
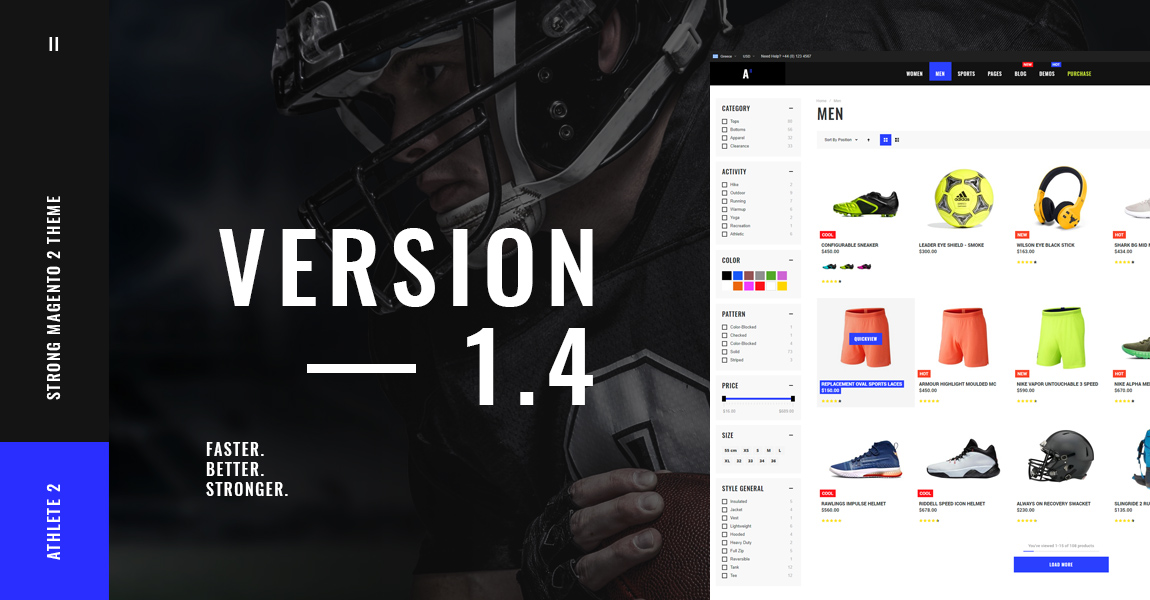
Athlete2 Magento 2 Theme Version 1.4 is now available. With lots of a new features and enhancements, this release gives you lots more creative power, improved usability and appearance. It includes new Olegnax extensions such as Layered Navigation and Infinite Scroll, styles for Amasty Layered