We’ve added mobile theme in version 1.7 of Athlete 2 Magento 2 theme. Basically it is Athlete2 child theme which allows to disable functionality and CSS which is used on desktop only.
Install Athlete 2 mobile theme
It is just a child of Athlet2 theme so the installation process is the same as for any Magento 2 theme:
- Upload and extract athlete2_mobile.zip to the root of you Magento installation folder.
- If you are using Magento versions below 2.3.3 then you also need to upload and extract patch for mobile theme.
- Run following Magento commands to clear cache and deploy static content:
php bin/magento s:up
php bin/magento c:f
php bin/magento s:s:dEnable separate theme for mobile devices
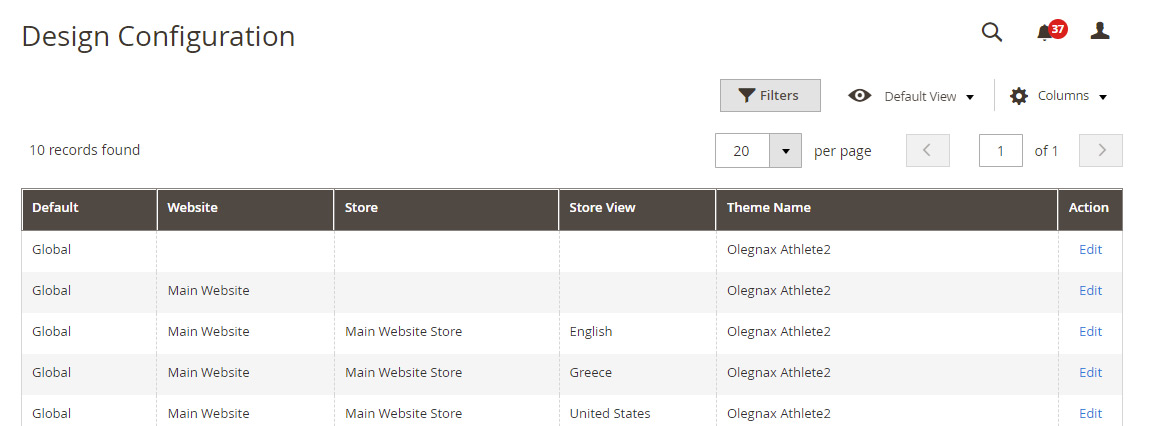
1. Login to the Magento 2 admin panel and navigate to Content > Configuration
2. Click on “Edit” button in the first row in list to setup settings for entire store (global).

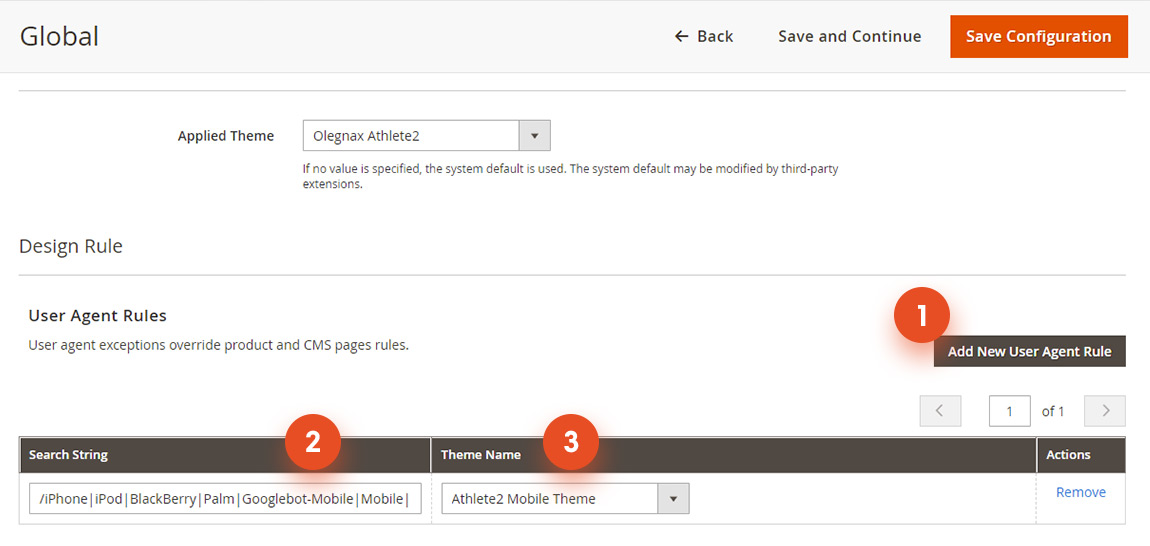
3. Click “Add New User Agent Rule” (1) in Design Rule section.

4. Select your mobile theme(3) (e.g.: Athlete 2 Mobile theme) and add following code to the “Search String” (2) input:
/iPhone|iPod|BlackBerry|Palm|Googlebot-Mobile|Mobile|mobile|mobi|Windows Mobile|Safari Mobile|Android|Opera Mini/
Save Configuration and clear cache.
That’s all.
Switch dynamic css to inline in Athlete 2 theme
Enable inline dynamic css if you are using mobile theme, so different dynamic css will be generated for desktop and mobile. ( Athete2 / Theme Appearance / Custom Css : Save Custom Css Inline ). This will make dynamic css smaller for mobile.
Varnish and Magento 2 Mobile theme
Check this article to learn how to setup separate Varnish cache for mobile and desktop themes: https://www.scommerce-mage.com/blog/magento-2-varnish-device-detection.html
How to add Athlete2 mobile theme if you already have a Athlete2 child theme.
Open to edit theme.xml of athlete2 mobile theme ( app\design\frontend\Olegnax\a2m\theme.xml) and change Olegnax/athlete2 to your child theme name. E.g.: Olegnax/athlete2_child. Now mobile theme will be a child of your Athlete2 child theme.
How to make child theme of Athlete2 mobile theme.
Your mobile theme child name should start with Olegnax/a2m. E.g. you can call it Olegnax/a2m_child or Olegnax/a2mblabla and so on. Otherwise theme options for mobile theme will not work.










