You can insert widgets in Magento 2 using Content > Widgets interface or directly in content of the page, block or any editor which support widgets. When to use each method depends on the situation. More details about each method below.
1. Add widgets directly in page/block content
This method allows you to add widget directly in page/block or other text editor content. It allows you to place it in any place of your page content and wrap widgets in html tags. So if you want to add let’s say banner widget or product carousel somewhere in your page content (e.g. home page) then you will have to use this method. Here are some examples below.
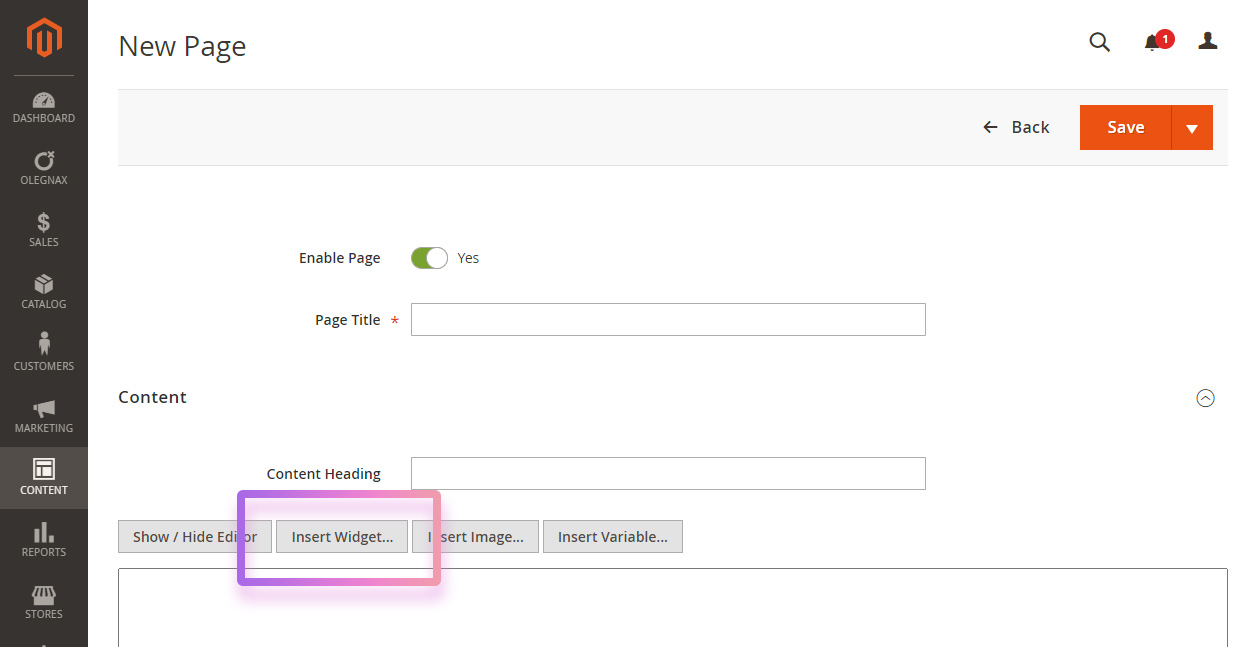
Let’s say you want to edit home page of Athlete2 Magento theme. Navigate to Content > Pages and select to edit your home page.
Now on the page edit screen you will see Insert Widget just above the content editor.

