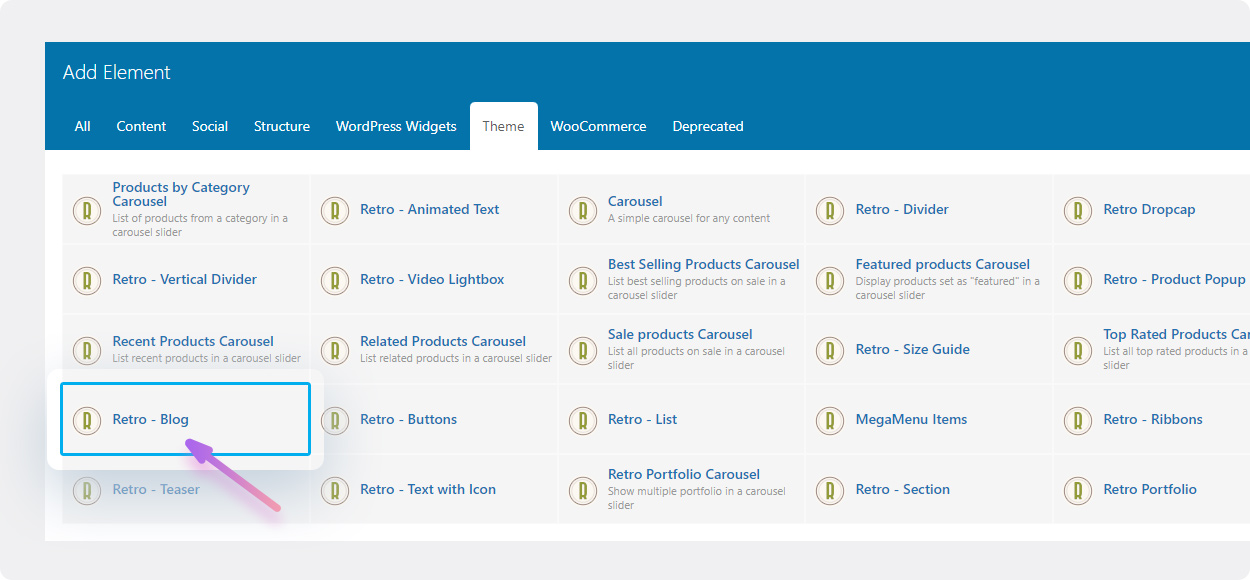
You can add blog posts to any page/content using a shortcode. Retro theme shortcodes can be found in “Theme” tab of “Add Element” modal. Click on “Retro – Blog” to add blog shortcode to a page.

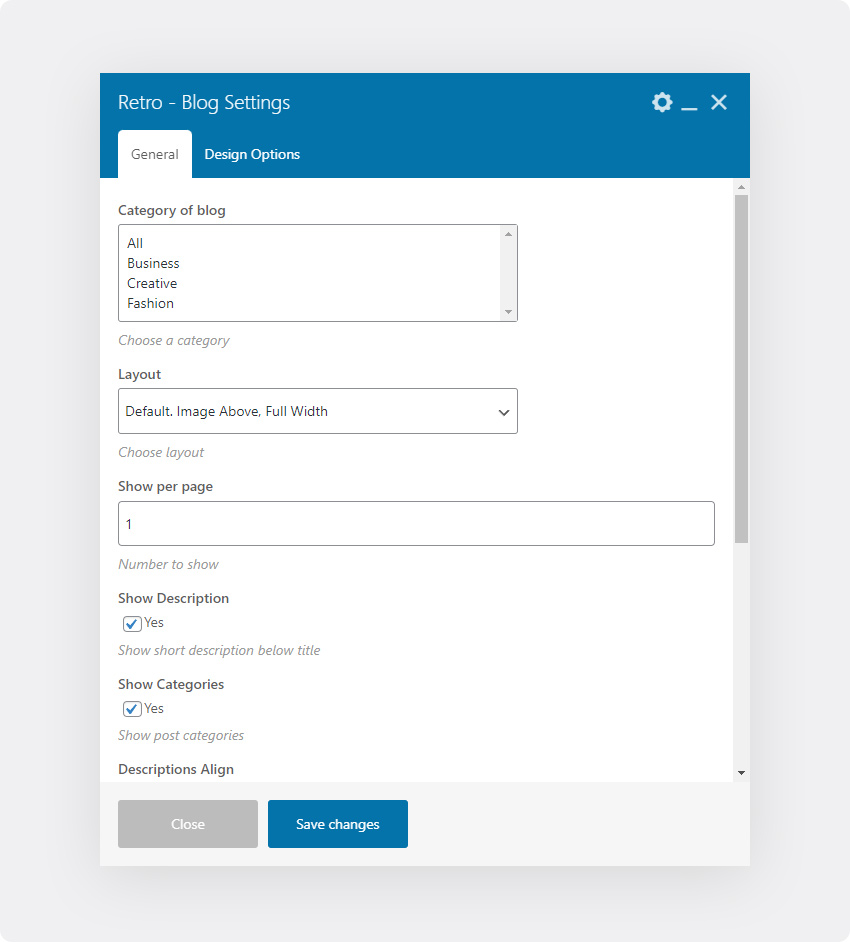
After you click to add “Retro – Blog” a modal with shortcode settings will appear.
Category of blog – first of all you need to choose posts from which category to show. You can choose All if you just want to show latest posts for all categories.
Show per page – after you choosed which posts to show, you need to show how many posts to show per page (or in total).
If you only want to show lets say 3 posts, then set this value to 3 and unchek “Pagination” checkbox which you can find at the bottom of the blog shotcode options.

