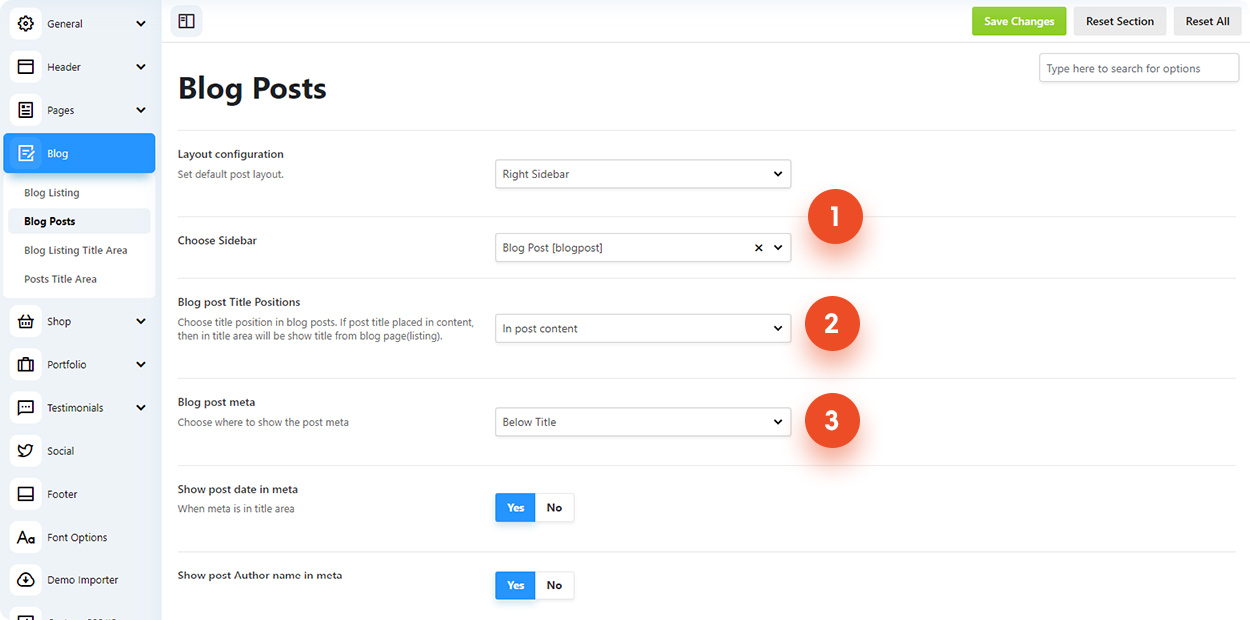
You can find global post settings in Retro / Blog / Blog Posts.
Very first options (1) are responsible for the post page layout. You can choose between: Fullwidth, Left Sidebar and Right Sidebar layouts for post page.
They are same as for page. You can learn about it here.
Note that these options will affect all posts. If you want to change layout for a specific post only then you can do this on post editing page. See Page / Post Specific Settings.

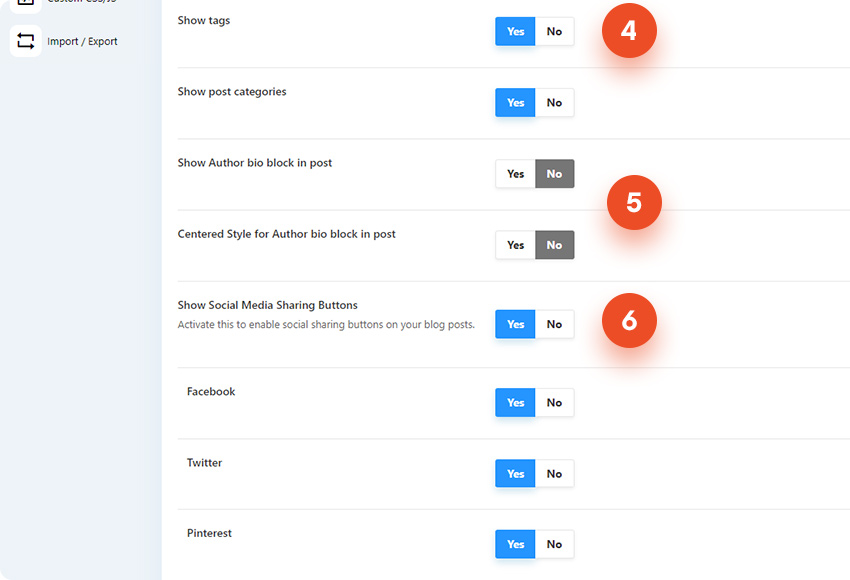
On this page, options are marked with numbers. You can refer to the corresponding numbers on the website screenshot to understand which part of the site each option affects.

