Retro theme comes with lots of customization options which allows you to drastically change the looks of your site. No more predefined set of textures, everything can be changed in a Customizer.
How to access a Customizer:
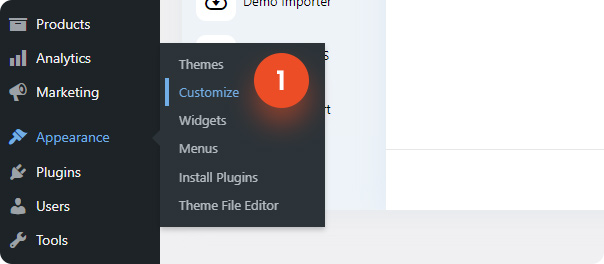
- You can acess it from admin panel: Appearance / Customize (1) in the WordPress sidebar
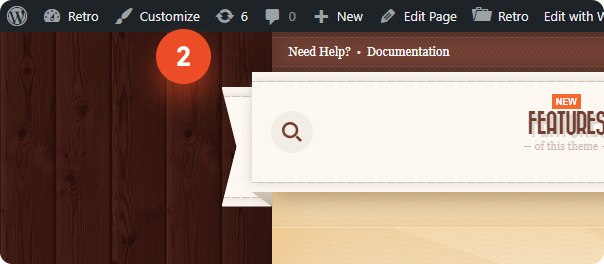
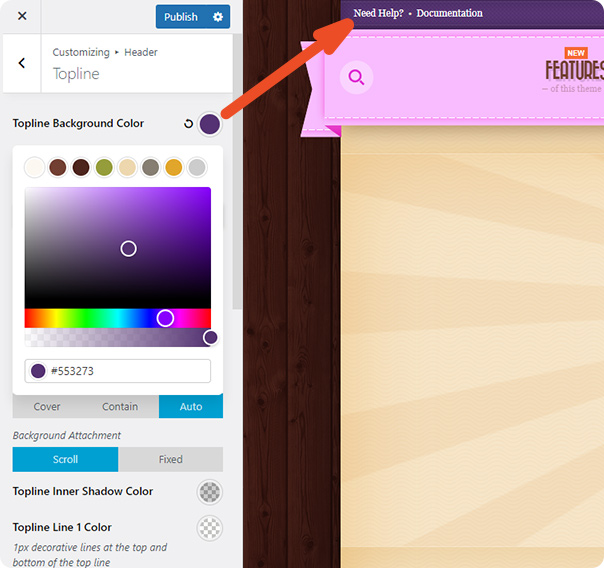
- And also from the WordPress top bar (2) on frontend. Note that you need to be logged in as administrator to see this top bar.


