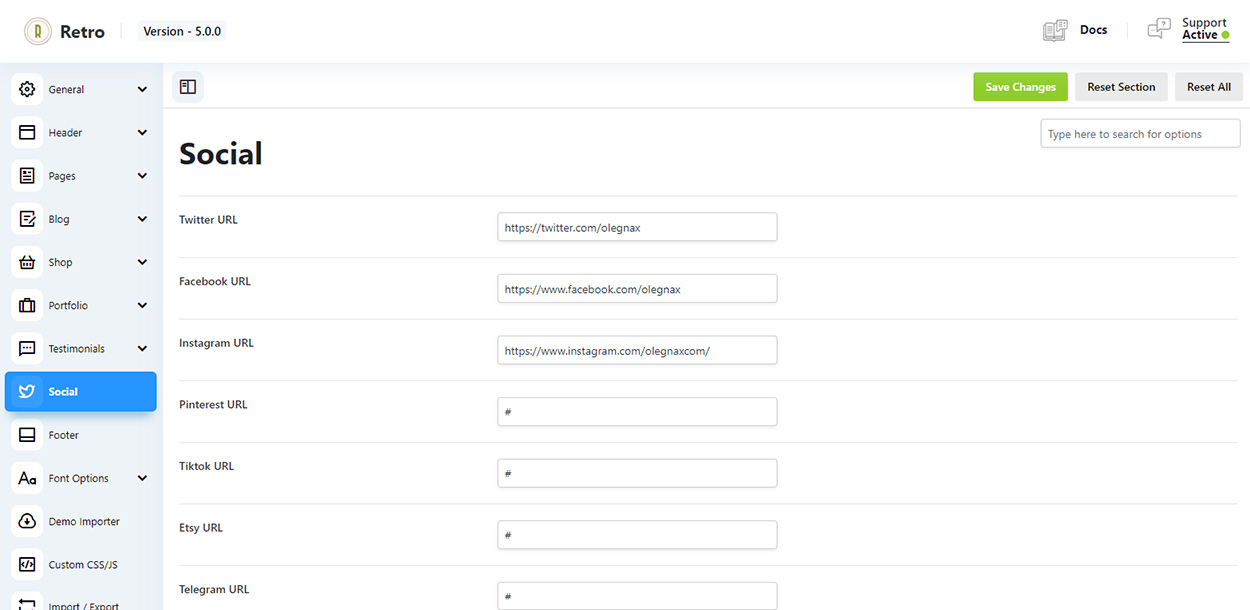
Each time you add a social shortcode or enabling some social links on a website we need get a link to your social accounts somewhere. And this is where you need to set them once and for all. After that simple click to add a social links shortcode and it will display icons for social account that have a link. In our example we have a # added to each url, this is for demo purposes to show all of the icons. Make sure that you set a proper links on your live site instead of a # and remove # if you have it for any urls.

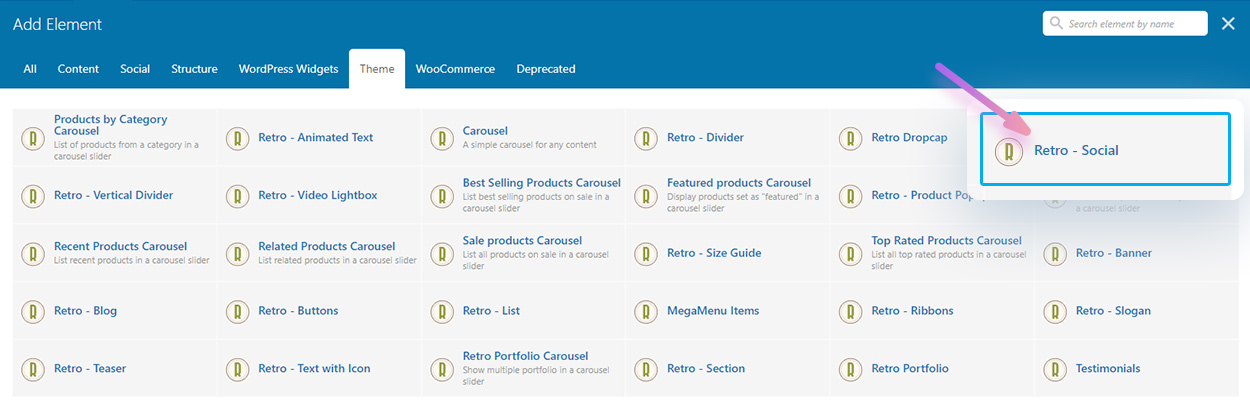
To add a social shortcode click to Add Element in page builder, switch to “Theme” tab and choose “Retro – Social”

You can also use following shortcode if you wish to add it somewhere where it is not possible to use a page builder
[retro_social icon_style="default"]There are default, dark and stamp style available at the moment.
Or here is a version with other settings that you may want to change:
[retro_social icon_style="default" target_blank="true" tooltip="true" shadow_hover="false" instagram="true" facebook="true" pinterest="true" tiktok="true" etsy="true" twitter="true" telegram="true" snapchat="true" whatsapp="true" vimeo="true" youtube="true" wechat="true" qq="true" flickr="true" linkedin="true" dribbble="true" tumblr="true"]