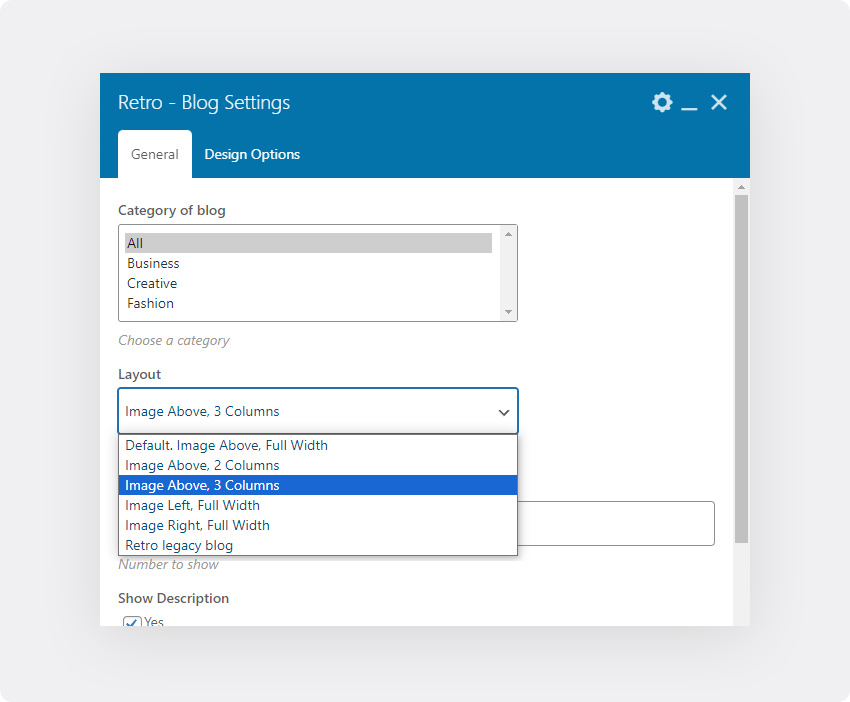
Layout – this is a post block layout. Basically these are the same layouts that you can choose for blog listing page but with amount of posts per row (columns).

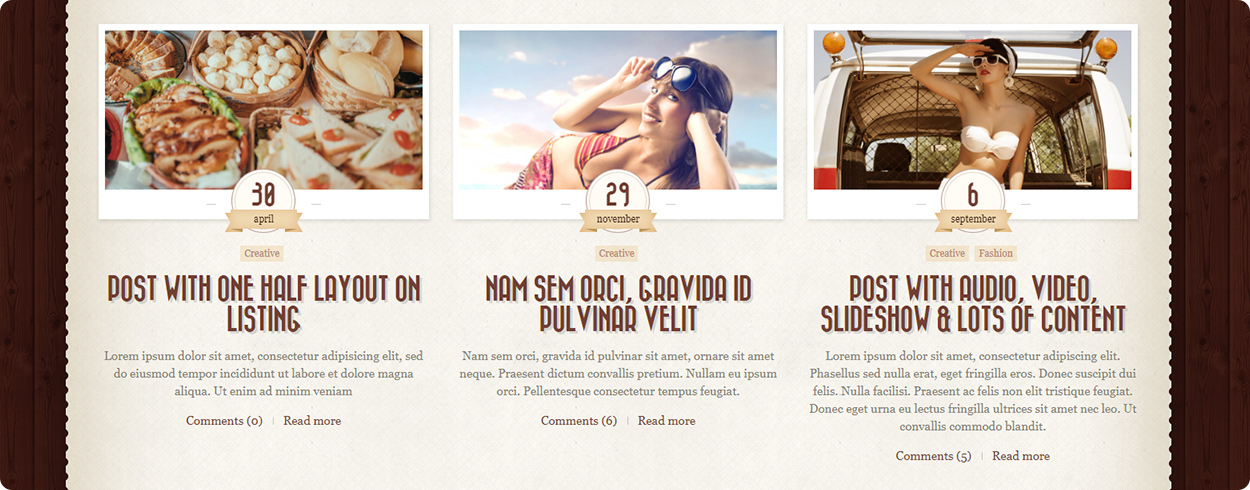
You can see example of “Image Above, 3 Columns layout” on image below.