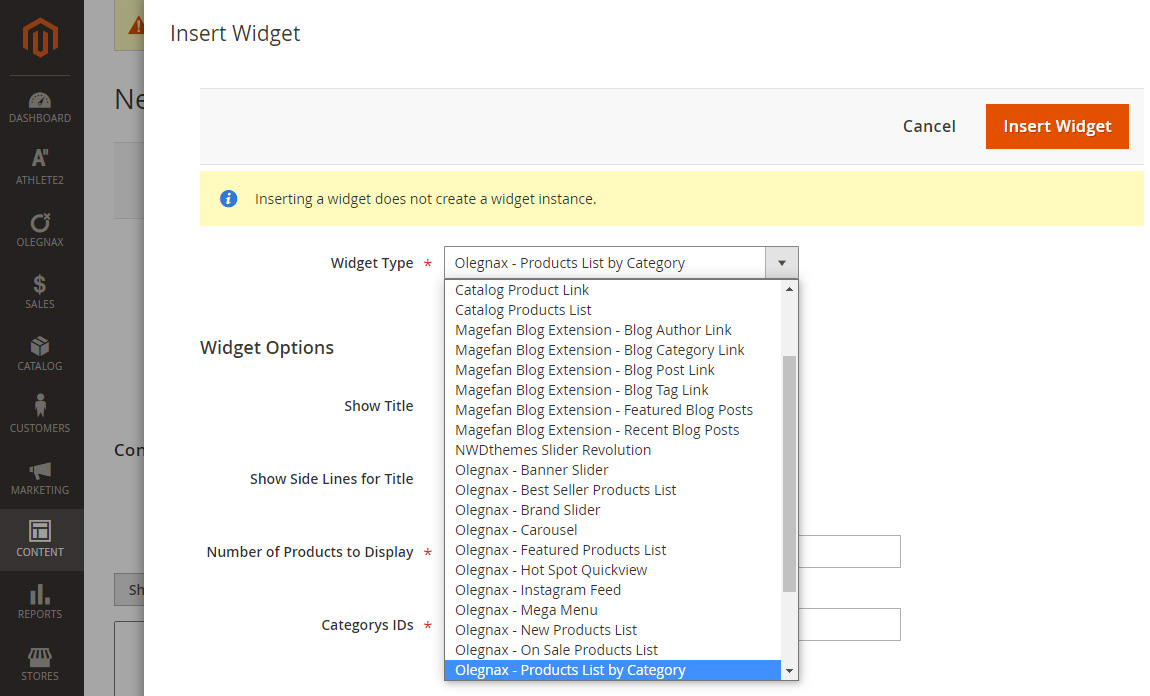
Click it and choose desired widget from a drop down. After you adjust widget setting and click Insert Widget it will be place in content editor.

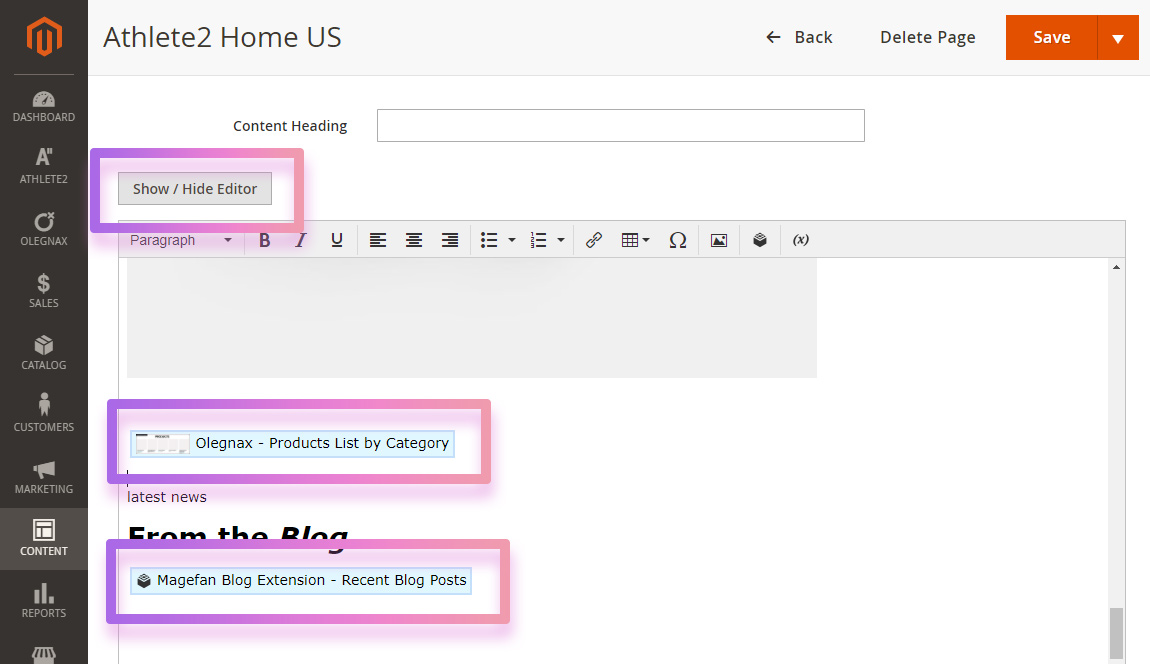
If you are in visual mode you will see a block with icon and name of your widget. You can click this element to edit widget settings.

