Installation Information
Module Name: Olegnax_LayeredNavigation Module Path: app/core/Olegnax/LayeredNavigation
Check this article to learn how to install Magento 2 extensions.
This extension currently available only as part of Athlete2 Theme for Magento2. It is pre-installed with Athlete2 Theme so you don’t need to install it separately.
Extension Settings
You can find Magento 2 Infinite Scroll Extension settings in Olegnax menu on the left in your Magento 2 admin panel: Olegnax > Layered Navigation > Configuration.

General Settings

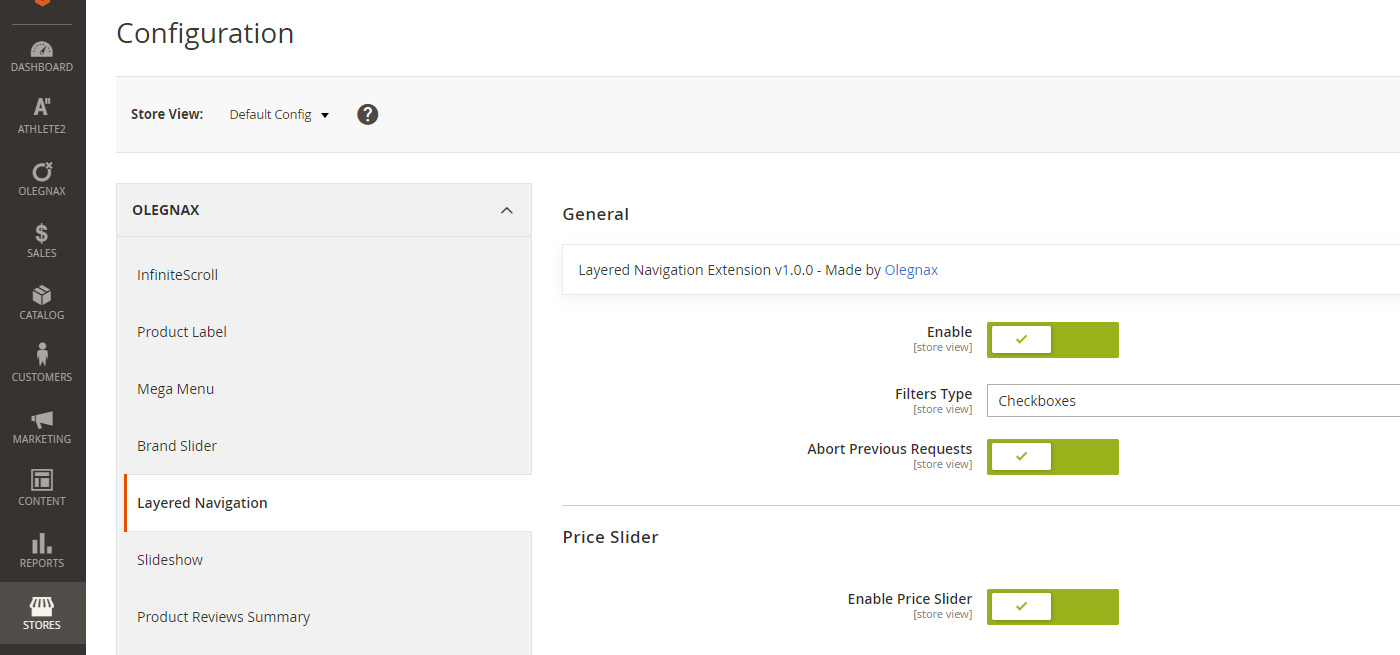
1. General
Enable – this option is self explanatory and allows you to enable/disable this extension from admin panel and what’s important for different stores.
Filters Type – choose between simple link and checkbox style for filters. They are multi-select in both cases.

Abort Previous Requests – this option is useful if you have disabled preloaders which blocking from clicking filters while they are loading.
If you enable this option, then when you click on filter while loading is in progress it will stop current request and will send a new one. Otherwise it will wait until the first one is finished and then complete the new request. So abort previous request will make it work faster since you don’t need to wait for previous requests to be completed.
