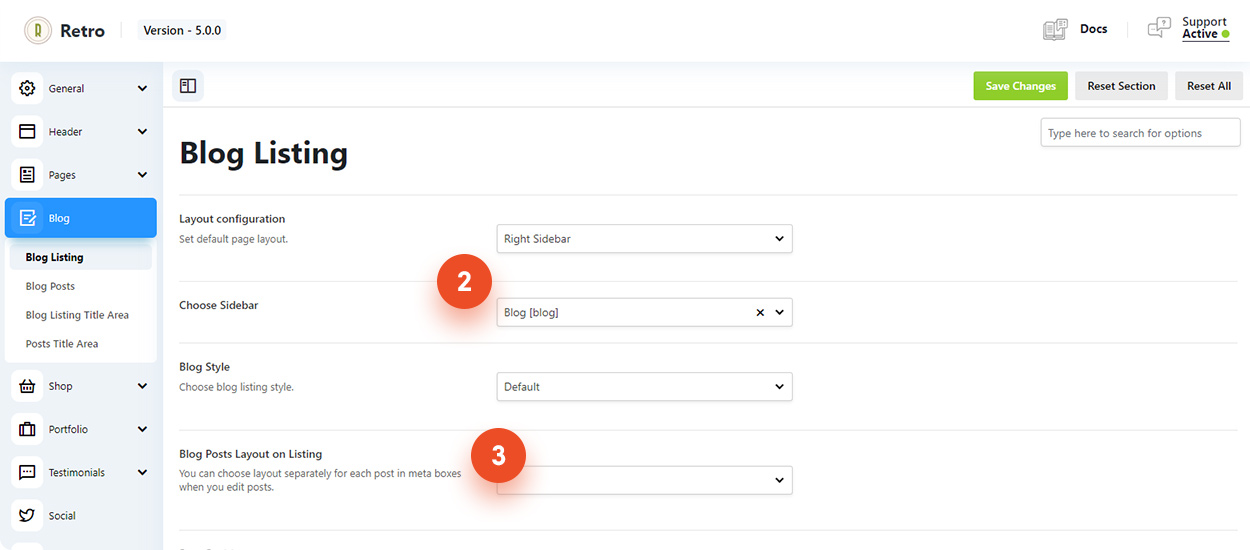
You can find blog listing settings in Retro / Blog / Blog Listing
Layout Configuration – you can choose a layout for blog page here. (2)
Choose Sidebar – If you selected a layout with sidebar then you need to choose what to show in this sidebar using this option.

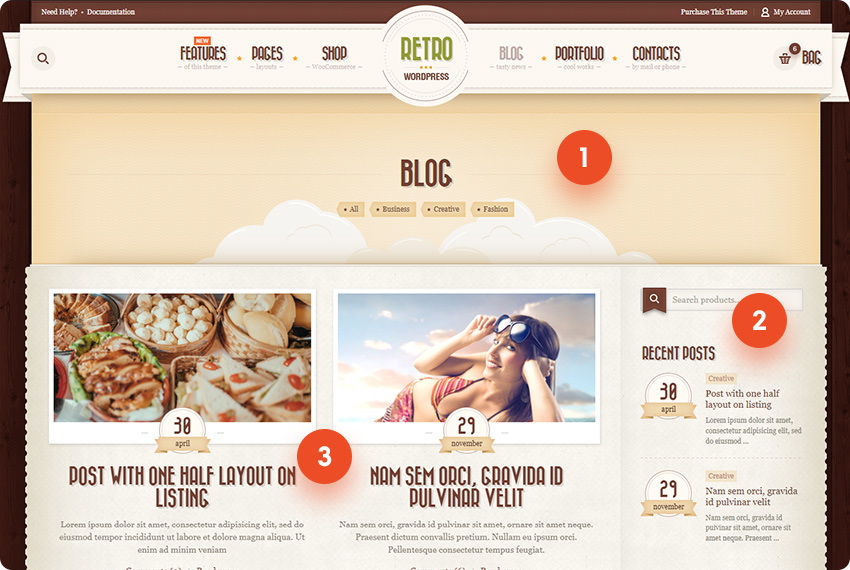
On image below you can see search and Recent posts block in the sidebar. These are widgets which was added to a custom widget area. This widget area then was selected as a sidebar for a blog page.
You can create a custom widget area in Retro / General / Custom Widget Areas and place widgets there in Appearance / Widgets.

Blog Post Layout on Listing – this option allows to choose a default style for blog posts on blog listing page. (Image above 3)
Retro theme comes with 4 layouts for post block: 1. Fullwidth with image above, 2. One Half with Image Above 3,4. Fullwidth with image on left and right.
You can choose a default post post style for your blog page and then also tweak how each post appears on the blog listing to make browsing more engaging.
See image below as a reference.