Navigation and One Step Checkout, Account Drop Down, Sticky sidebar and more.
New Olegnax Extensions
The biggest part of this update is our new and exclusive extensions: Olegnax Ajax Layered Navigation and Olegnax Infinite Scroll.
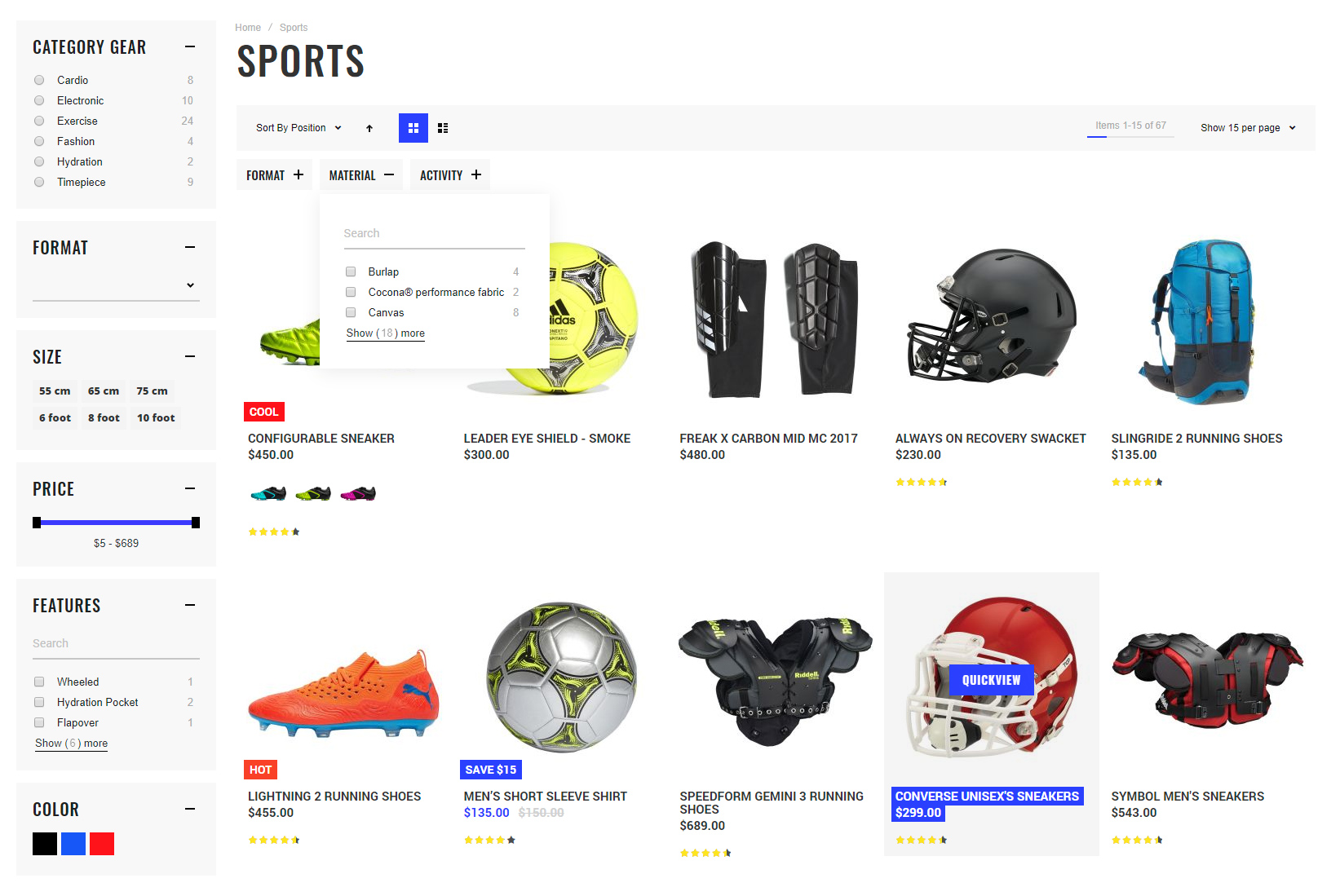
Olegnax Ajax Layered Navigation
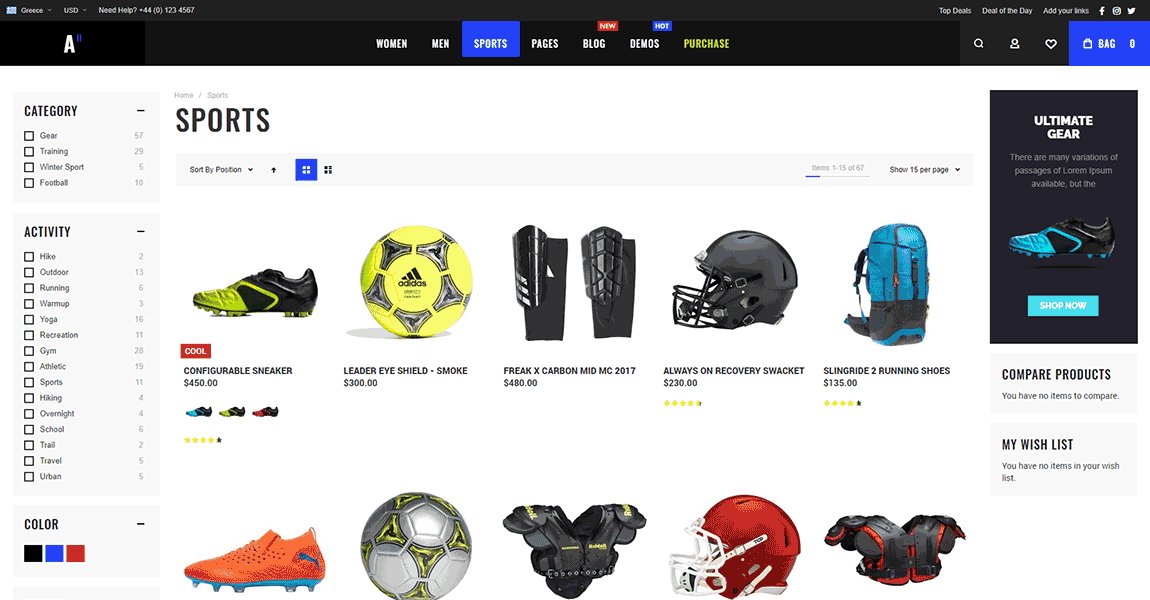