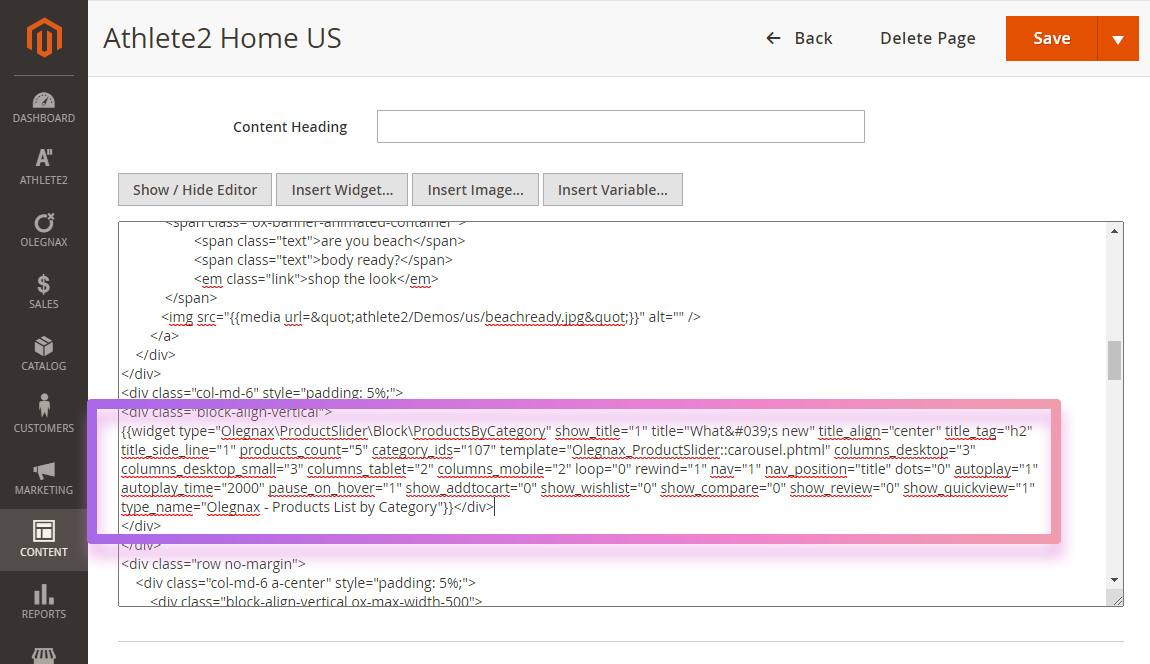
If you switch editor mode by clicking Show/Hide Editor button above the editor you will see that it is added as code. e.g.:

{{widget type="Olegnax\ProductSlider\Block\ProductsByCategory" show_title="1" title="featured products" products_count="12" category_ids="107" template="Olegnax_ProductSlider::carousel.phtml" type_name="Olegnax - Products List by Category"}}You can copy/paste widget code and place it anywhere in your content. E.g. wrap it in columns:
<div class="row">
<div class="col-md-6">
<img src="{{media url="athlete2/Demos/us/beachready.jpg"}}" alt="" />
</div>
<div class="col-md-6">
{{widget type="Olegnax\ProductSlider\Block\ProductsByCategory" show_title="1" title="What's new" title_align="center" title_tag="h2" title_side_line="1" products_count="5" category_ids="107" template="Olegnax_ProductSlider::carousel.phtml" columns_desktop="3" columns_desktop_small="3" columns_tablet="2" columns_mobile="2" loop="0" rewind="1" nav="1" nav_position="title" dots="0" autoplay="1" autoplay_time="2000" pause_on_hover="1" show_addtocart="0" show_wishlist="0" show_compare="0" show_review="0" show_quickview="1" type_name="Olegnax - Products List by Category"}}</div>
</div>
</div>The pros of this method is that you can place widget code anywhere in your page content but its usage is limited to the content area.
