
In recent update of our Retro – Vintage WordPress Theme we’ve added support for Slider Revolution 6. To start using Revolution Slide 6 you need to install it manually or click on Begin Installing Plugins link in notice on the top of your WordPress admin panel. Then choose Revolution Slider and click Install. Below we’ve described some steps which you should know to be able to make your slideshow same as on Retro theme preview.
Please note, that originally Retro theme was released with integrated Revolution Slider version 4 and it is still persist in theme as back compatibility. When you import dummy data without Revolution Slider installed, slides for version 4 will be imported. They are not compatible with Revolution Slider 6 so you need to import new slides as described below.
Import Retro Slides
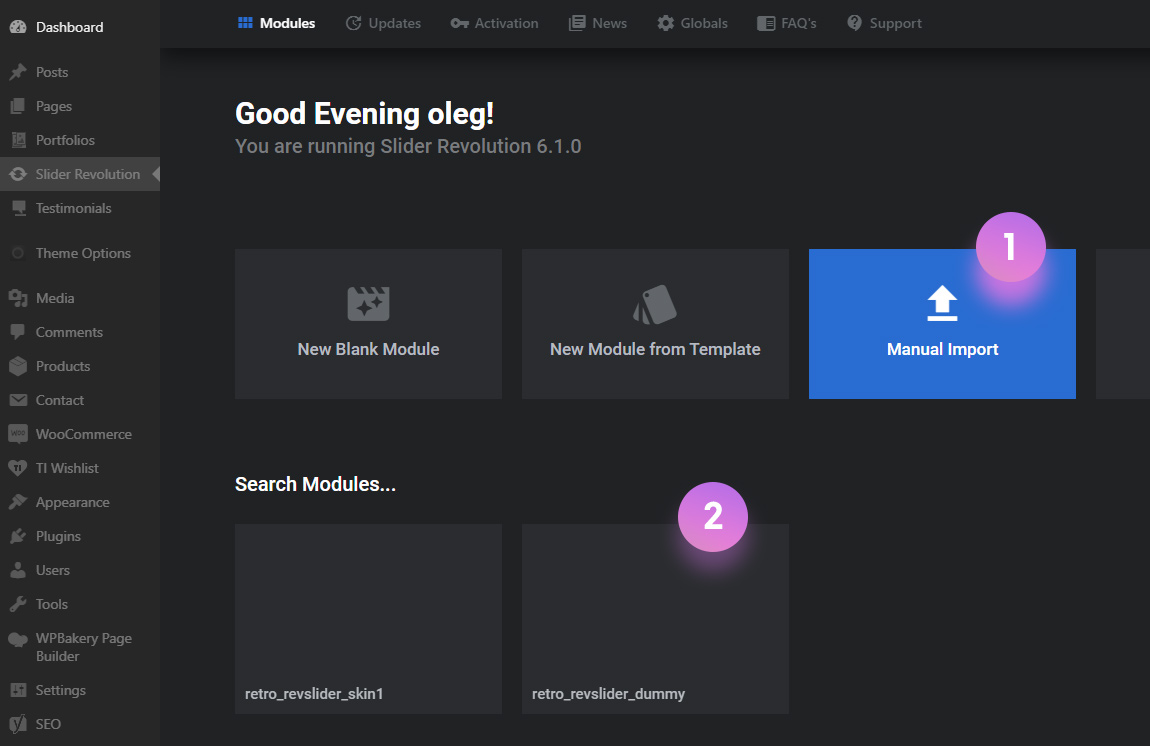
Retro slides for Revolution Slider 6 should be imported manually. To install dummy slider, go to Slider Revolution click Manual Import (1) and choose archive from Slides folder of the theme package. Imported Sliders will appear below (2).

Enable Retro bullets
Retro WordPress theme comes with unique custom bullets with progress line at the bottom of the slider.