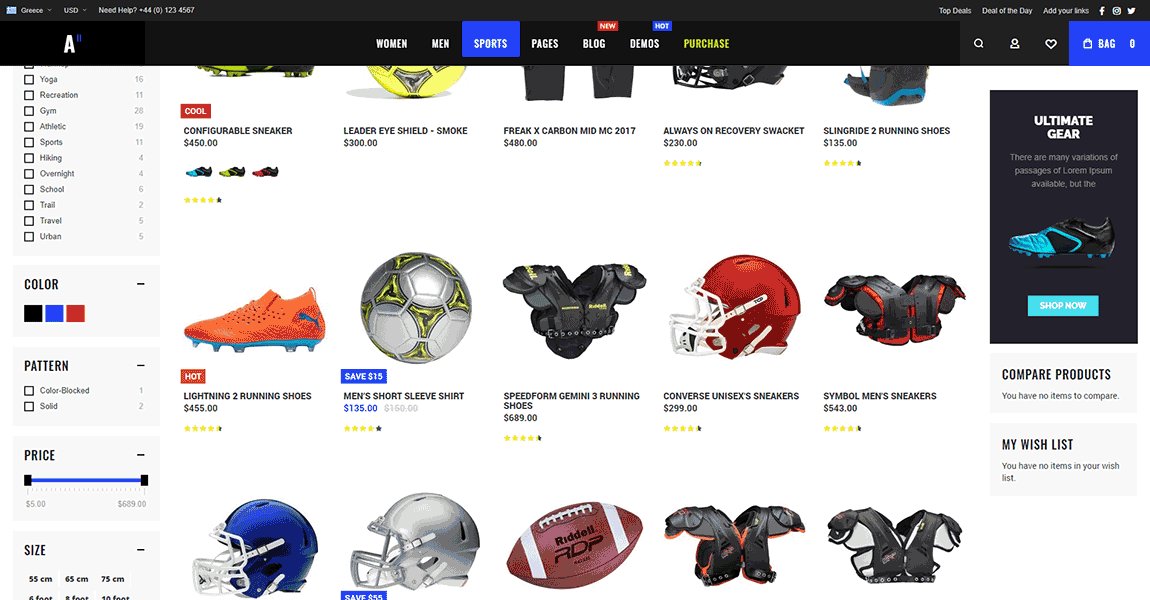
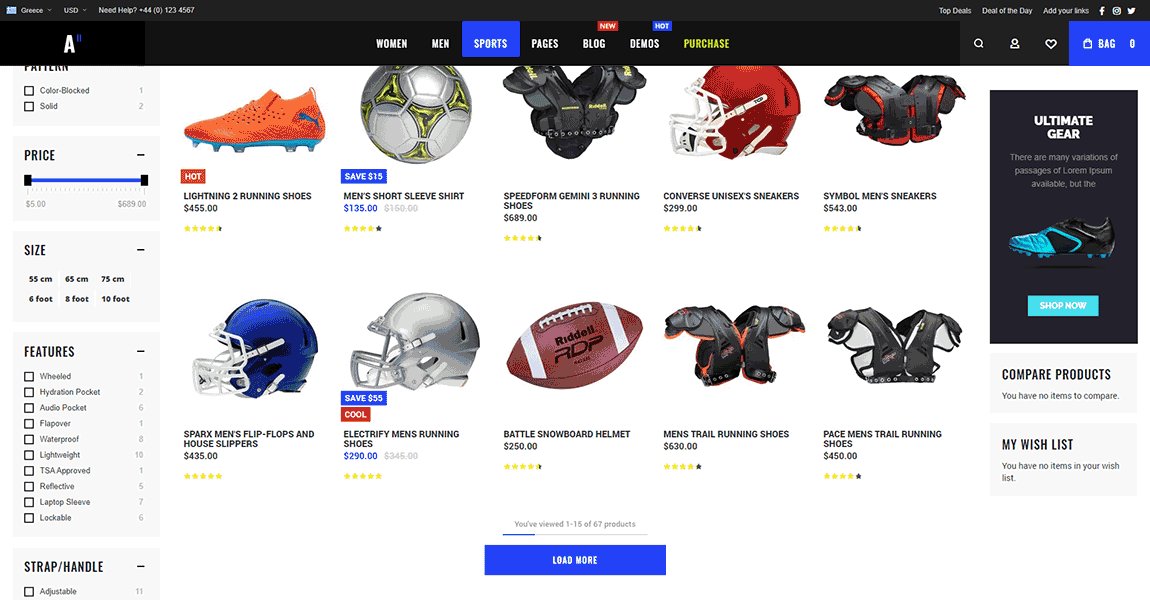
Olegnax Ajax Layered Navigation improves very basic Magento 2 layered navigation and adds such important features as Ajax and Multi-select. Now your customer can filter products by different attributes fast and easy, without leaving the page.