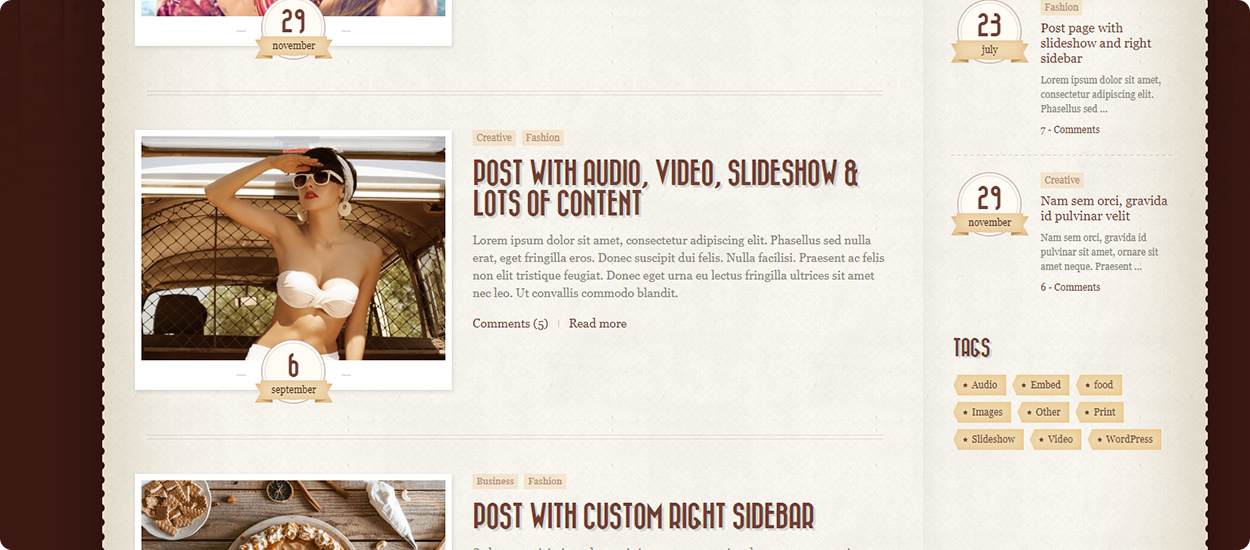
Also blog shortcode comes with “Retro legacy blog” layout. See example on image below. This is the same layout that was in first versions of the retro theme. In this layout width of the content depends on the width of the image. The smaller the image the wider the description area.

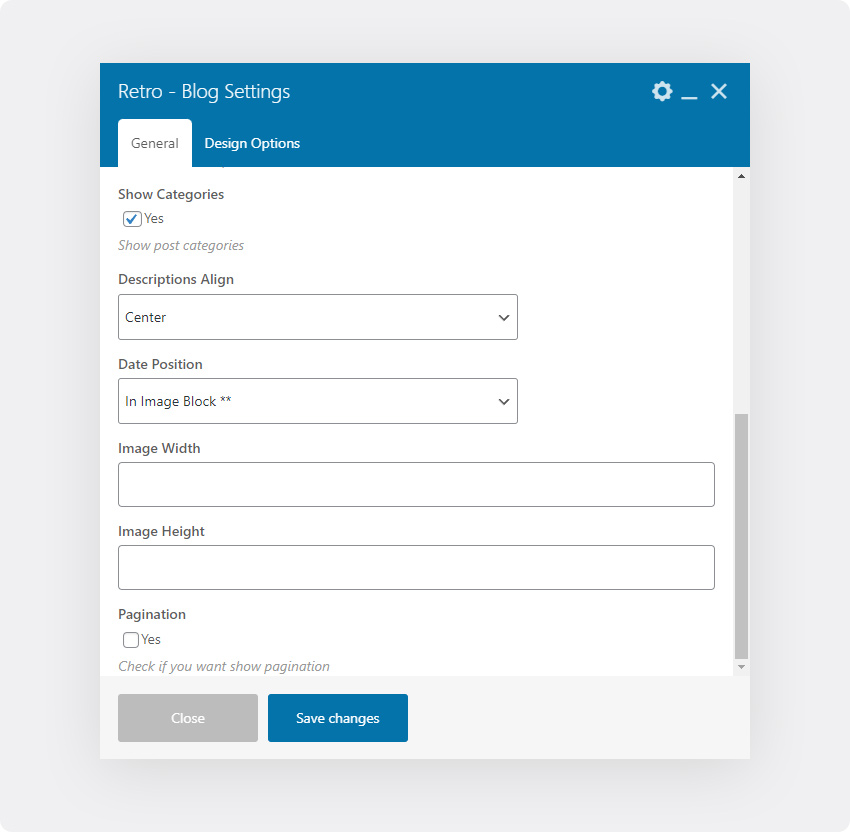
Same as blog page, blog shortcode also have options to set image size, description alignment, date position, etc.
If your blog shortcode layout differce from the blog page layout then most likely you will want to set different image size for blog.