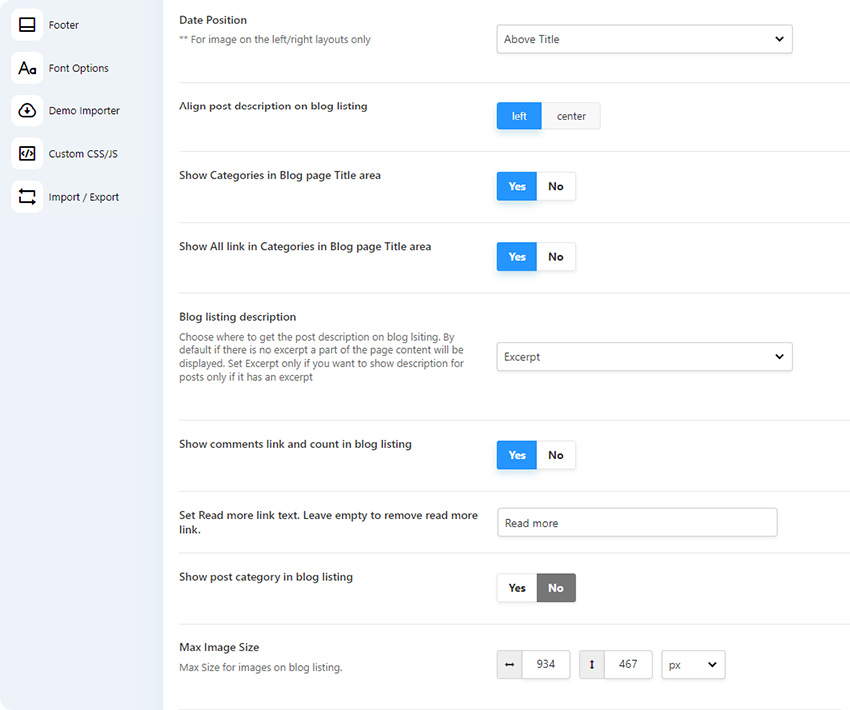
Date Position – this options for layout with image in the left/right. You can see example of data circle above the title and in image block.
Align post description on blog listing – see examples of post text centered on the blog page and aligned to the left on images below. Align center works better for post block wih image above the text.


1. Align description center 2 . Date in image block

1. Align description left 2. Date above the title
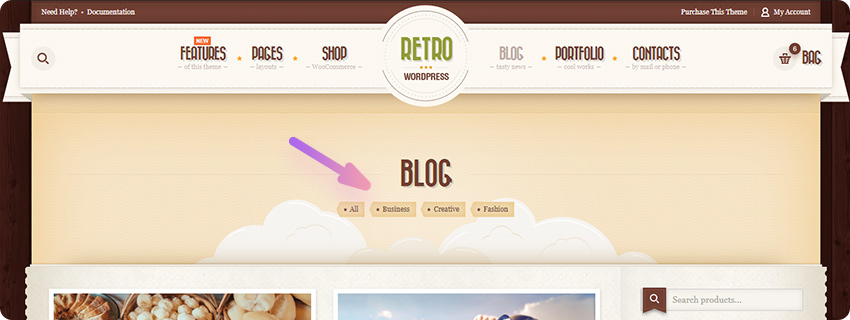
Show categories in Blog Page Title Area – this options allow you to show list of blog categors below the page title. You can click on these categories to only show posts from selecterd category.
Show all link in categories in Blog Page Title Area – showing “All” link in categories allows to quickly return to main blog page with posts from all categories.
You can see example of a blog page title with categories on image below.

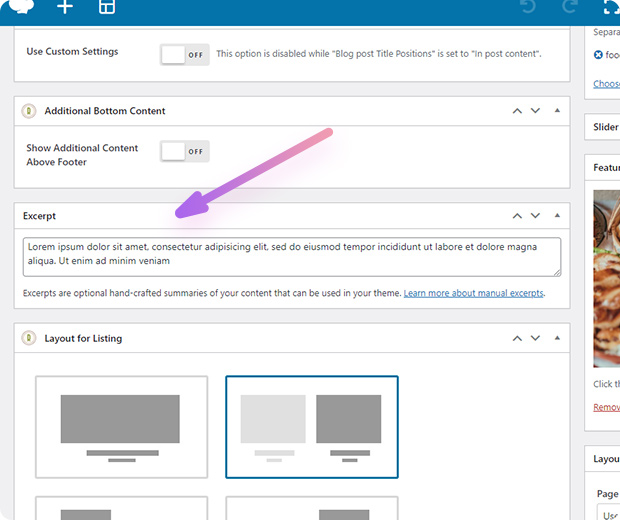
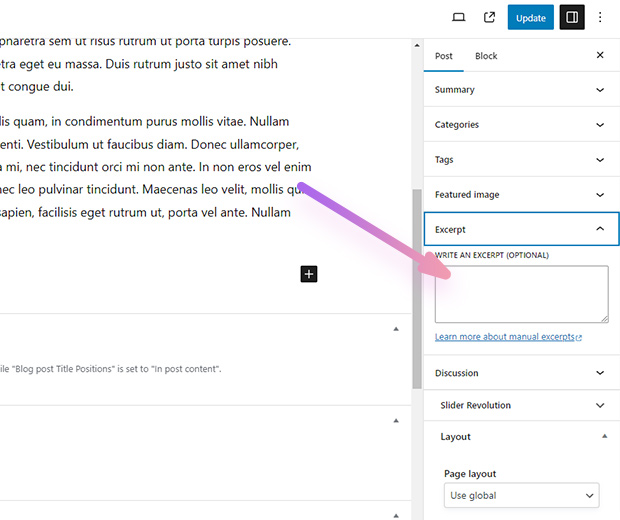
Blog listing description – you can choose what text to show on blog page for each post: excerpt or full post content.
Usually you want to show a short text, as a preview of the post content. There is an excerpt field for this on post editing page. You can find it in metaboxes, below or right to the main content.