In case you actually want people to leave the page when they choose some specific category (e.g.: you have added some promotional content there) you can simply exclude this category from Ajax.
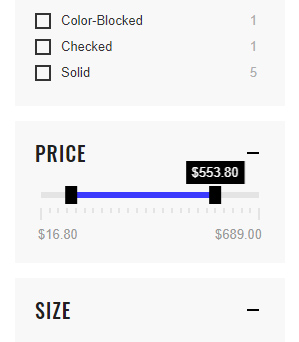
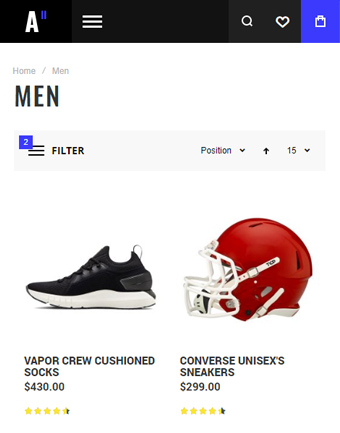
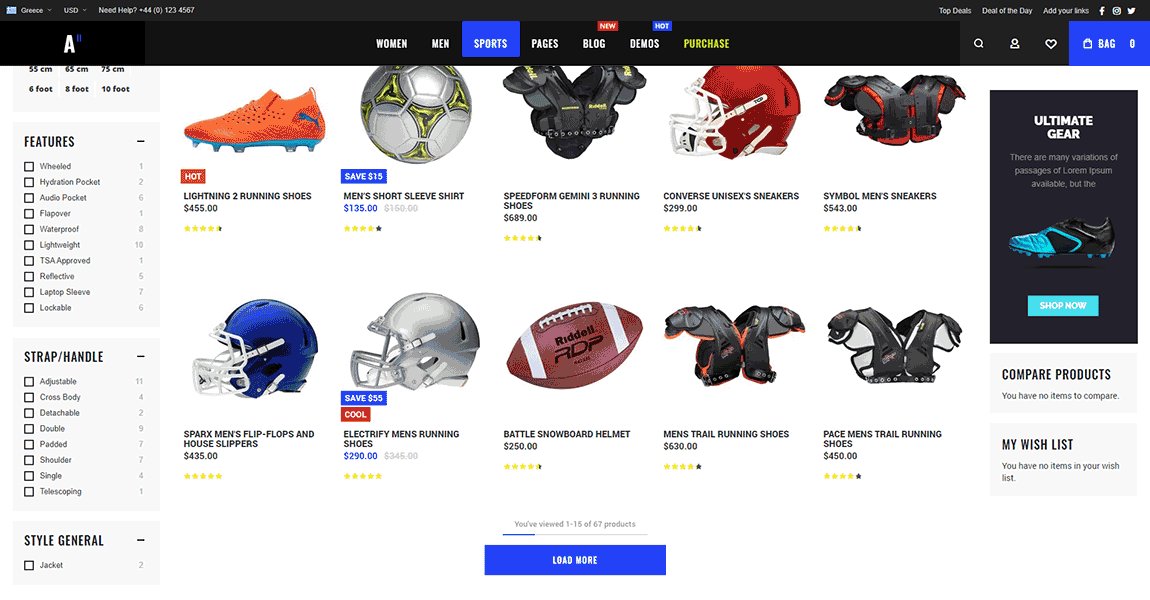
We've added two styles for filters: simple link and checkboxes. Choose the one you think is better for your website or usability.
Additionally we've added price slider to make filter by price more precise and comfortable.


Olegnax Infinite Scroll
Olegnax Infinite Scroll Extensions for Magento 2 allows to load products on catalog without reloading the page.
