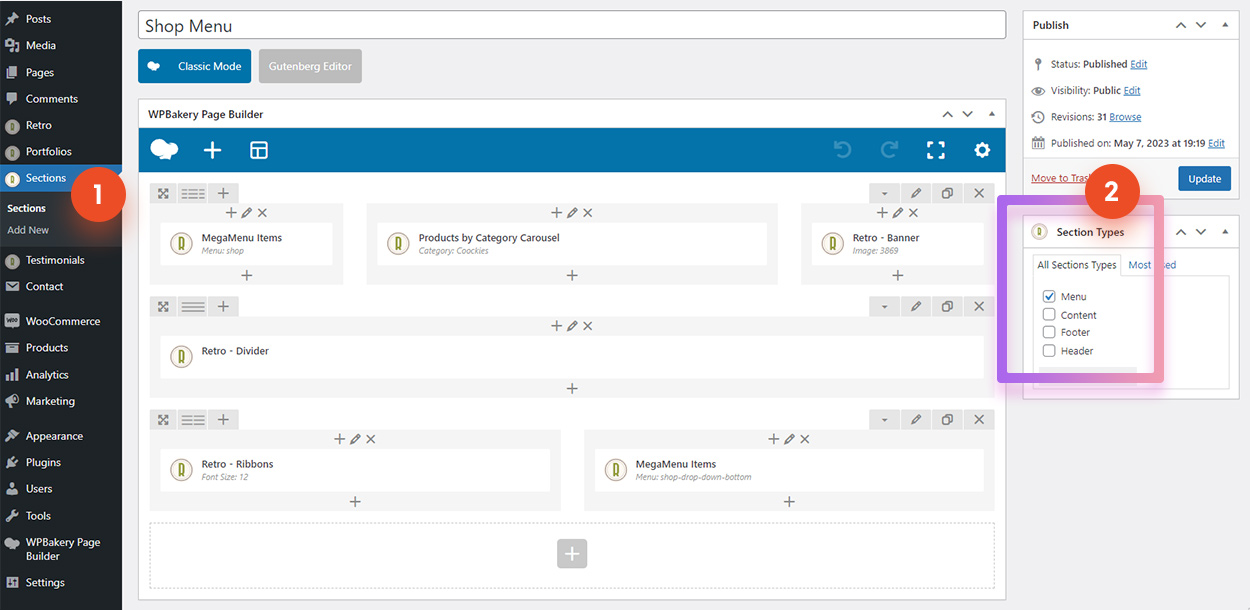
“Editor” mode allows you to choose a Retro “Sections” (1) to be displayed in a menu drop down. Retro “Sections” allows you to create any content like when you are editing a page. So this mode allows to create almost any content using a drag and drop page builder.
Sections has types (same as categories for post/page). Different site areas are showing its own sections type. For mega menu content you need to assign your section to “Menu” type (2) as show on image below.

Create a Section for mega menu drop down content
Make sure that WPBakery plugin is installed and activated for Sections. You can learn how to do this here.
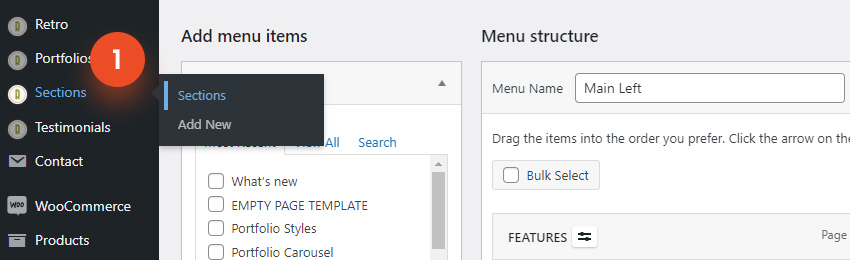
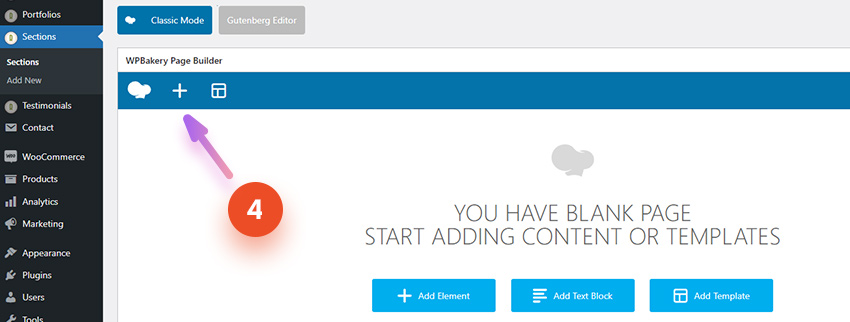
1. Go to Sections / Add new (1) in the WordPress sidebar.