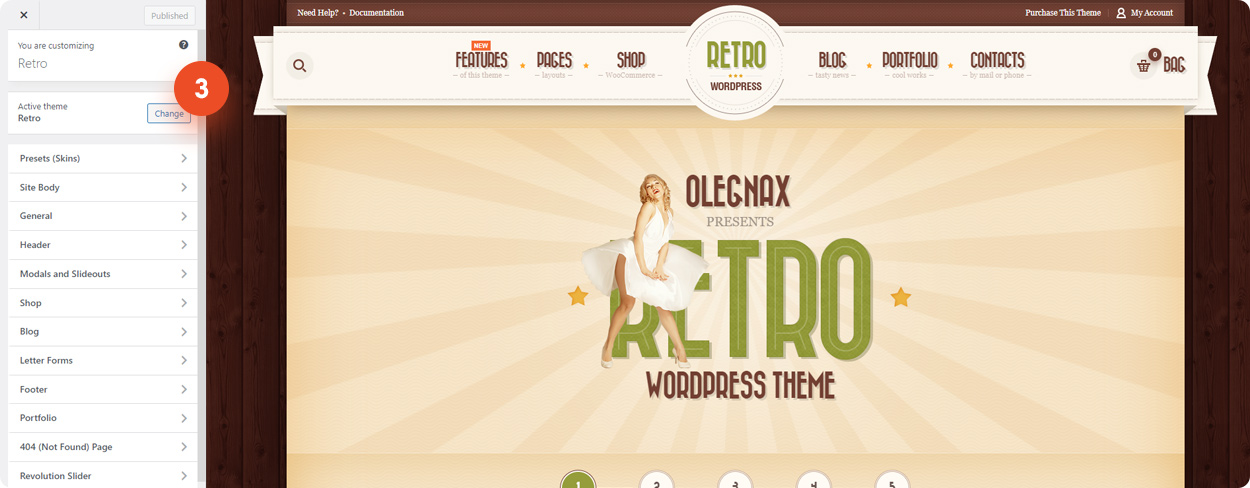
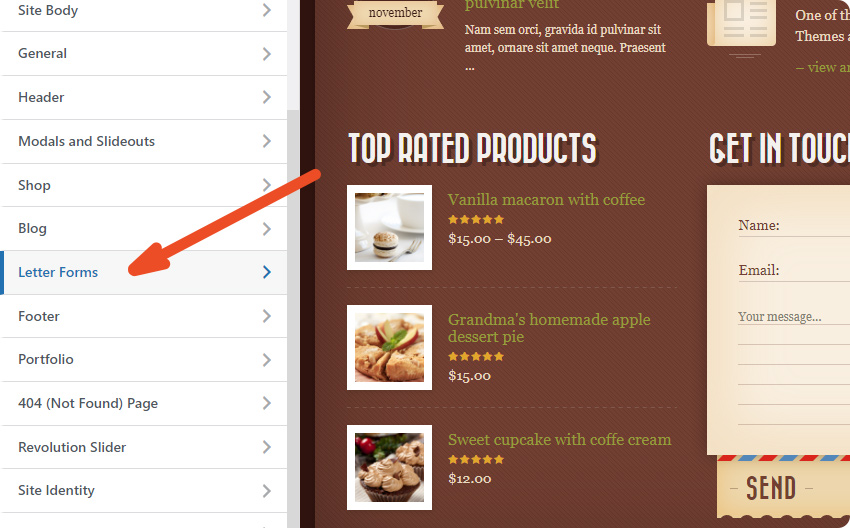
After that you will be redirected to a Customizer page where you can change theme colors and other appearance settings in a live mode. Settings are organized in sections on the left side (3). Simply click on the section to expand its settings.

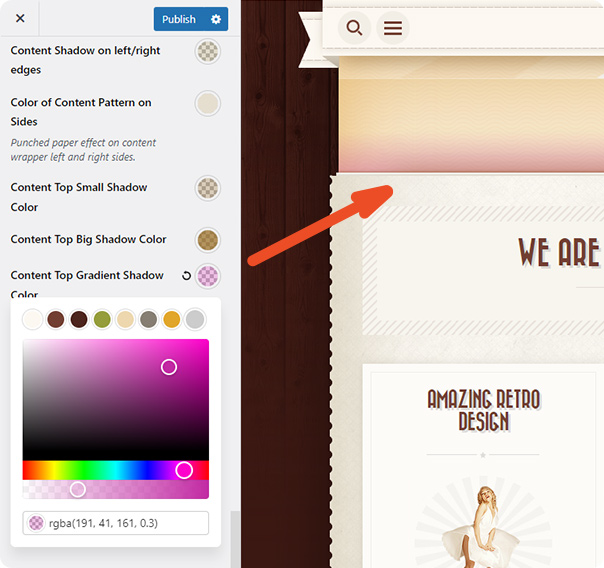
To change color, click on on colored circle opposite to the option name and select desired color in a color-picker popup.


Presets (Skins)
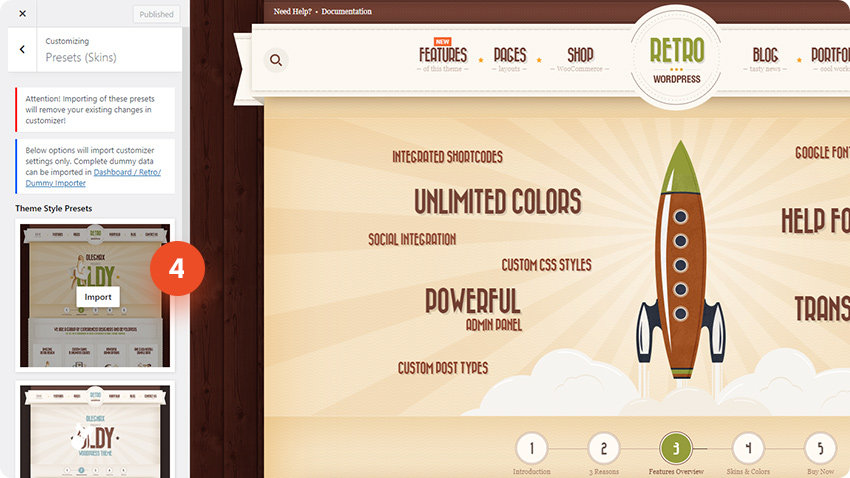
The first Serction is Presets (Skin). Click on it to open this section.
Skins are imported during the Demo Import process, so this is an optional step. However, if you prefer not to import Demo Data or if you’ve changed your mind and wish to alter the appearance of your site, you can opt to import a skin as a starting point for your customizations. To do so, simply click on a skin image in the left side panel.
Skins are synced with our servers. This means that any new skins added will automatically be available here without the need to update the theme.