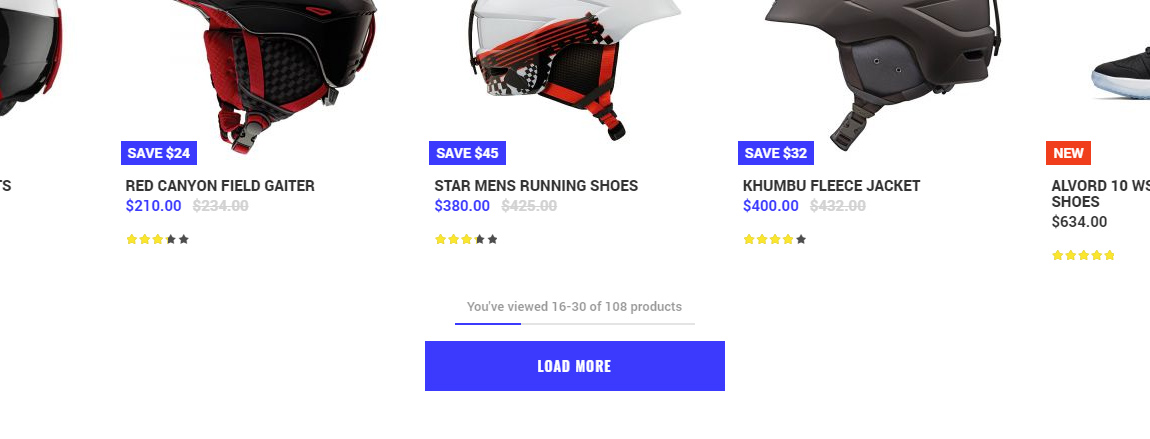
One of the important features of Olegnax Infinite Scroll, products are preloaded. This allows to load more products almost instantly. Without this extension you need to wait 10 seconds in average to see the next page, so this can save hours for your regular customers.

Another important feature is that we remember your current page position. I'm sure you've faced a situation when you browse catalog page, choose a product to see the details and when you get back to catalog page you are a the start of the page and need to scroll all the way down again. This won't happen with your customers. In Olegnax Infinite Scroll we track your current position and add it to your website URL, so you can even share the page at the same position where you've stopped.

In addition we've added a fancy indication of how many products you've browsed and how many left. Which you can turn off if you want, of course.
Sticky Sidebars and Content
We've made an exclusive script for sticky sidebar in our theme which automatically recognize what block should be sticky (sidebar or content) and how to position it depending on screen and its height.

Stick to top or bottom
If the height of block in smaller then the screen then it will be sticky to top as right sidebar on the example above. Otherwise it will be scrolled down and stick to its bottom position as content on example above.
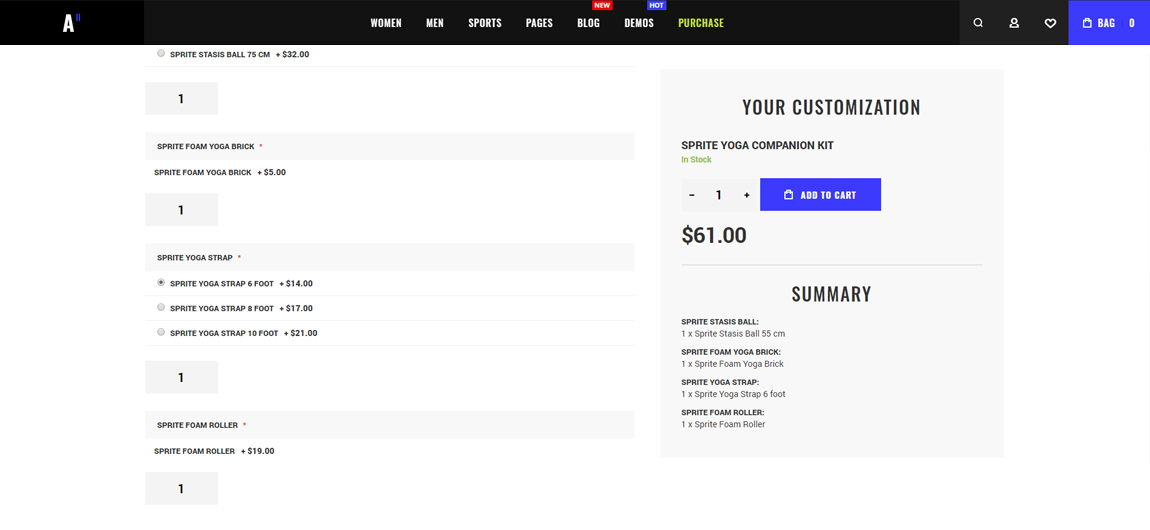
Sticky Bundled Product Summary

We've also made bundled product summary sticky but to top only, because we should to be able to click add to cart button at any time which is located at the top of the block.