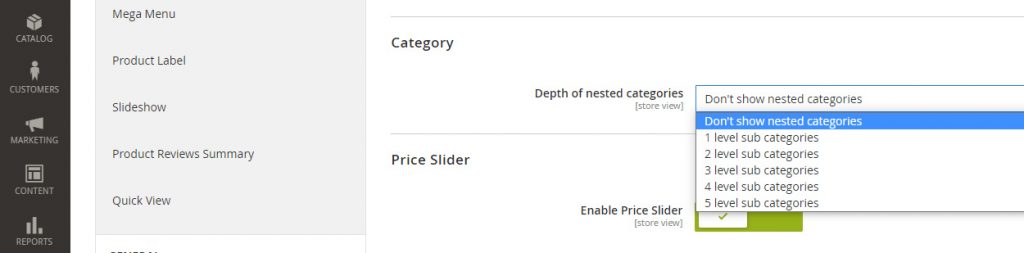
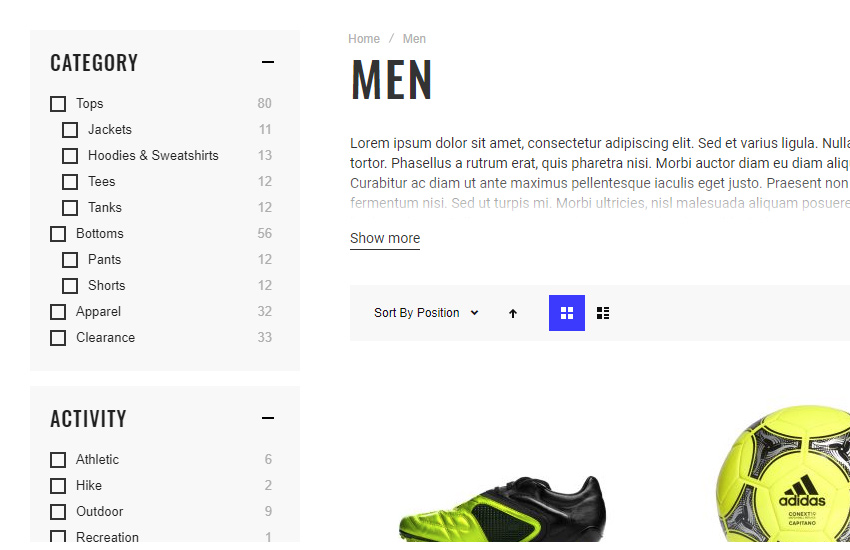
2. Category Tree
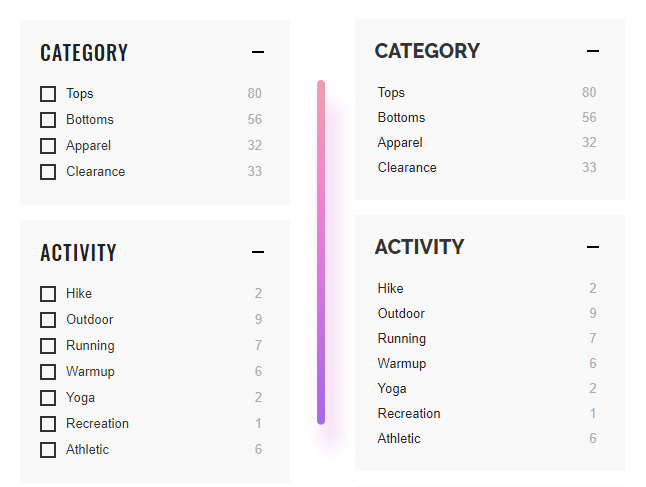
You can choose how many category children’s to show in filter. By default Magento shows only parent categories which corresponds to “Don’t show nested categories” option value.

Below you can see example of category tree with one level of child categories.