Now if you want to add widget to let’s say in sidebar, then you will have to use next method.
2. Add Widgets via Content > Widget section
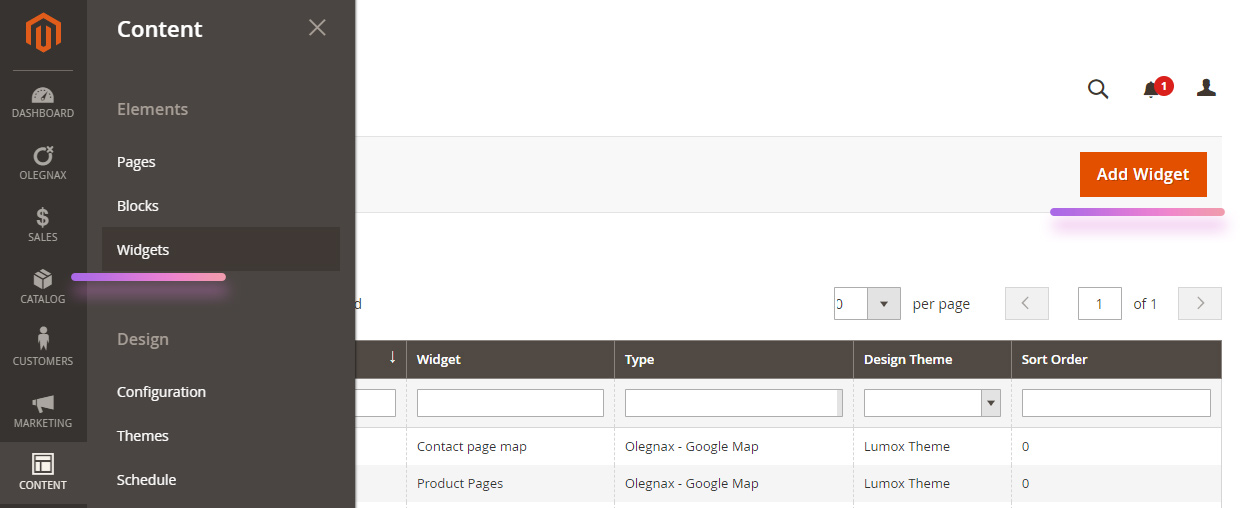
You can add widgets to various predefined locations/containers in Magento, like sidebar, page top or bottom, contact page and so on. To do this open Content > Widgets.