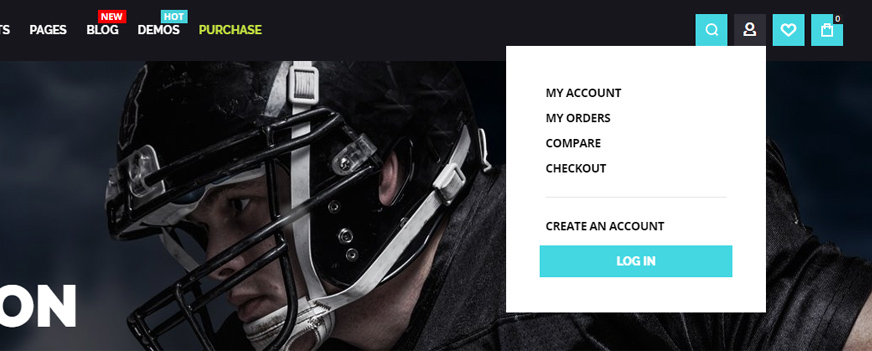
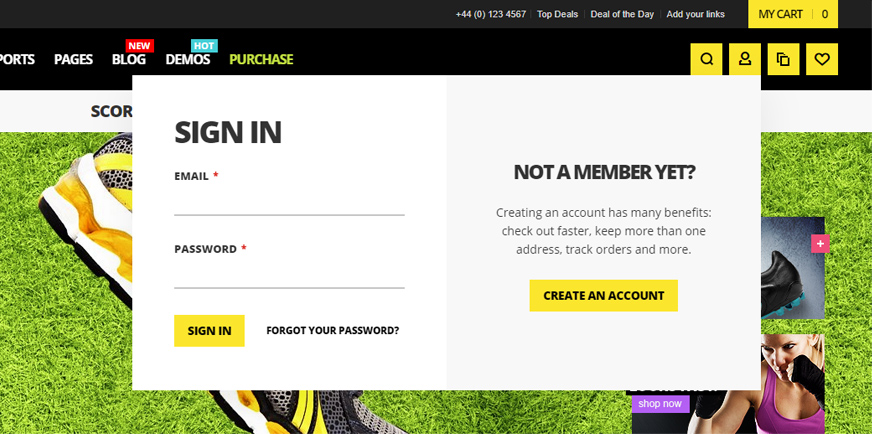
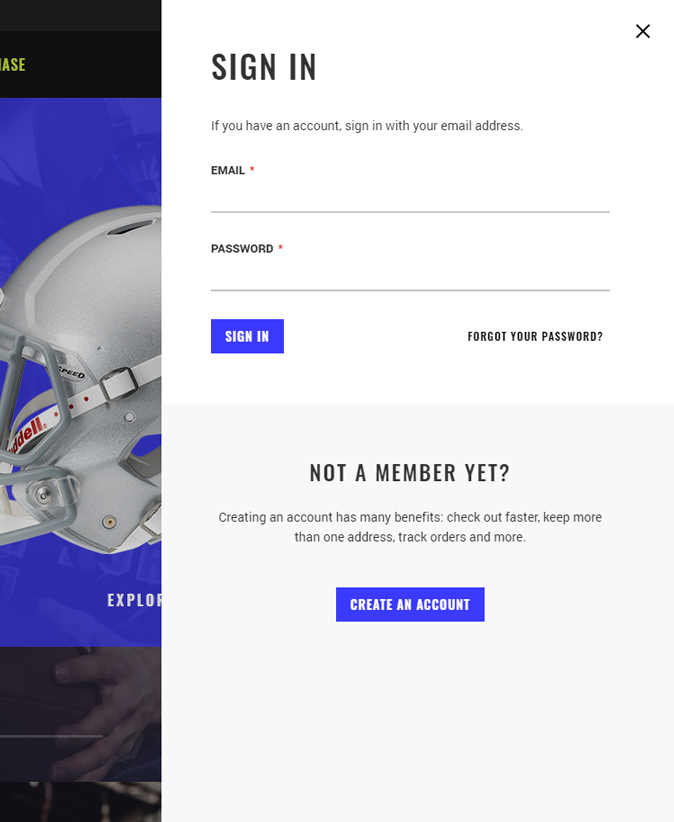
Account Drop down/Slideout
Another highly requested feature was account drop down, instead of a simple link/icon. We've added it with some variety, so you can choose between simple links and login form. Account in header has its own options for type (drop down/slideout) and trigger action (click/ hover).
Additionally, we've changed behavior for compare and wishlist header items on mobile. You can now choose to leave them in header or move them to account tab of mobile menu.