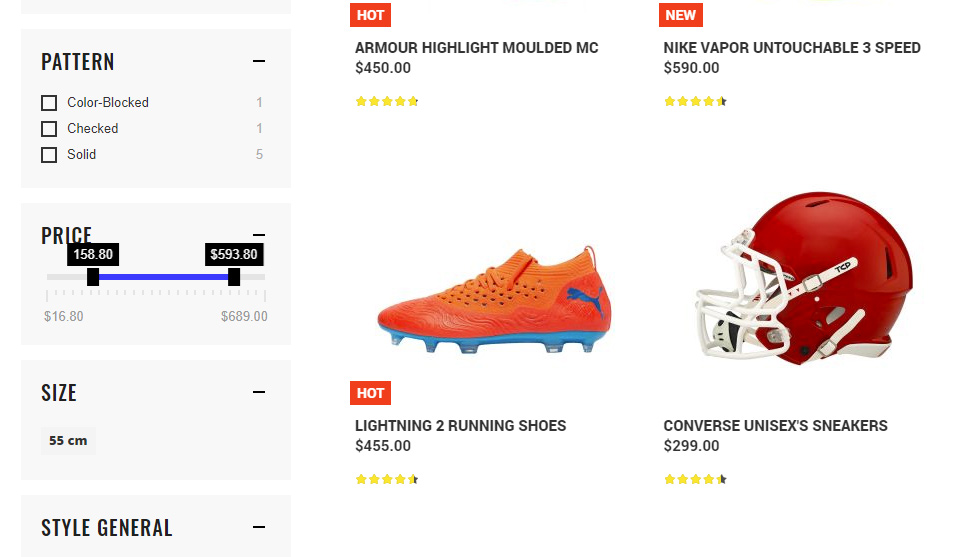
3. Price Slider
Enable Price Slider – you can replace default price range for price attribute with fancy, touch-ready slider which shows min/max and currently selected price ranges.

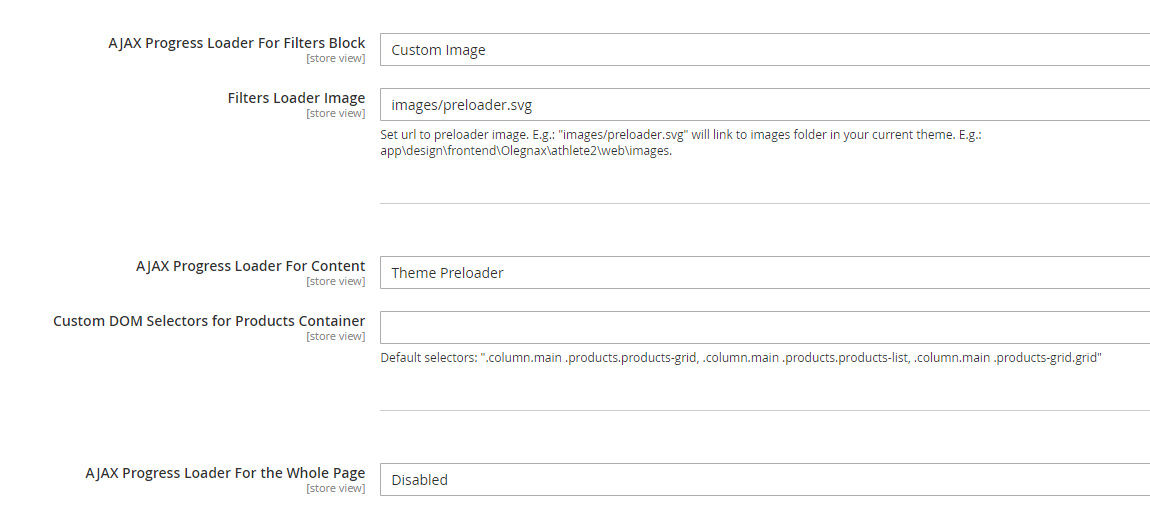
4. Ajax Progress Loaders
This option allows you to choose loader style for different parts of content like filters block in sidebar, products area or the whole page.
Progress Loader For Content also comes with custom DOM selector in case you have customized html structure.
You can choose between Magento default loader image, CSS spinner, Theme Preloader or upload your custom image.