Blog post Title Position (2) – you can show post title in title area or in post content.
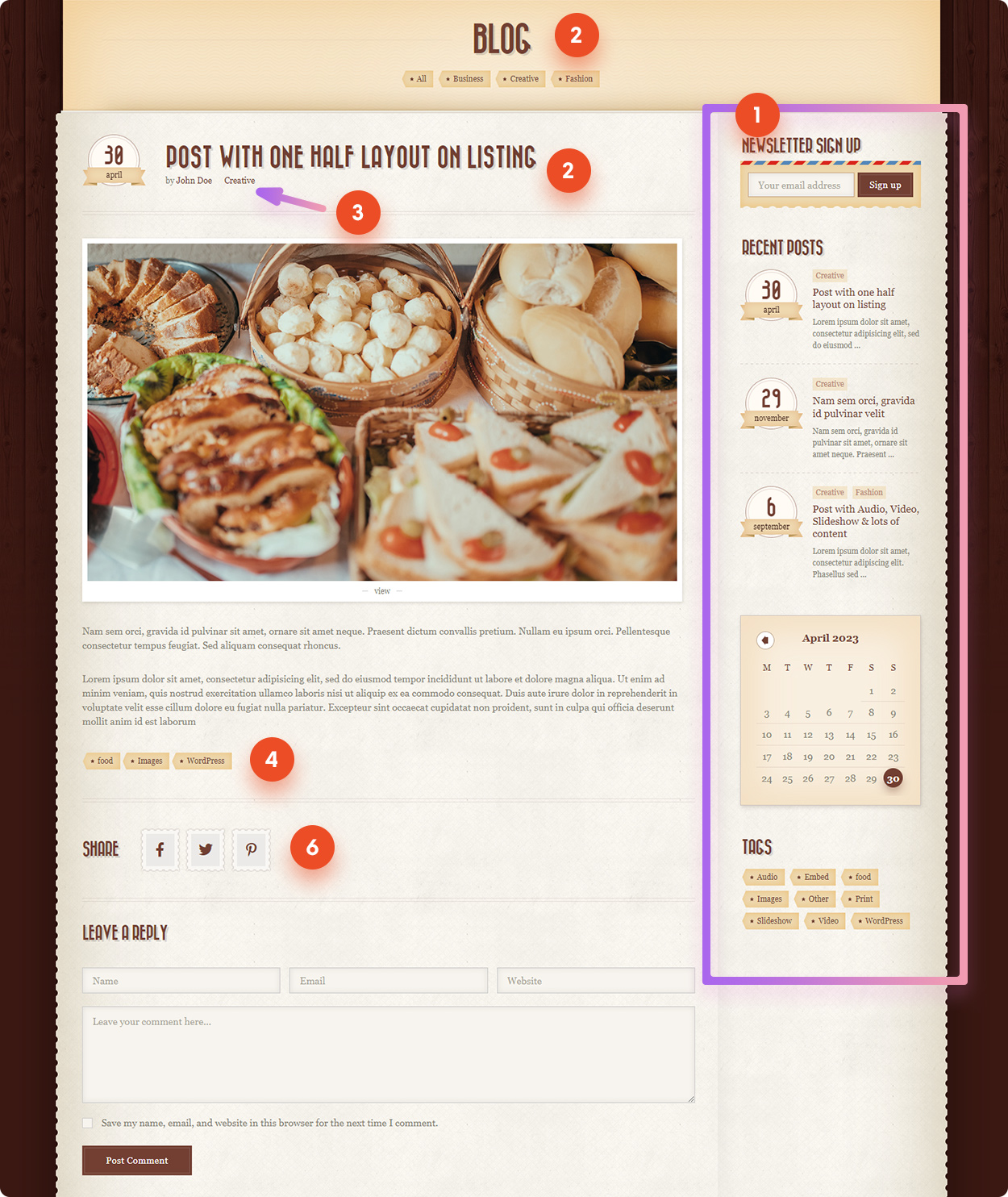
If post title position “In content” then blog page title will be show in a title area (see image above).
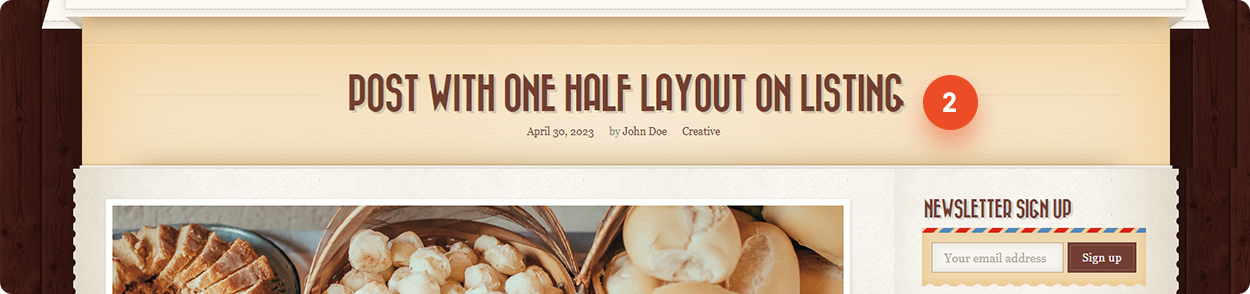
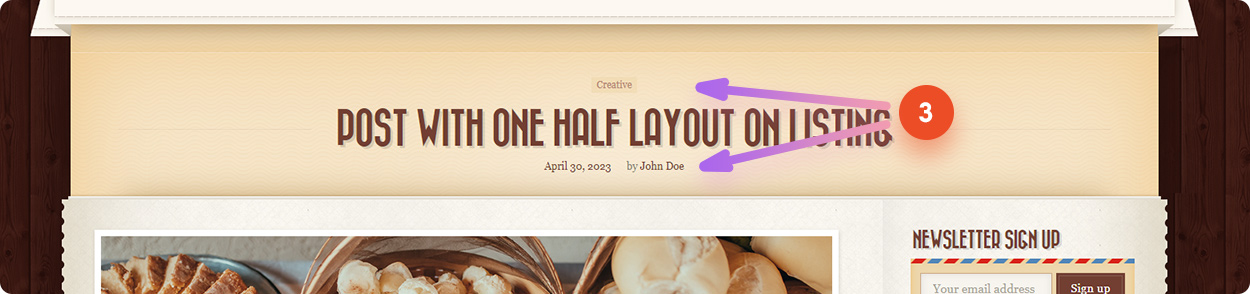
If “In Title Area” selected for title position, the post title will be in title area as shown on image below.

