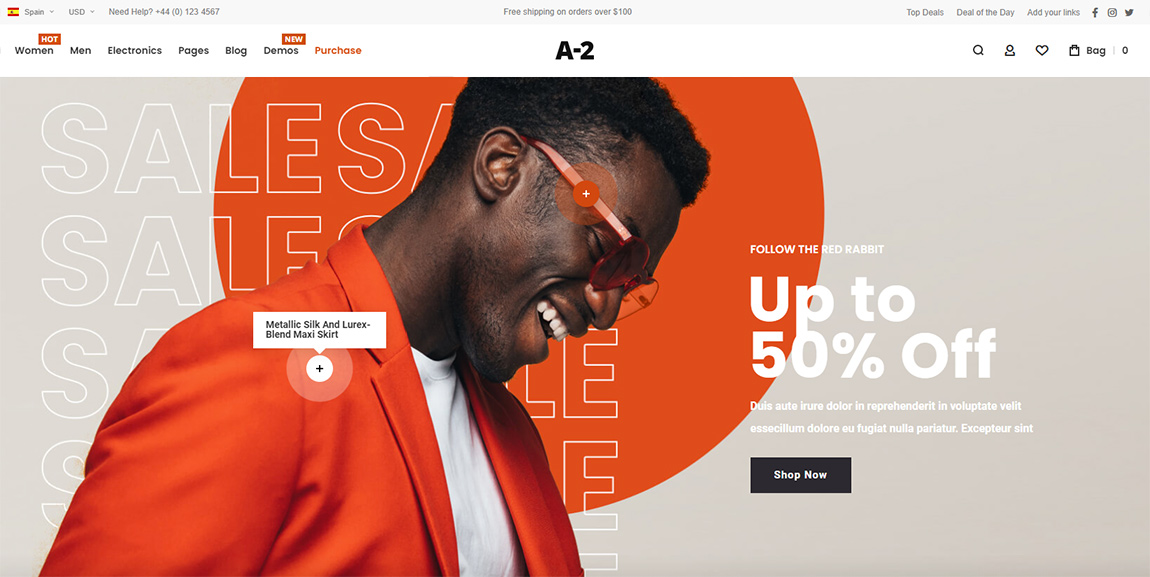
More examples of Hotspots
In addition, we’ve added sample hotspots to carousel slides on Spain Demo of Athlete 2 Magento 2 theme and in home page content on Canada Demo. Check them below:

See it in action on theme demo: https://athlete2.com/sp

See it in action on theme demo: https://athlete2.com/ca
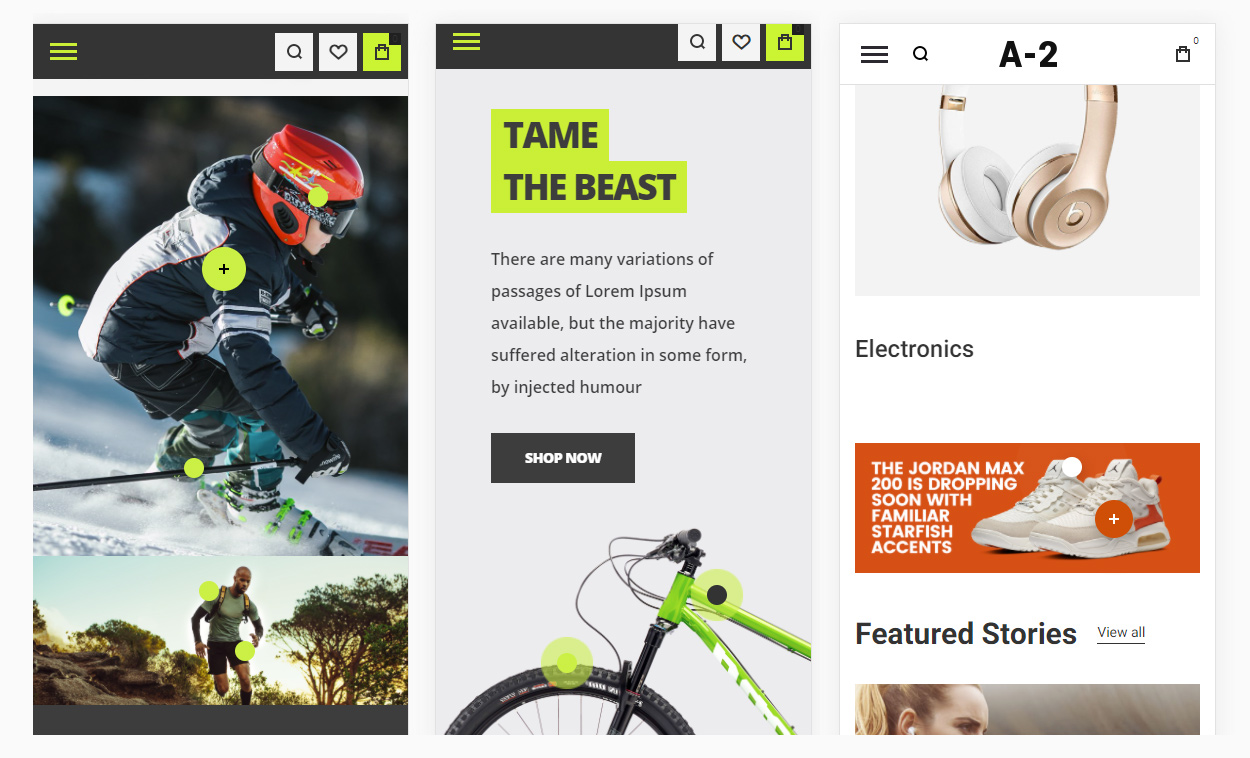
Mobile Ready
You can hide or minimize hotspots on mobile so they don’t overlap each