Custom Image – by default you need to upload image to your theme base folder. E.g.: images/preloader.svg will link to images folder in your current theme: app/design/frontend/Olegnax/athlete2/web/images.
Additionally, you can link to image from other module like this: Olegnax_LayeredNavigation::images/ajax-loader.gif. This will look for image in app/code/Olegnax/LayeredNavigation/view/frontend/web/images/ajax-loader.gif
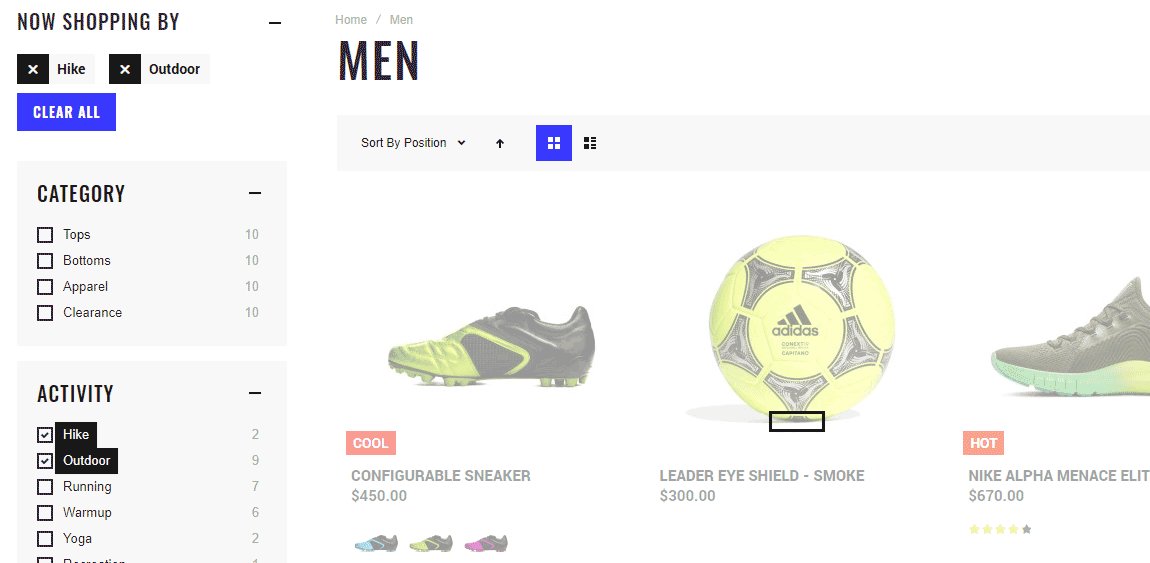
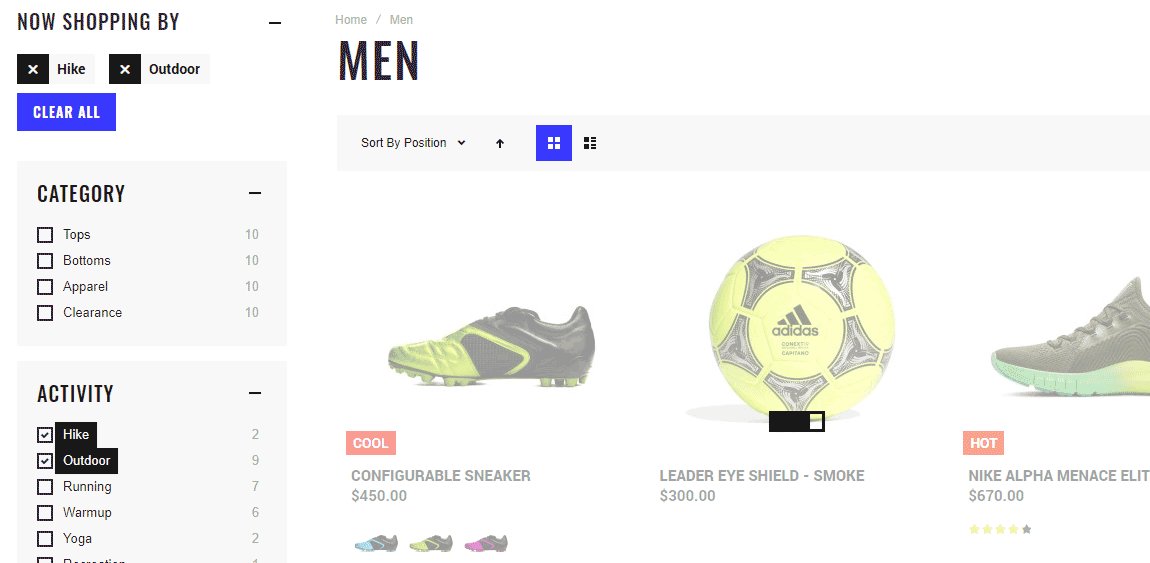
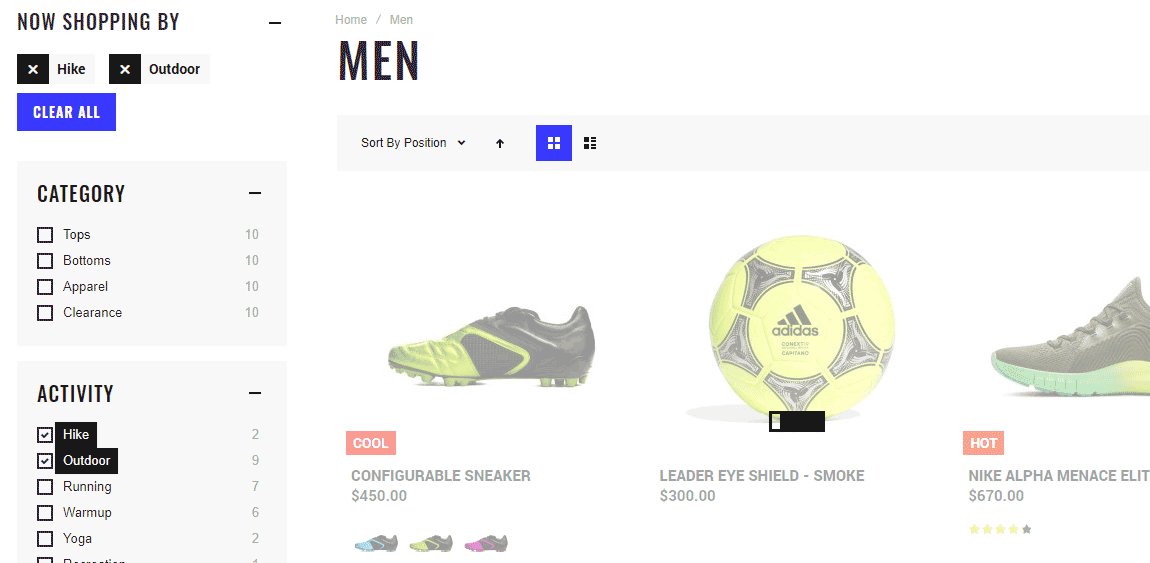
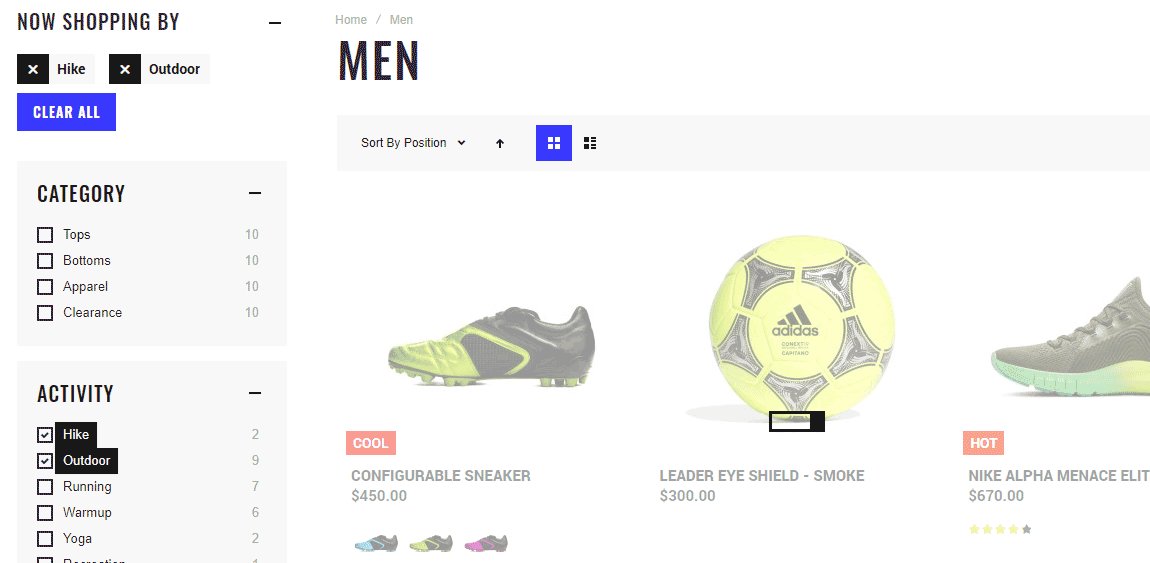