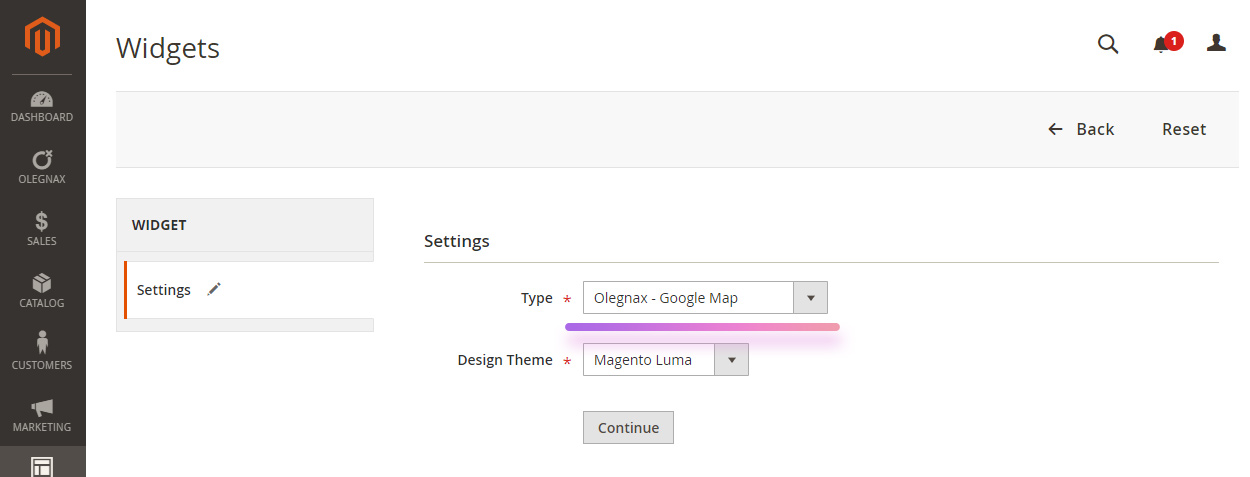
Choose widget that you want to add and click continue.

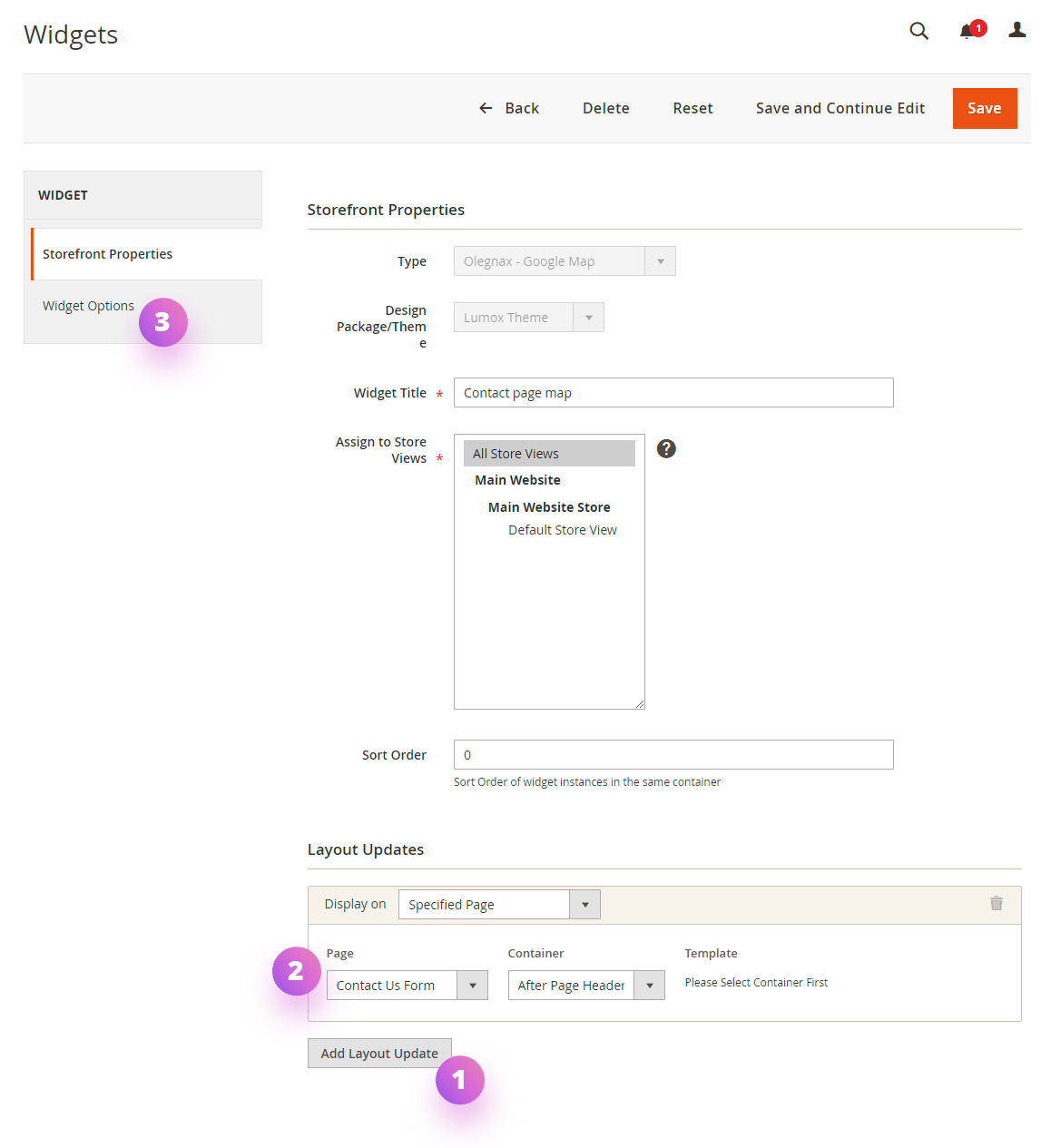
Now you can choose where to show your widget using Layout Updates (1) block settings. E.g.: to add widget to contact page choose Display on: Specific Page and choose Contact Us Form as page (2). Finally choose where exactly on the page you want to add it. E.g. we added it above After Page Header.

Don’t forget to adjust widget settings in Widget Options Tab on the left.
3. Combined method