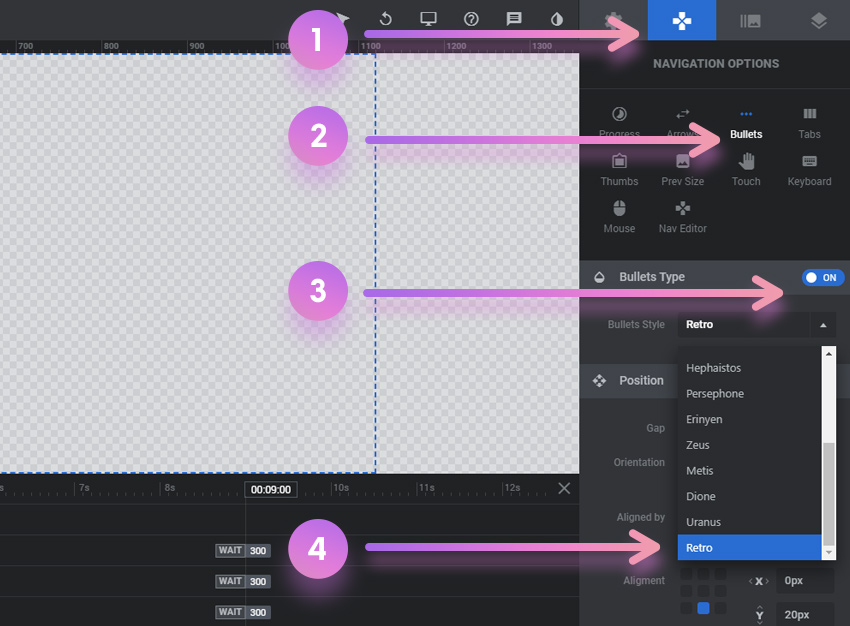
To enable Retro bullets you need to open Slideshow:
- Click on the second (cross) icon on the top right
- Choose bullets
- Set bullets type on
- Choose Retro from bullets style list.
- Click save

If you’ve upgraded from previous Revolution Slider version to 6 and bullets doesn’t appear thought you have enabled them simply disable, save and enable them again.
Set Slider Width
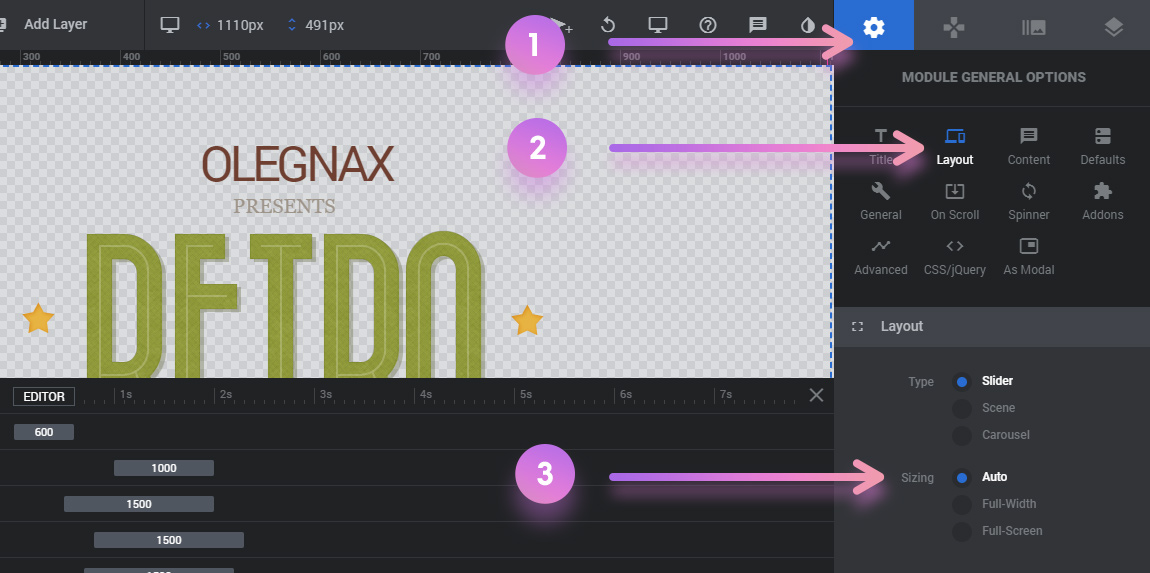
In Revolution Slider 6 sliders are created with full width by default, no matter that the theme has boxed width. So you need to choose auto width if you create new slide.