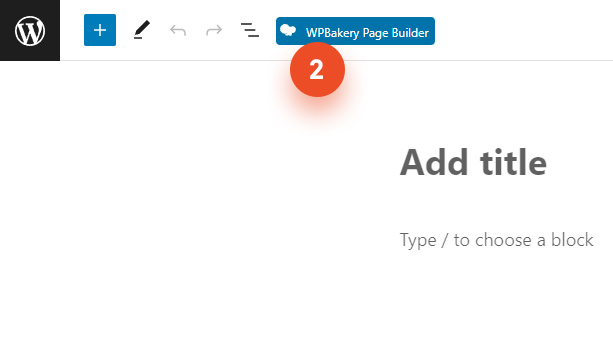
2. Click on WPBakery Page Builder button in the top left corner of the page to switch to drag and drop page builder (2).
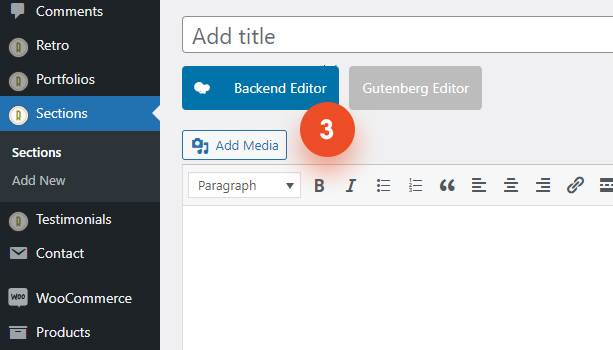
3. Make sure to enable Backend Editor (3) – big blue button above the content area.


Now you are ready to create your content. Click on “Add Element” (4) or a plus icon to add various elements to the page.
You can learn more about page builder in the Page builder section of docs.

How to add a menu to custom content
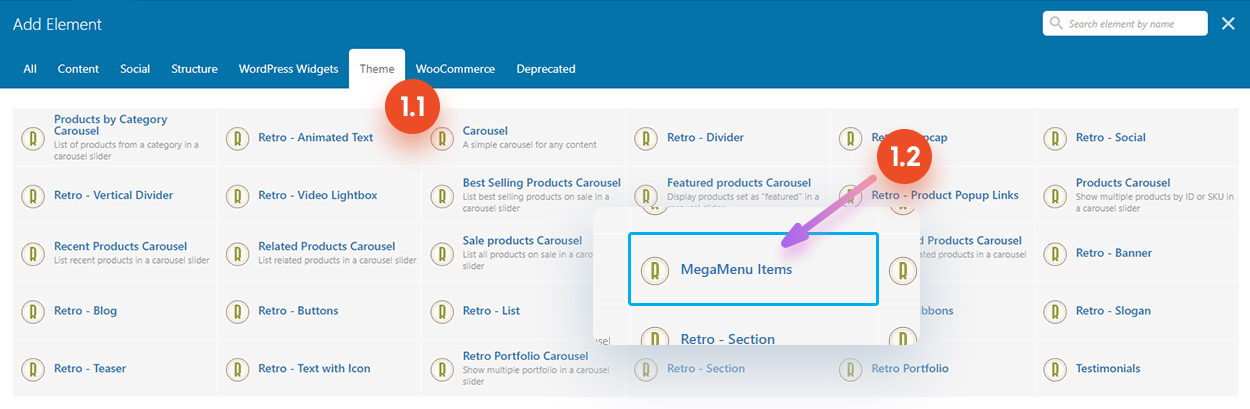
Click to add a new element (as described above) and switch to “Theme” tab at the top of the Elements modal to see elements added by Retro theme.
Choose “Mega Menu” Items