The cons of using Content > Widget interface is that you can only add widgets as it is, one by one. But if you want some more flexibility and let’s say, wrap it in html tags like columns or just add headings, etc. Then you can use both methods at the same time. Here is what I mean:
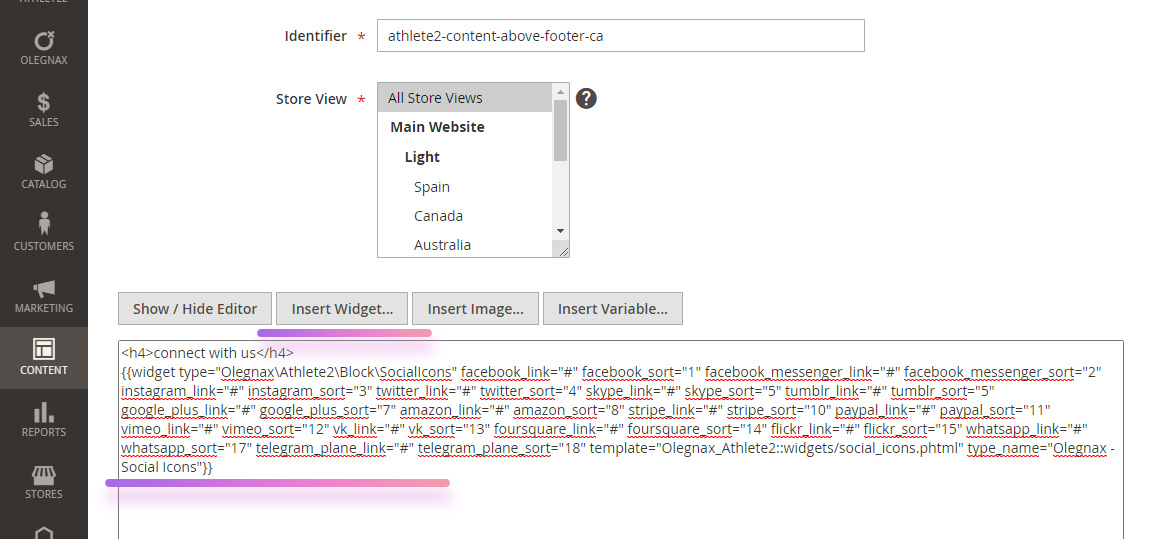
Create CMS block in Content > Block. Add your widgets in block content using Insert Widget button and any other content that you want to add along with the widgets.

Now you can add this block to any location same as widget via Content > Widgets.