To do this click on the Cogwheel icon on the top right, choose Layout and set Sizing to Auto.

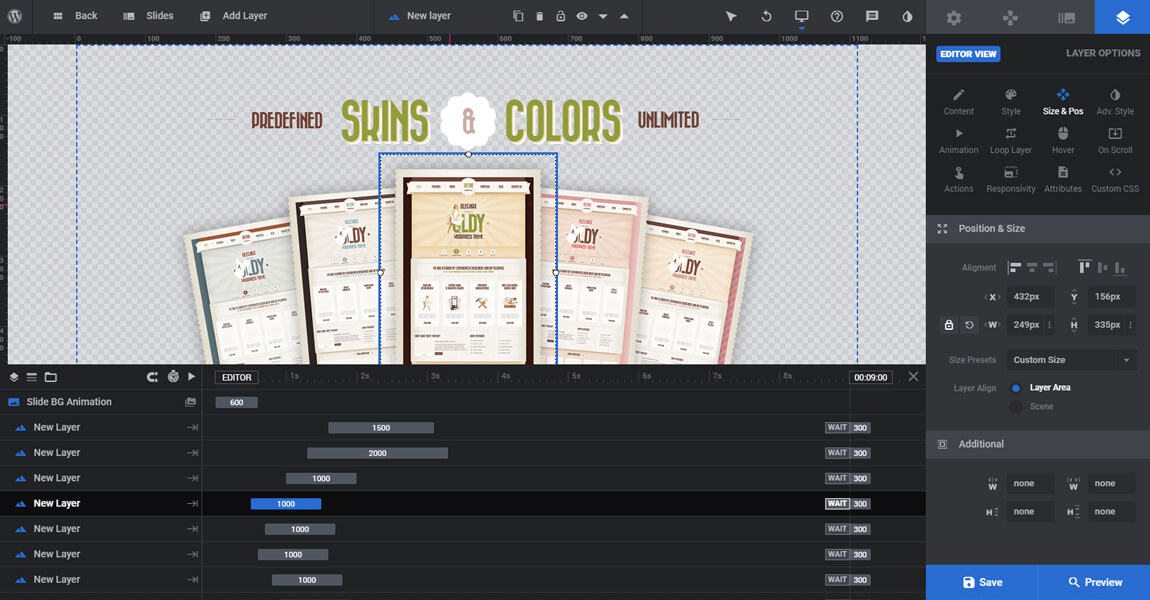
Use Bazar or other custom fonts in slider
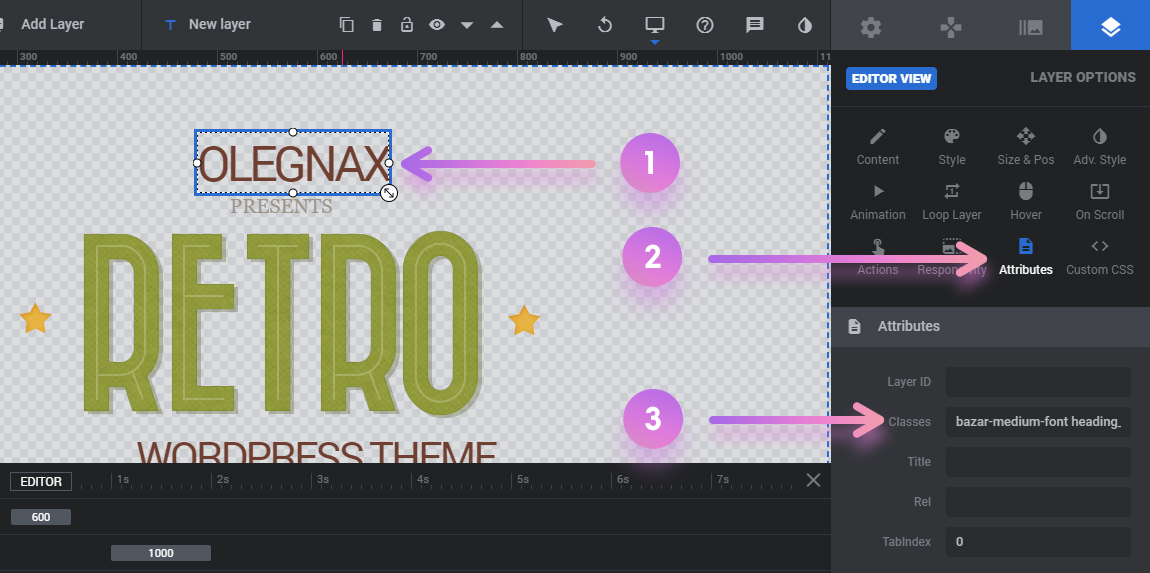
To add theme default Bazar font to Slide simply add following class to text element:
bazar-medium-font
- Select Text Layer on the editing stage
- Click on Attributes section
- Add a
bazar-medium-fontclass to Classes field

Note that custom fonts are not displayed in Revolution Slider admin, only on fronted.
If you wish to add any other custom font you can find detailed instruction in Revolution Slider official documentation.
