Retro theme comes with Fullwidth, Left Sidebar and Right Sidebar page layouts.
See examples on our demo: Fullwidth Layout, Page with Left Sidebar, Page With Right Sidebar
You can choose layouts for pages, posts, products, portfolio, etc.

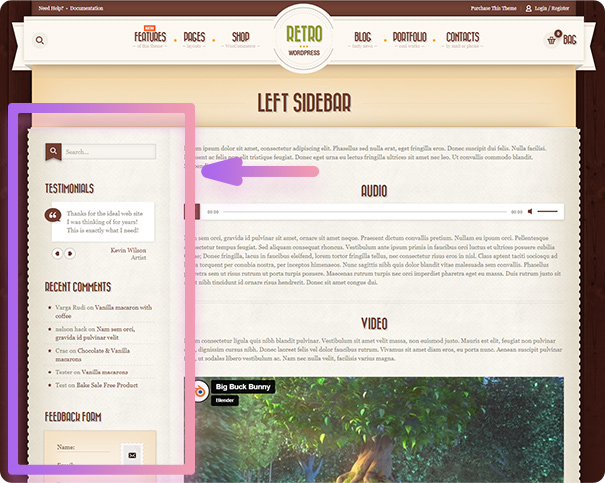
Page with left Sidebar

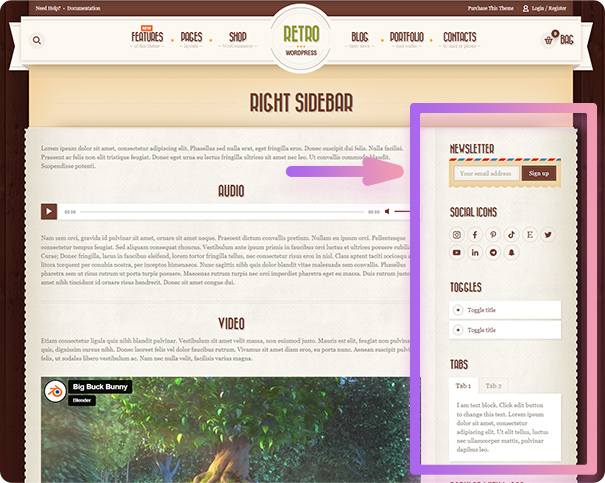
Page with Right Sidebar
Global Page Layout Settings
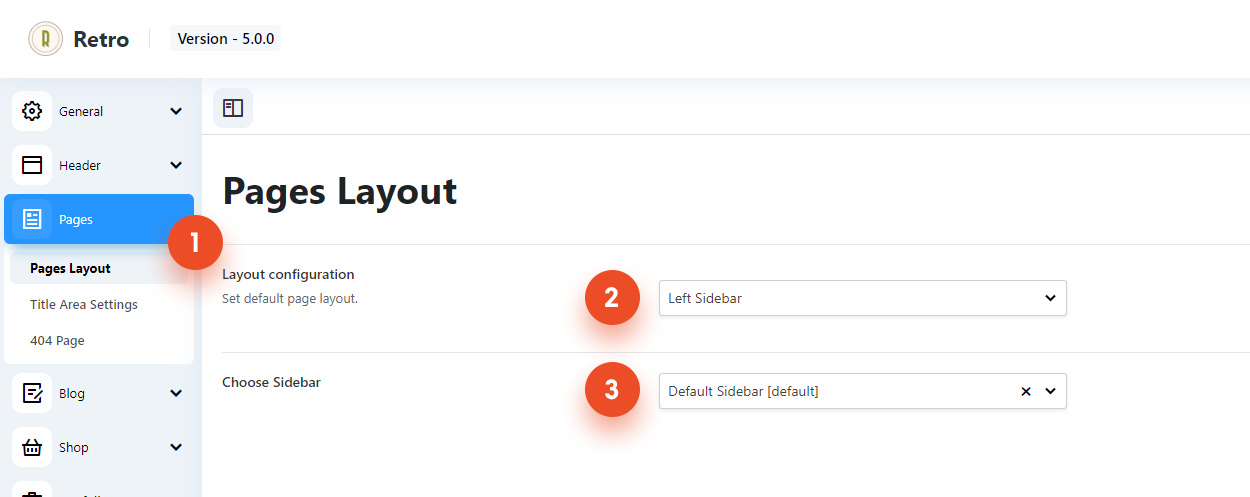
You can set page layout globally (for all pages at once) in Retro / Pages / Pages Layout (1) section of theme options using Layout Configuration (2) option.
Important. If you selected a layout with sidebar then you need to choose what to show in this sidebar. You need to create a custom widget area in Retro / General / Custom Widget Areas and place widgets there in Appearance / Widgets.
After that choose your widget area as a content source for a sidebar in Retro / Pages / Pages Layout : Choose Sidebar. (3)

