Retro theme comes with lots of options for Title area that allows to drastically change its look. You can choose between standard title are type with limited amount of options, hero style (with background settings, different parallax effects, overlay , etc.), revolutions slider or envelop style.
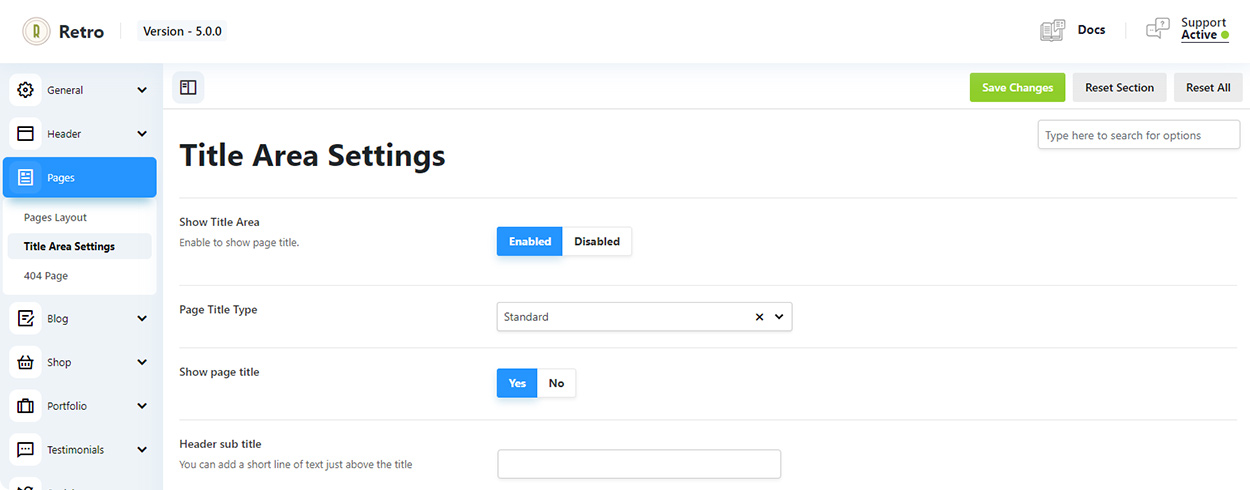
You can customize title area for each page or post type. Title area settigns for pages can be found in Retro / Pages / Title Area Settings. Same for other post types e.g.: Blog / Posts Title Area or Shop / Shop Page Title Area, etc.
You can also find title area settings for each page/post in metaboxes when you edit page/post.
Standard Title Area
This is a default title area style. In this mode you do not have controls over the title are and can only add small subtitle above the main title.

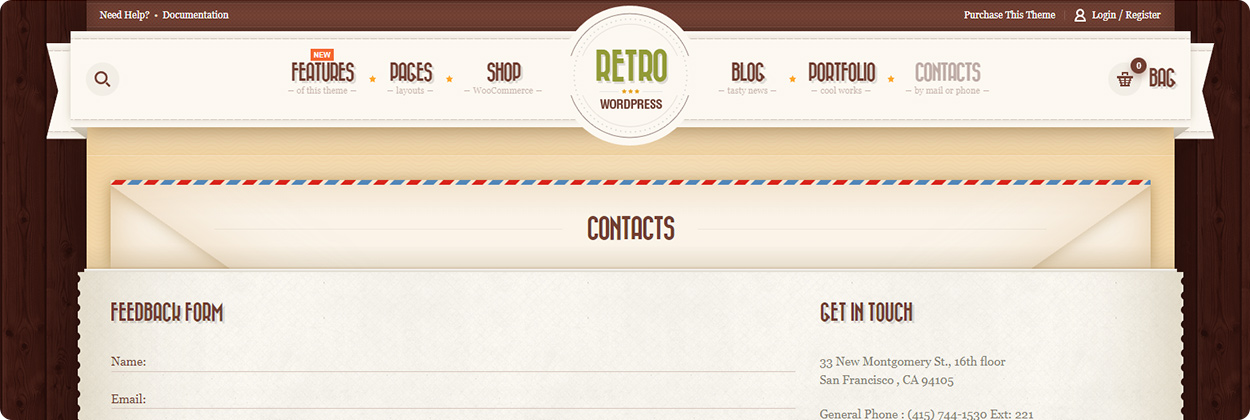
Envelop
this option will transform title area to an envelop. This style is used on contacts page.