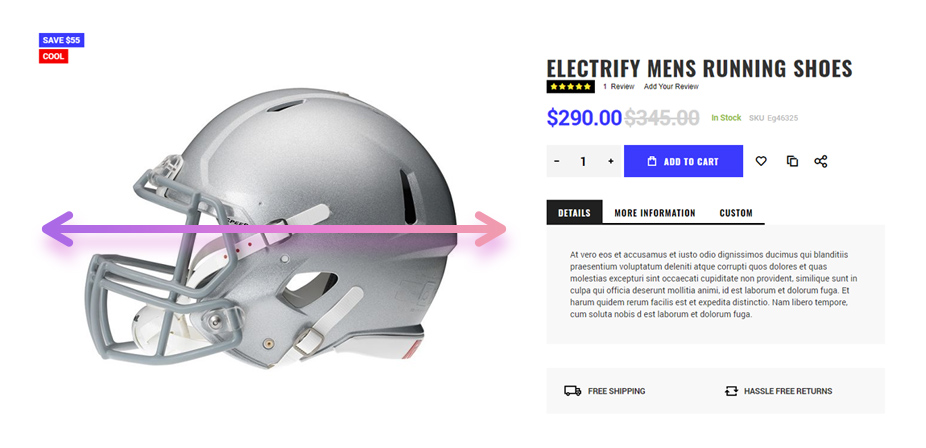
Product Gallery Width Option
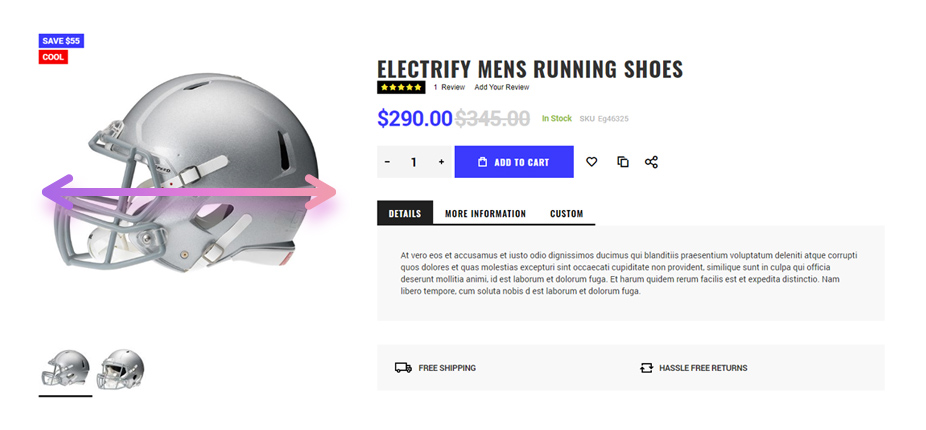
We've added two new options for product page which allows you to set proportions of product image and description blocks. You can either set fixed gallery width in pixels. This option is useful if you have small product images. It will use product image width value. Product info block will cover the rest of the space.


Or you can set gallery width in percents (%) making it responsive. This is what we have by default in theme, where gallery cover 55% of the width. You can, for example, change it to 35% to provide more space for product information block, as shown on image above.
Amasty Extensions Compatibility
Athlete2 Magento Theme is based on default Magento theme and follows
theme development best practice made so it is compatible with most of the extensions. However, some of the extensions has their own styles and override same functionality as theme, so additional customization is required.
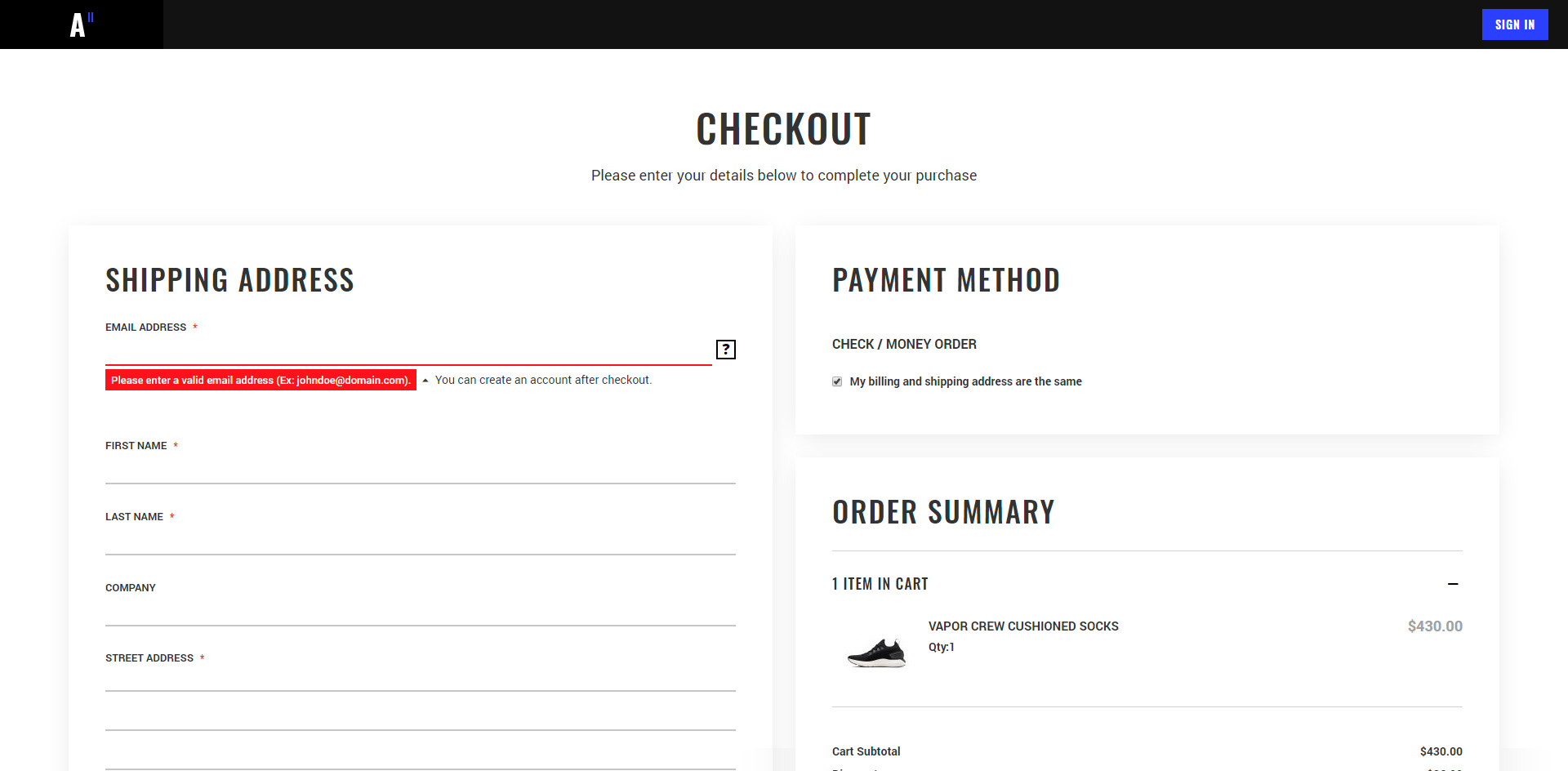
In this update we've added compatibility and adjusted appearance for two popular Amasty extensions, so now they fit the theme design: Amasty One Step Checkout for Magento 2 and Amasty Improved Layered Navigation for Magento 2. See images below for examples.