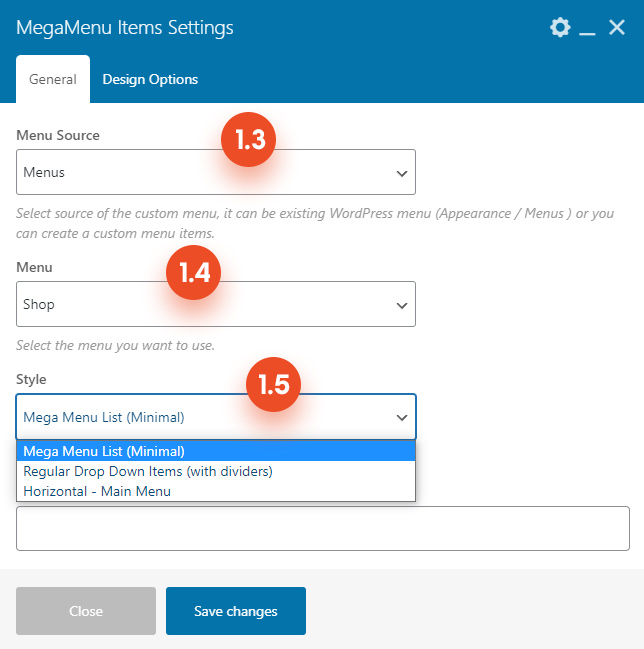
A popup with Mega Menu Items settings will appear where you can choose a menu (1.4) that you want to show in a content.
If you dont have any menu yet, you can create a new menu in Appearance/ Menus as described in this section
Note that you do not need to assign menu to any location if you want to use it via shortcode.

Custom menu items
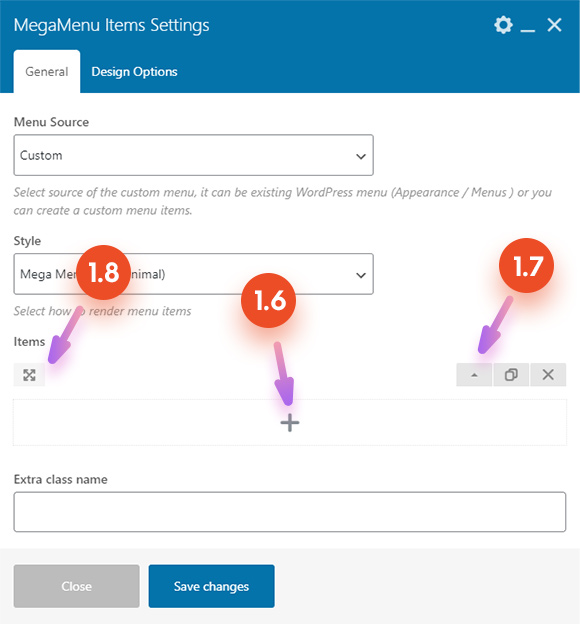
Alternatively you can create a custom menu items directly in shortcode by choosing “Custom” menu source (1.3)
Then simply click on plus icon to create a new menu item (1.6)
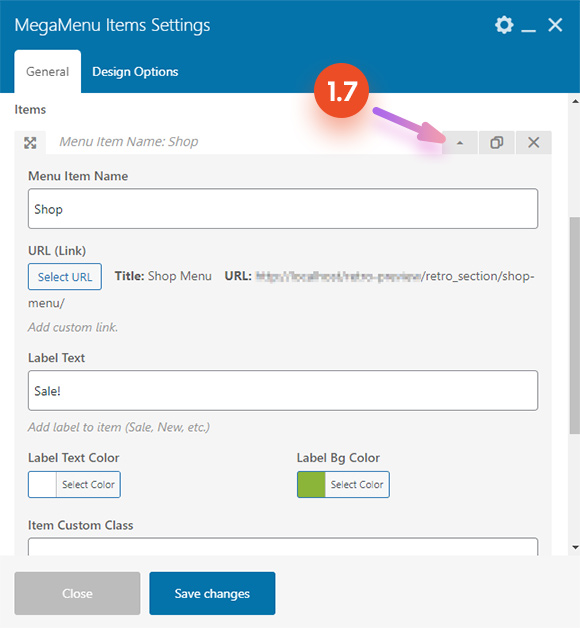
Click on arrow (1.7) in the top right corner of the Items list to expand item settings.
Here you can add menu title, link, add label and so on.
You can rearrange menu items. Click and hold 4 arrows icons (1.8) on the left side of the item to drag it above or below other items.