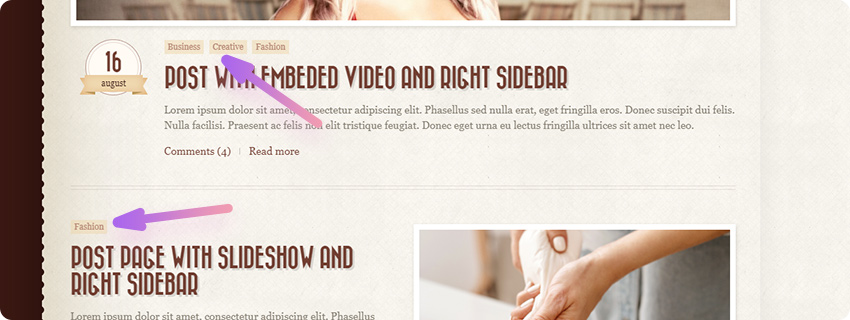
Show post category in blog listing – this will show list of categories of each post above its title on blog page. See image below for example.

Max Image Size – you can specify the maximum size for post images on the blog page. If an uploaded image is larger than this size, it will be automatically resized; otherwise, it will retain its original dimensions.

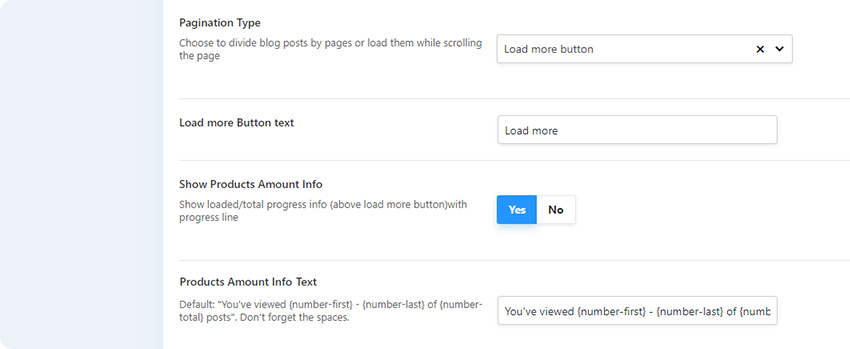
Pagination type – this options allows you to choose a pagination type for blog page.
“Infinite scroll” – will load next pages with pages while you are scrolling page down.
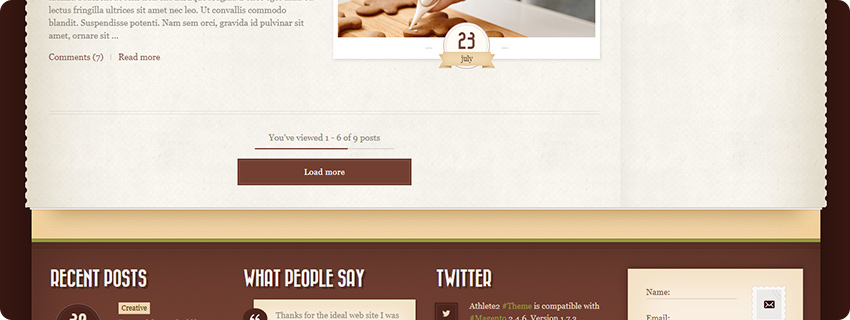
“Load more button” – will load next post with ajax(without reloading page) when you click on the “Load More” button.
Show Posts Amount Info – if enabled a progress bar with amount of viewed pages will be show above the button. You can see an example on image below.
Posts Amount Info Text – you can set custom text for infinite scroll progress bar here.
Default text is following:You've viewed {number-first} - {number-last} of {number-total} posts
Text in brackets are variables which will show approriate numbers, so do not remove brackets and do not edit text inside of the brackets.

Load In Animation – if enabled posts will appear with animation when page is loaded.
Search Posts only – if enabled then when search form is used it will provide only posts in search results. Otherwise all posts types (including portfolio, testimonials, products, etc) and pages will be shown in search results.