other. Also you can set their position separately for mobile and desktop. This is useful if you want to show different image for mobile and desktop.

Documentation
For more details about this hotspots extension check its documentation.
Note that you can easily import hotspots examples used on our demos in Athlete2 / Demo Import
Google Map Widget
Athlete 2 Magento 2 Theme already had google map for contact page before this update. But first of all it is limited to specific container on contact page and can have only one location/marker.
With Olegnax Google Maps Extension you can add unlimited amount of locations, set custom markers and content for marker modals. You can add as many maps as you need to almost any location in your store. This means you can build custom contact page and add map widget there or even few, e.g. separate map for each location.
Also you can change map styles. Choose from the list of predefined map styles or import your custom map style.
And yeah, note that Olegnax Google Maps for Magento 2 extensions is Free, so its usage is not limited to the Athlete2 theme.
You can learn more about this extension and its features on its product page and docs:
What’s new in Athlete2 then?
So if its free, why is it announced in Athlete2 update? We’ve designed custom markers and added examples of how you can style your map on different demos of Athlete2 theme.
You can import these sample maps settings and we also included .PSD files with markers designs, used in theme demos.
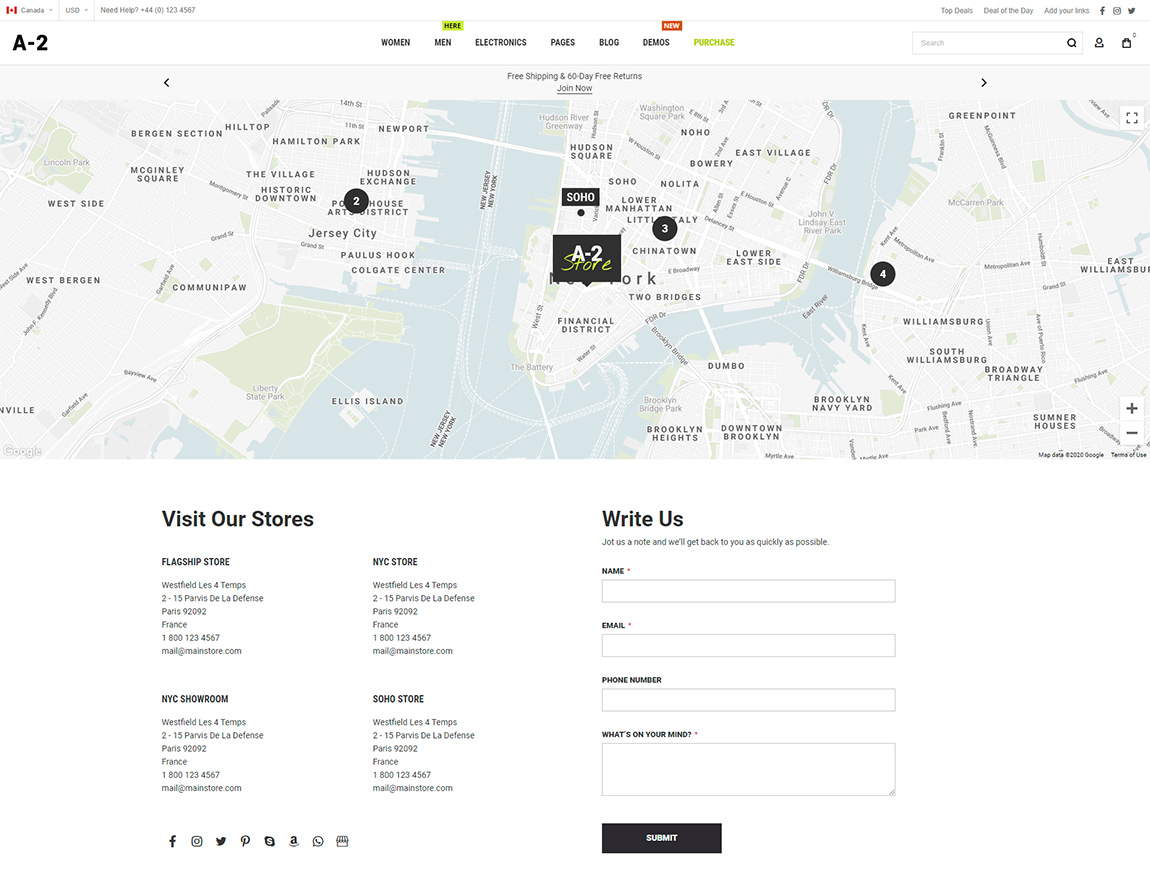
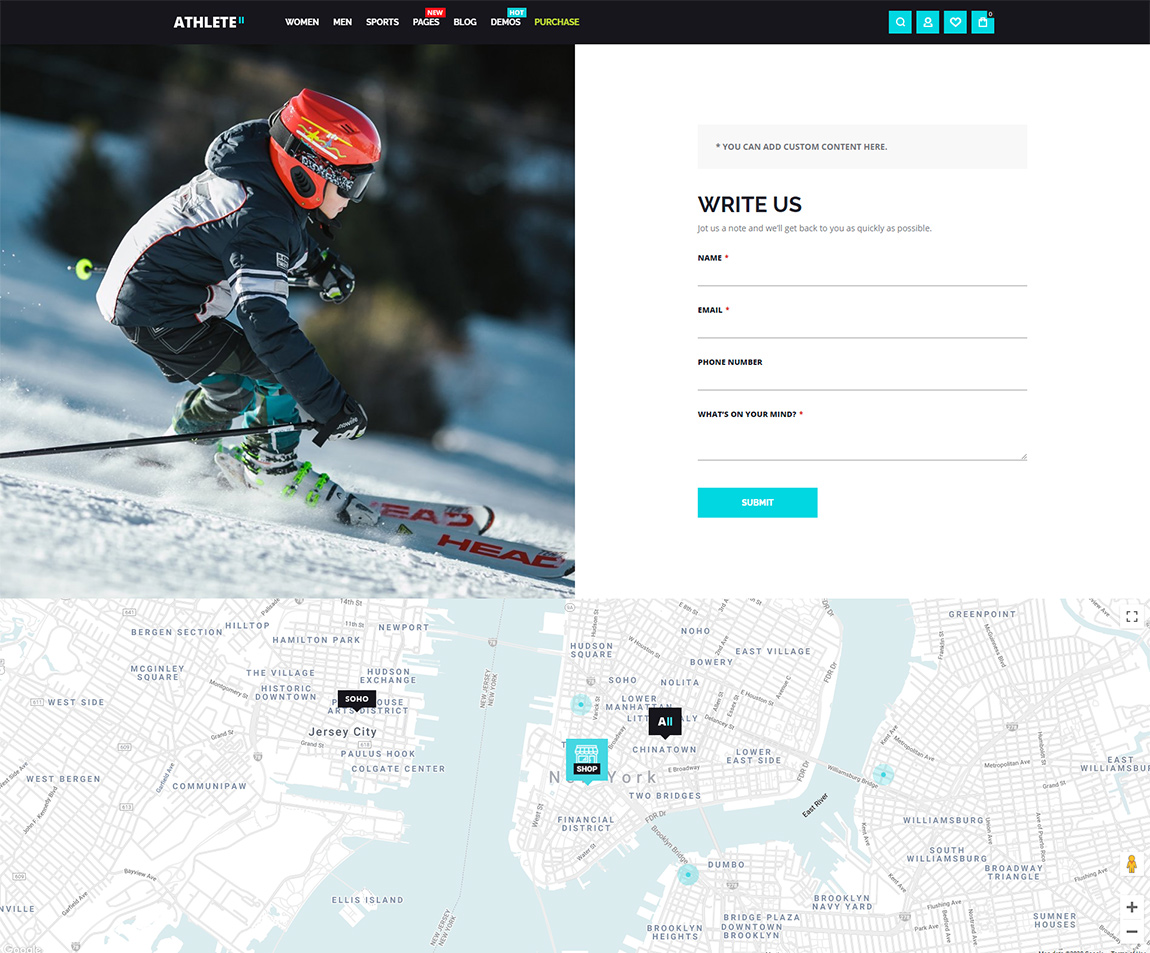
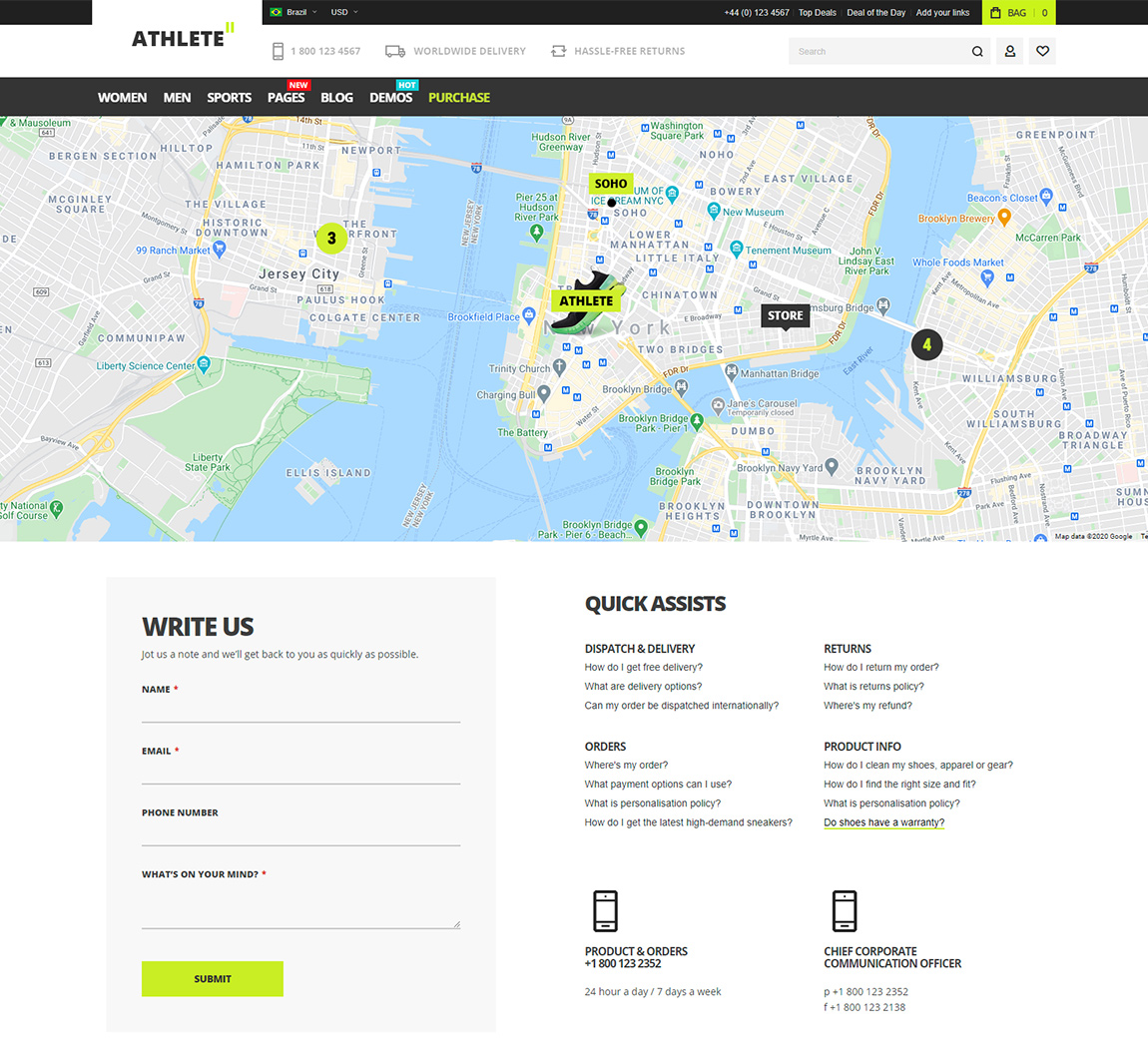
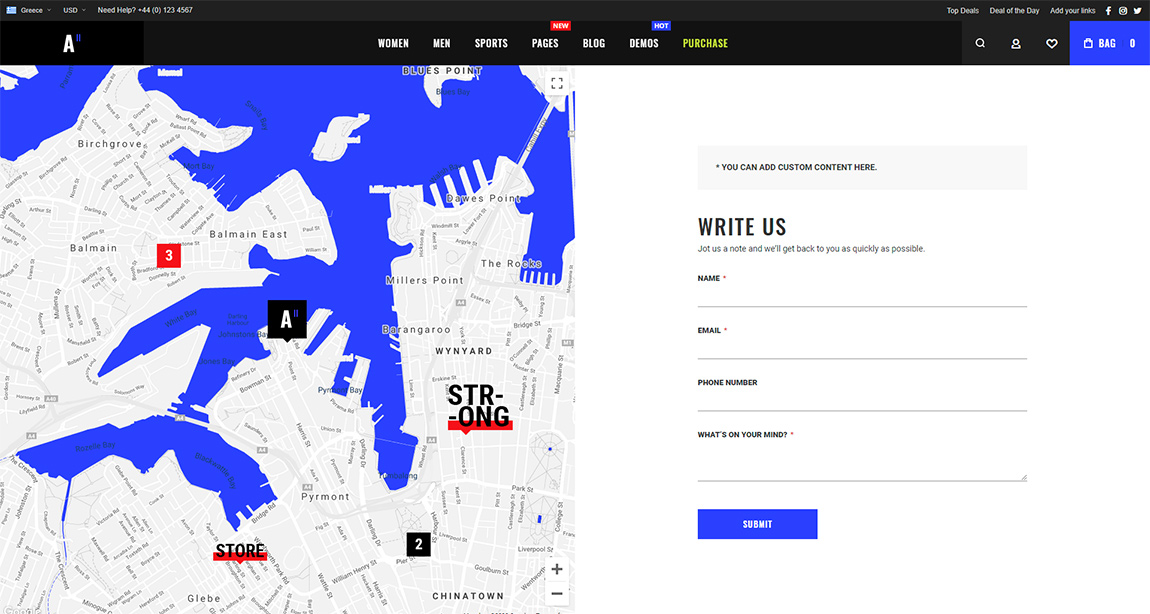
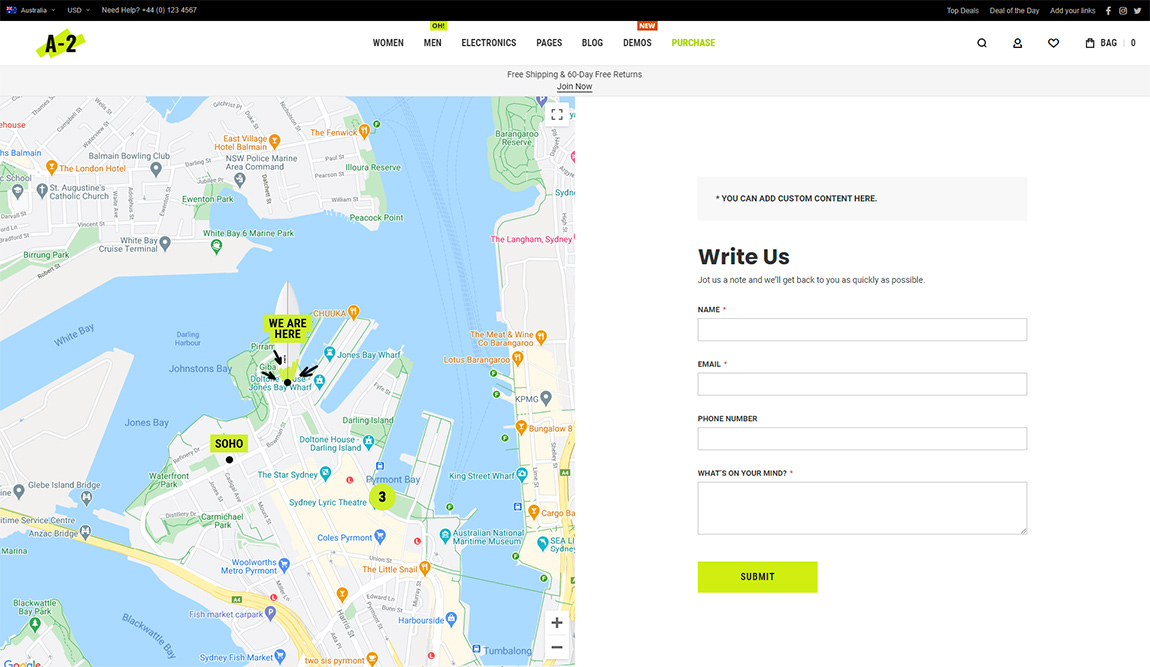
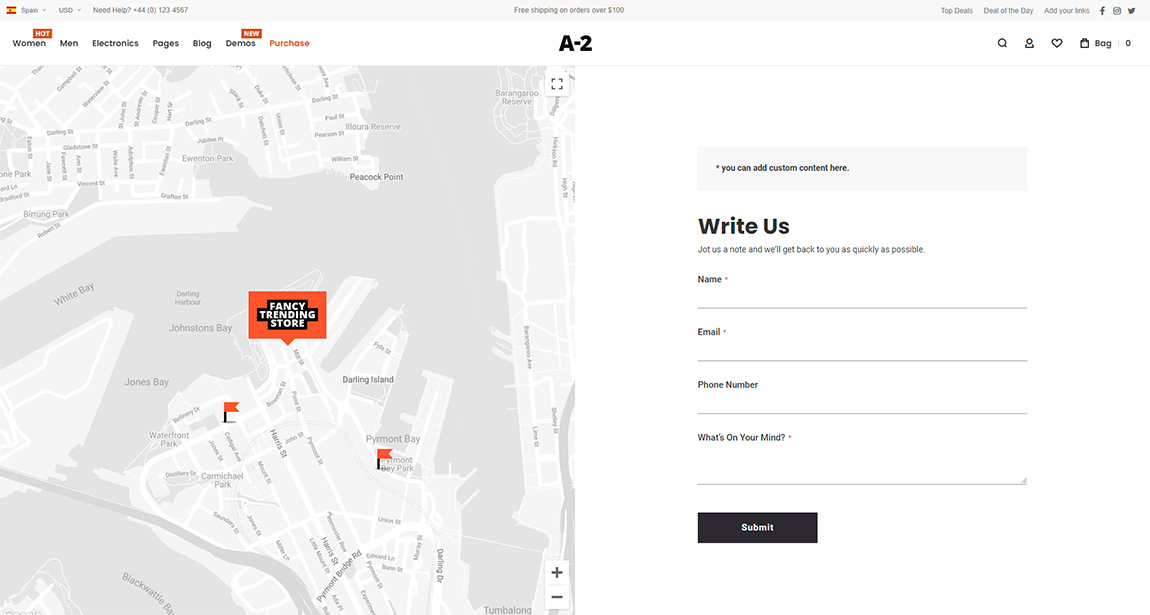
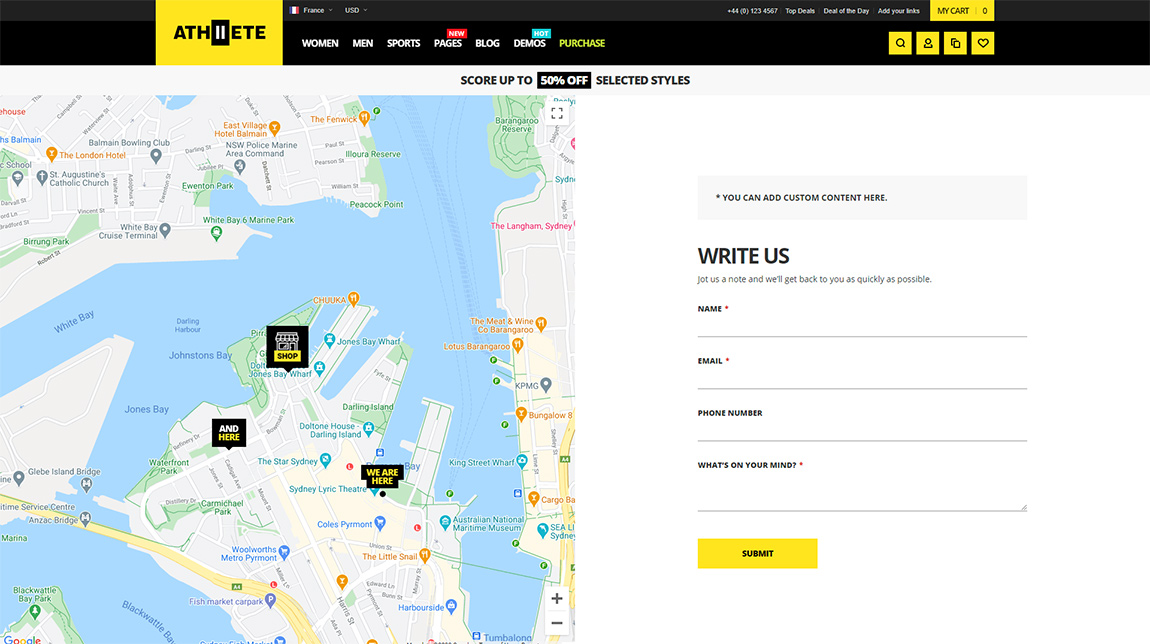
Below are examples of contact pages with Google map in Athlete2 theme:

See it in action on theme demo: https://athlete2.com/ca/contact

See it in action on theme demo: https://athlete2.com/us/contact

See it in action on theme demo: https://athlete2.com/br/contact

See it in action on theme demo: https://athlete2.com/greece/contact

See it in action on theme demo: https://athlete2.com/au/contact

See it in action on theme demo: https://athlete2.com/sp/contact

See it in action on theme demo: https://athlete2.com/fr/contact
Athlete 2 Magento 2 Theme, Version 1.6 Changelog
Check changelog for the full list of features and changes in Version 1.6 of Athlete 2 Theme.
Related Links
- Athlete 2 Magento 2 Theme
- Google Maps for Magento 2, v1.1.0 – Change map style.
- How to add Google Map to Contact page (or other location) in Magento 2
- Google Maps Widget for Magento 2
- Documentation: Quickview Hotspots Extension For Magento 2
- Documentation: Newsletter Popup Extension For Magento 2
- Documentation: Google Maps Widget For Magento 2