Example:
You can create a custom widgets area called “Pages” in Retro / General / Custom Widget Areas. Then go to Appearance / Widgets and place desired content(widgets) to “pages” widget area. Finally go to Retro / Pages / Pages Layout and and select “Pages” for “Choose Sidebar” option.
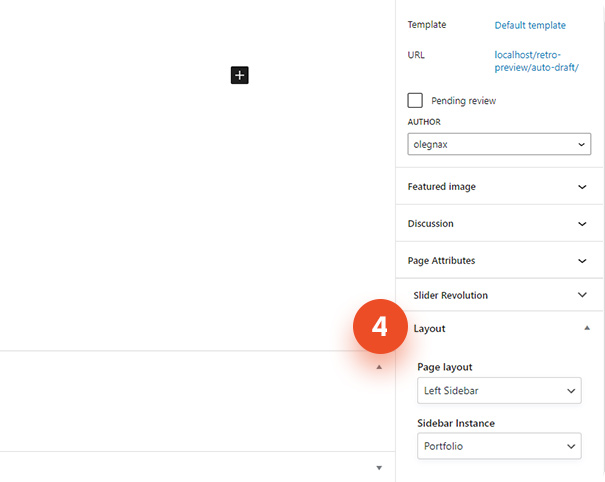
Page specific Layout Settings
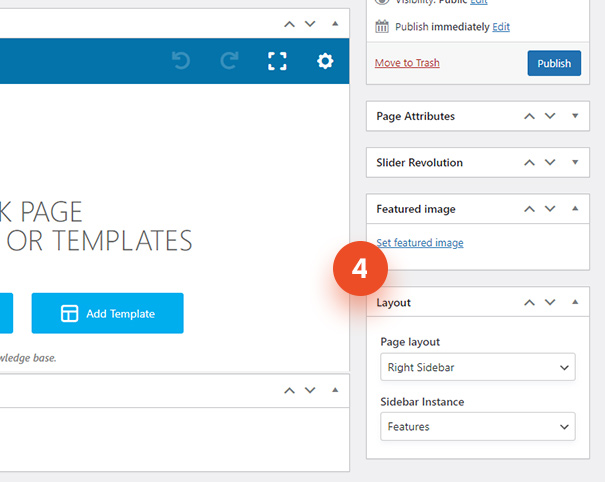
You can also choose layout for a selected pages only. Locate Layout (4) metabox when you edit a page. Here you can choose Layout and a Sidebar Instance (called “Choose Sidebar” in global options) same as for global otions.


Example:
You can for example create a new widget area specificaly for this page, lets say it is called “Tutorials”. So create a new widget in Retro / General / Custom Widget Areas and call it somehow that you understand what it is for. We can call it “Tutorials”, the same way as page for simplicity. Now open to edit your page and choose a “Tutorial” as a Sidebar Instance for this page. Now this page will have a sidebar with unique content. Now you only need to place some content to a newly created sidebar in Appearance / Widgets.