Menu Styles
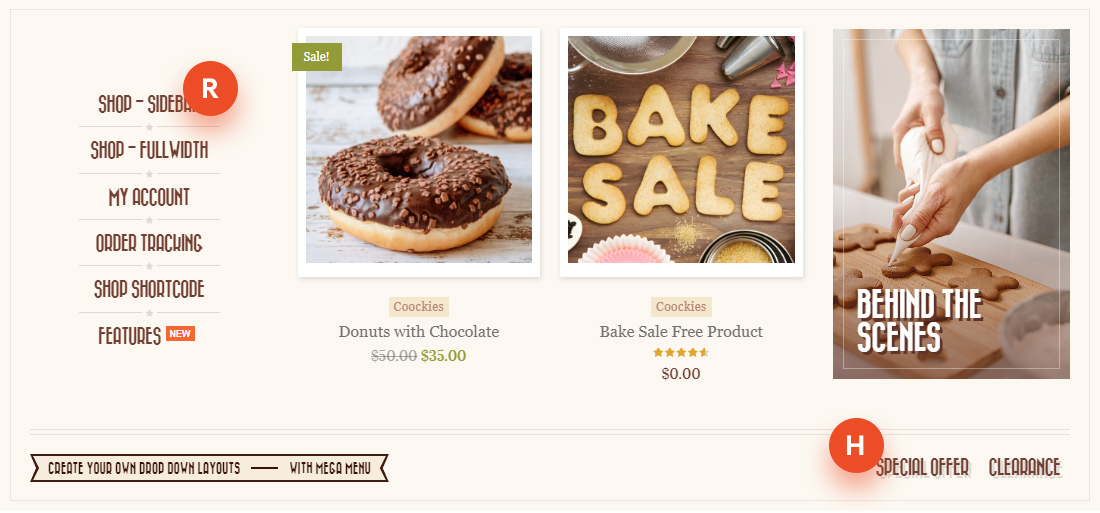
You can choose from 3 different styles (1.5) for menu items: Regular menu drop down, mega menu and horizontal menu. Mega menu has the same style as regular drop down by default buty there are separate options in theme settings / fonts for mega menu style. So you can make it different if you wish.
In the “Shop” drop down shown on the image below we added two different menus: regular menu (R) and horizontal (H). Second menu has only 2 items so it is easier to create its items directly in shortcode settings (as described above) razer than creating a new menu in Apperance / Menus.

Mega Menu Drop Down Content “Elementor”
You can also choose elementor template as a source for your mega menu drop down. However while theme will work with elementor, we did not add Retro theme elements (shortcodes) to it yet, like we did for WPbakery Page Builder for example. So for now you can only use default elementor elements.