Theme Preloader – there are no styles in extension for Theme Preloader so this option will work only if theme has specific styles. Below example of Athlete2 Theme preloader for Button.

Layered Navigation theme loader example from Athlete2 Magento 2 Theme – https://athlete2.com
Preloader CSS selectors
Here is an example of less that add svg image for Theme Preloader in case you want to add your own loader styles. Image is placed in base folder app/design/frontend/Vendor/Theme/web/images, e.g.: app/design/frontend/Olegnax/athlete2/web/images
.ox-product-nav{
&.ox-product-nav__loader--theme{
.ox-product-nav__loader{
background: url('@{baseDir}images/preloader.svg');
background-size: 56px 20px;
width: 56px;
height: 20px;
transform: translate3d(-28px, -10px, 0);
}
}
}5. Exclude Category From Ajax
If have additional content on some categories then you can exclude this category from ajax filtering. In this case link to this category in filters will act as a simple link, so it will open page with this category instead of loading only the products.

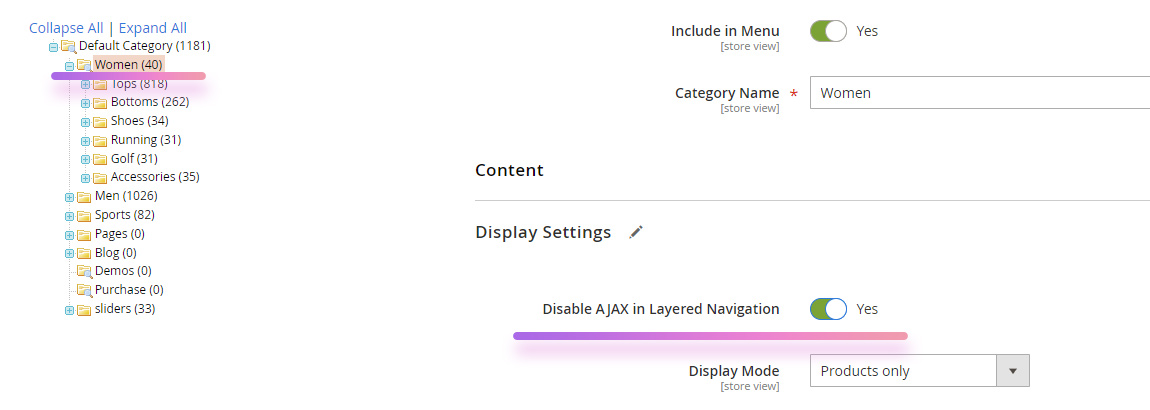
You can exclude category in Catalog > Categories. Choose the category and expand Display Settings. Here you can enable Disable Ajax in Layered Navigation option.
This extension comes as part of Athlete2 Theme for Magento2