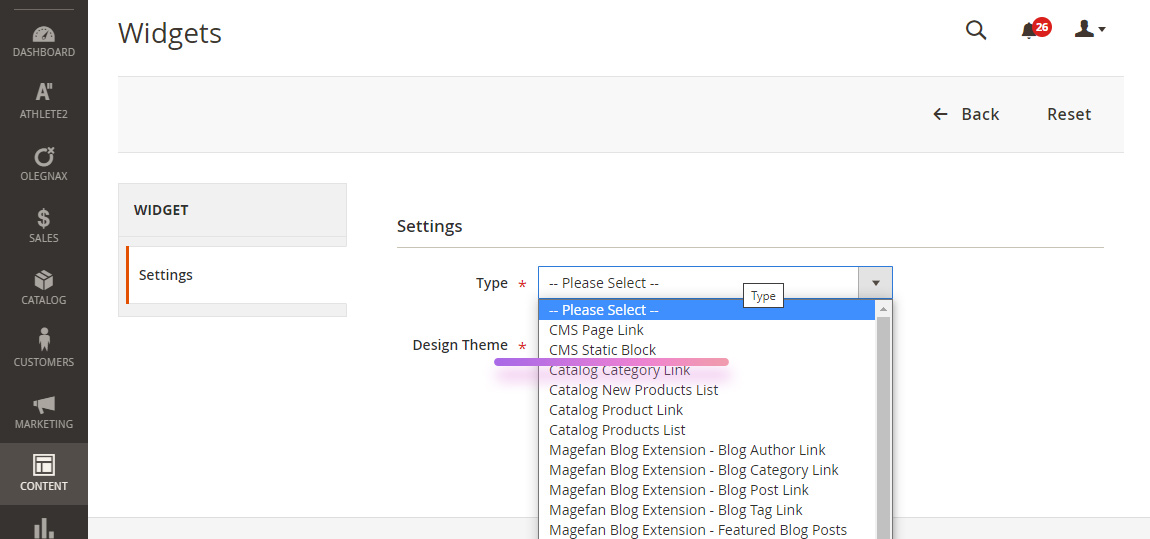
To do this click Add widget in Content > Widget and choose type: CMS Static Block.

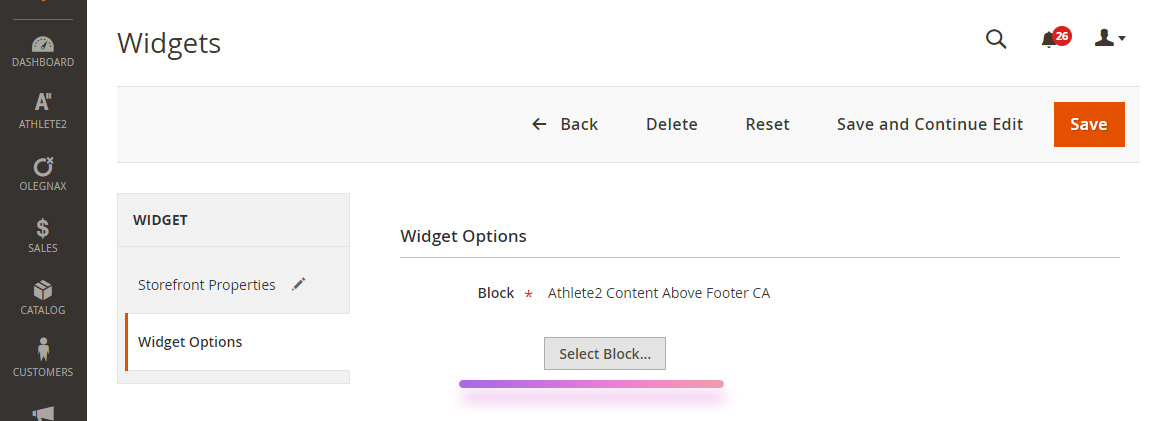
Now you simply choose what static block (Widget Options) and where to display (Storefront Properties / Layout Updates) same as described in previously (p.2).

So we’ve added static block with our widget(s) in content of this block.