Amasty Improved Layered Navigation for Magento 2 compatibility demonstration with Athlete2 Magento 2 Theme

Amasty One Step Checkout for Magento 2 compatibility demonstration with Athlete2 Magento 2 Theme
Small Improvements
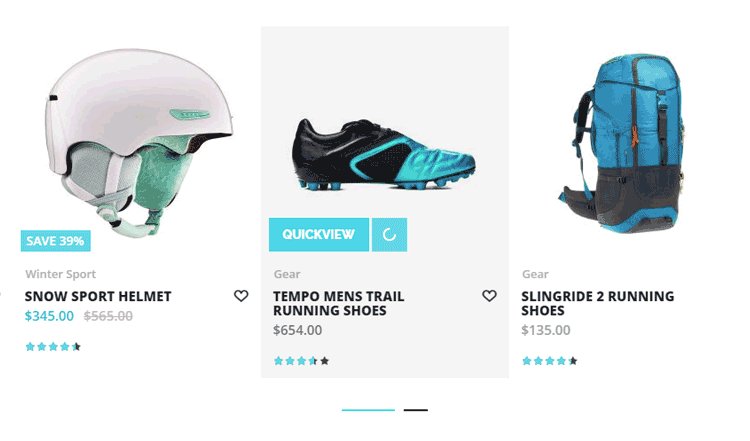
Loading animation for ajax add to cart
We've added loading animation for ajax add to cart on grid, so now your customers can see that something is happening, when they click add to cart. This is tiny but must have feature, that improve user experience. Shame on us that we hadn't it before!

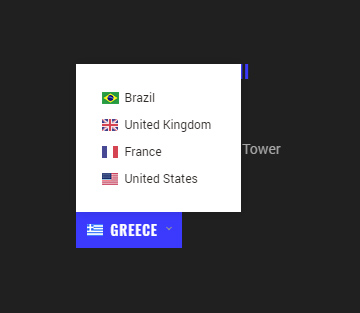
Store Switcher
Another important feature that we've missed in initial release is drop down for store switcher(don't confuse it with language switcher). Now you can adjust appearance for store switcher drop down from admin panel and add it in footer using one of the predefined locations. Or you can add it anywhere in footer content using widget:
{{block class="Magento\Store\Block\Switcher" name="store_switcher" template="Magento_Store::switch/stores.phtml"}}


And more...
Lost of fixes and new appearance options has been added.