Revolution Slider
You can show revolution slider instead of a title area on each page/ post. Simply choose a slider that you want to show. This is how a slider is added to a home page on retro demo: https://retro5.olegnax.com/
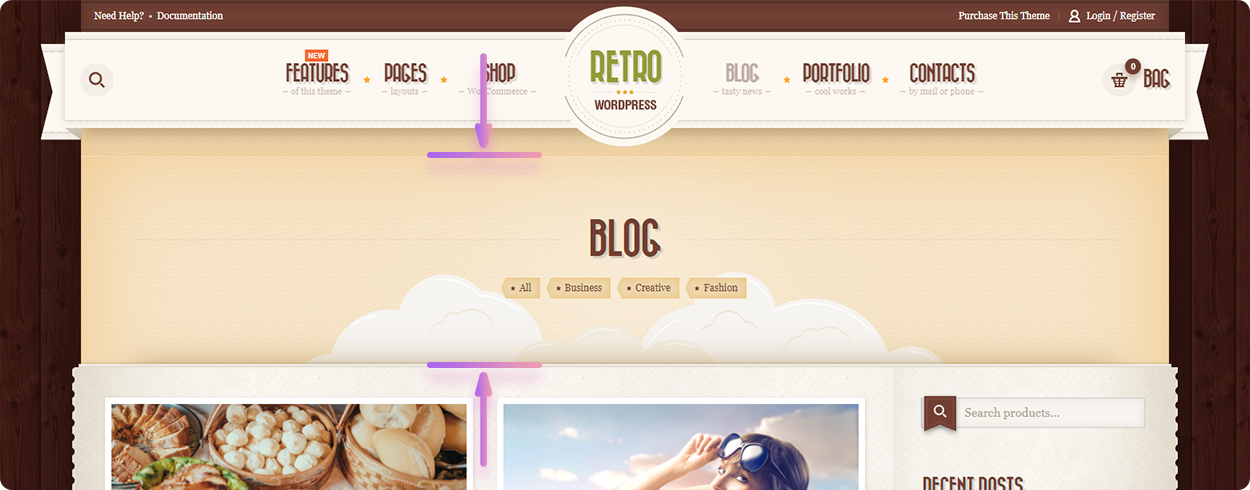
Hero Title Area Type
This option allows you to customize title area heavily.
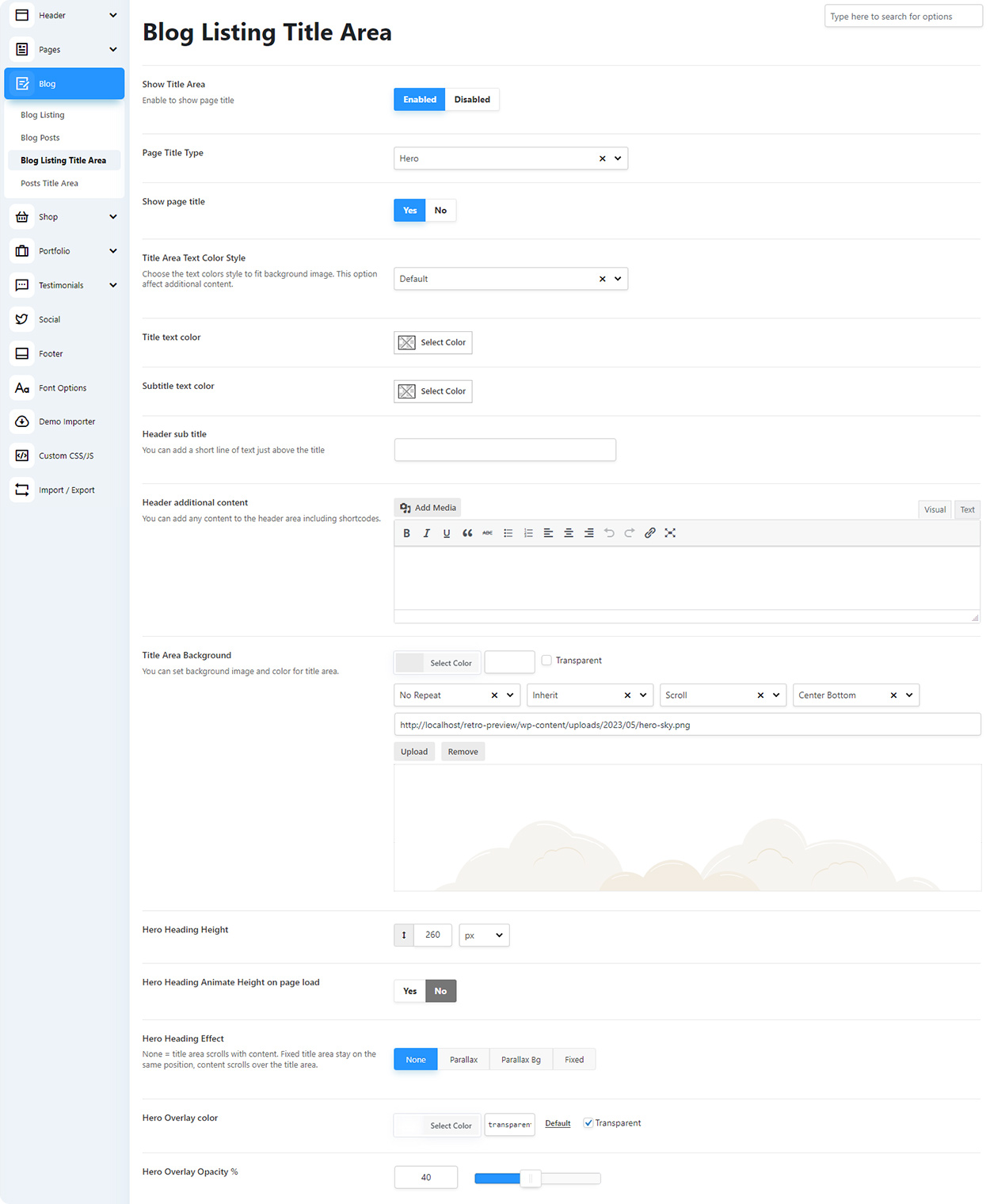
In this mode you can set title area background and even add a parallax animations to the title area.
Below is an example of a “Hero” type of a title area with background image and highlighted title area height:


Hero additional content – allows you to add any content below the title. You can also disable page title using “Show page title” options and show only custom content in title area.
Hero Heading Height – you need to set height for hero header type. Make sure that you have enough space for header content when the screen size is smaller. Set height a bit bigger if you have a lot of content in title area.
Hero Heading Animate Height on page load – if enabled then header will animate from 0 to its height when page is loaded.
Hero Heading Effect – choose none if you simply want to add background image to a title area. Parallax and Parallax Bg will add different type of parallax effect to the header. Try then to choose the one you like. Fixed – will keep background image on the same position then content is scrolled.
Hero Overlay Color – this options adds a colored layer between the title area content and background image. You can use it so make text more readable in header.