Additionally you can use following classes to add retro styled shadow to text:
heading_shadow
heading_shadow_small Add Background Image to Slider
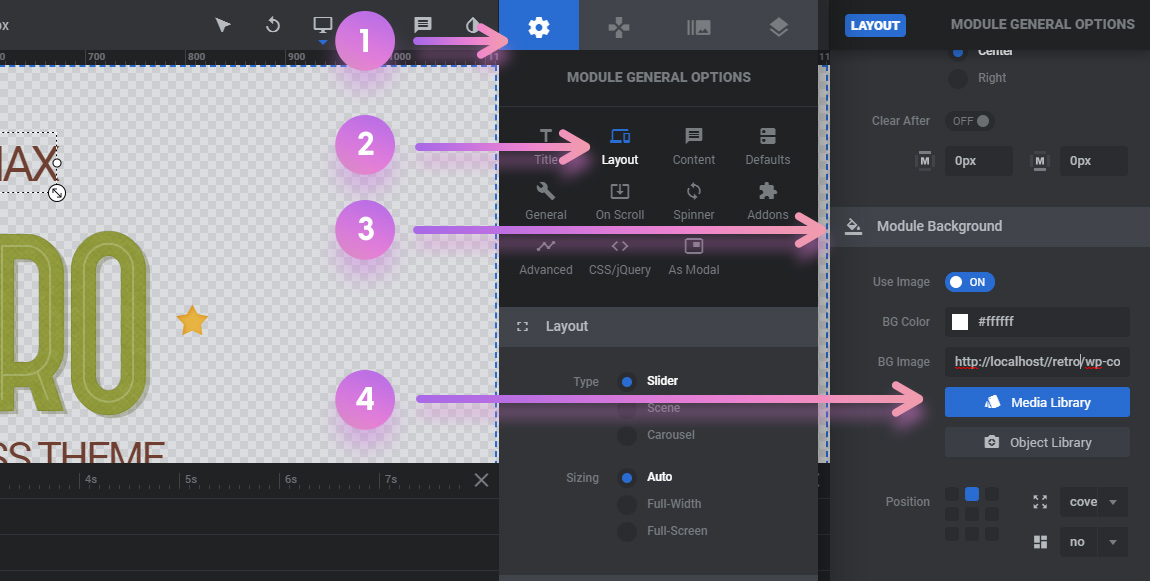
Starting version 6 of the Revolution Slider you need to manually add background image to slider:
- Choose cogwheel on the top right
- Choose Layout
- Scroll down to Module Background
- Click Media Library button and upload background Image.
You can find backgrounds for each skin in the Slides folder of the theme Package.

That’s all for now.