Blog Post meta (3) – you can show all meta (post date, authoer, categories) below the title or split them above and below title. See image below for example of meta above and below title.

Show tags (4) – if tags for post are set then they will appear below the post content.
Show post categories (3) – displayed near the post title.

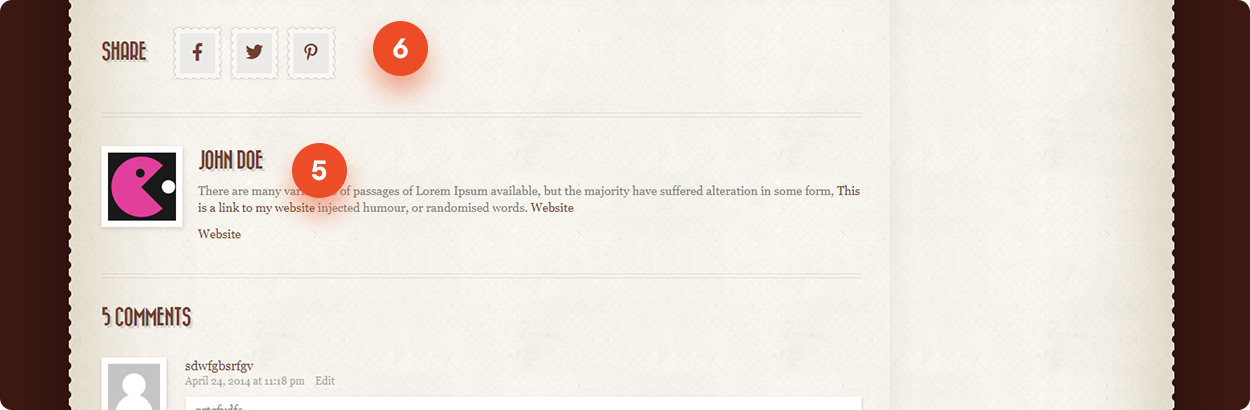
Show author bio block in post (5) – this will enabled author block below the post content. You can change author block style by enabling “Centered Style for Author bio block in post”. If centered content will be below the image.
Show social media sharing buttons (6) – social share buttons appar below the post. You can disabled them all at once with this option or only those that you don’t need.