Where to start from
Start from the top to bottom. Do not start from footer or header, because if you will then change some general option you may need to adjust footer and header colors again. Plus maybe you will not need to cuztomize footer and header art all, after you changed the main colors, since main colors will affect everything. This can save you a lot of time.
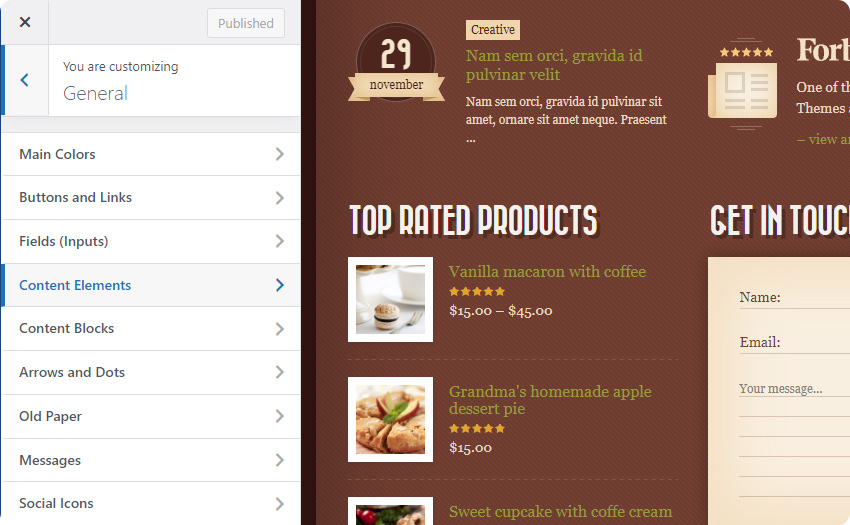
The first options you want to change are located in “General” section.
These are options which will affect all elements on the site.
You should start from the main colors which can be found in General / Main Colors. With only few main colors options you can make a huge difference to your site.
After that you can adjust buttons, inputs, and various basic elements.

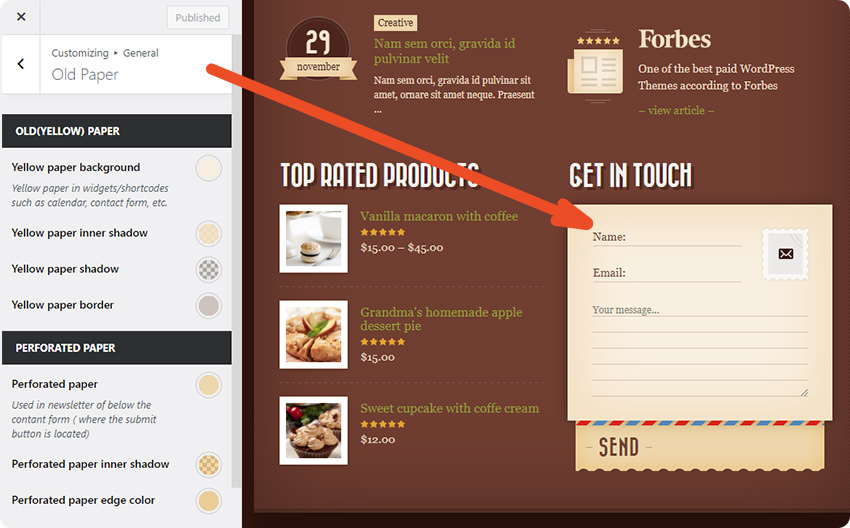
You can for example change an old paper style for the entire website in General / Old Paper. This will affect contact form widgets, newsletters, testimonials and everything that has an old paper style.

However if you want for example to change paper style for Contact form only then you can find contact form specific options in “Letter Forms” section. Same for other elements.

Having troble finding option for a specific element? Feel free to contact us.










