Installation Information
Module Name: Olegnax_DeferJS Module Path: app/code/Olegnax/DeferJS
Check this article to learn how to install Magento 2 extensions.
This extension require Olegnax Core module to be installed. Core module can be installed both Manually and via Composer.
You can download Olegnax Core module from Olegnax or github and install it manually or install it via composer. To install it via composer, login to your server via ssh and run following command: composer require olegnax/module-core
Olegnax Core Module Name: Olegnax_Core Olegnax Core Module Path for Composer: olegnax/module-core
Quick installation guide:
- Install Olegnax Core module if it is not installed.
- Copy Defer Parsing extension files to the root of your Magento folder.
- Set correct files owner and permissions.
- Log in to your server with SSH, go to Magento 2 folder and run following commands:
php bin/magento setup:upgrade php bin/magento setup:di:compile php bin/magento setup:static-content:deploy
That’s it. Now your extension should be installed and enabled.
Extension Settings
You can find Magento 2 Defer Parsing of JavaScript Extension settings in Olegnax menu on the left in your Magento 2 admin panel: Olegnax > Defer JS > Configuration.

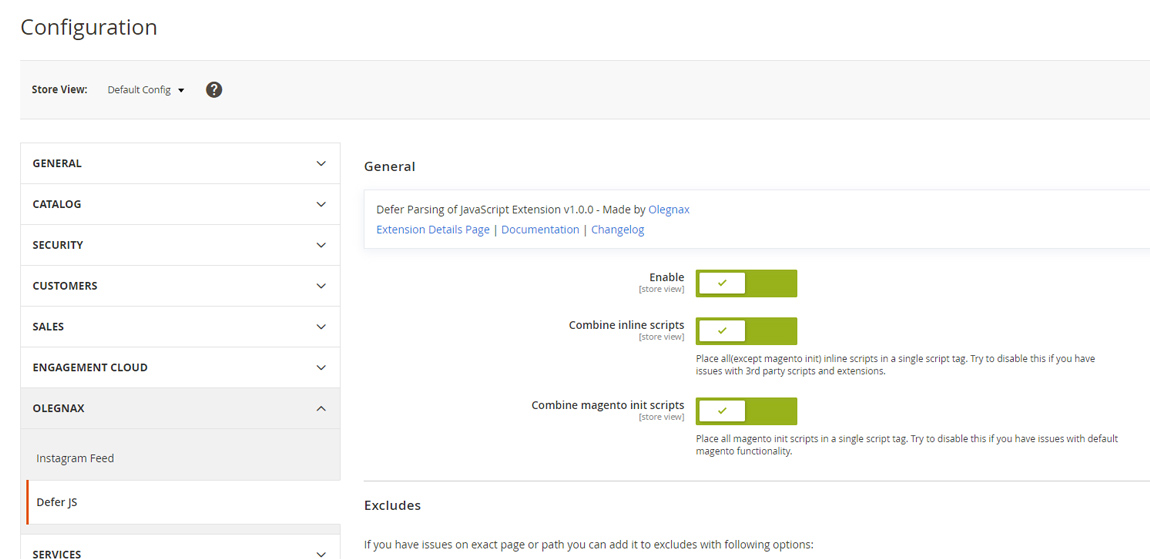
General Settings
Enable – enable or completely disable defer parsing functionality. This option is for testing purposes. For example if you noticed and issue try to disable defer parsing. Some 3rd party extension do not expect(bad practice) that their scripts will be moved from the original location and for example won’t be able to find their elements if moved in footer.
If you don’t want to use this extension then it is better to uninstall it: How to Install Magento 2 Extension

Combine inline scripts – this option will merge all inline scripts (except Magento scripts) into one script tag. This will increase page speed score and may increase website speed if there are many inline scripts.
Combine magento init scripts – this option will merge all magento init scripts into one script tag. This should give notable speed boost.
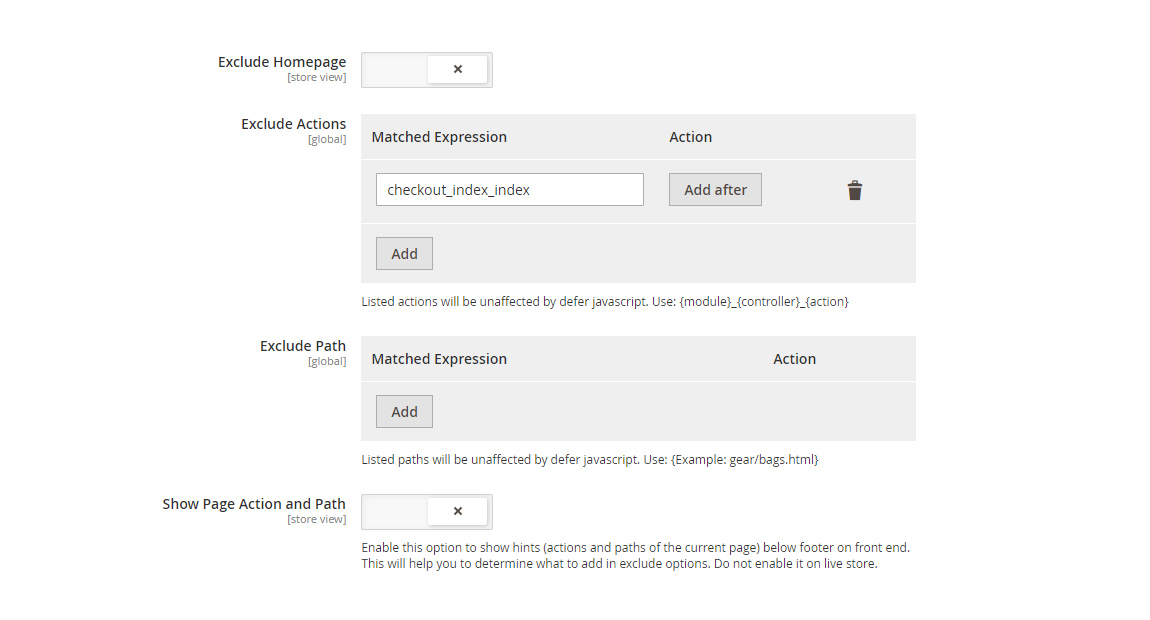
Exclude Settings
In case you have an issues with particular scripts for, example on checkout page, then you can exclude this page or path from defer using Exclude Actions and Exclude Path options. And Show Page Action and Path option is here to help you determine path or action for each page.
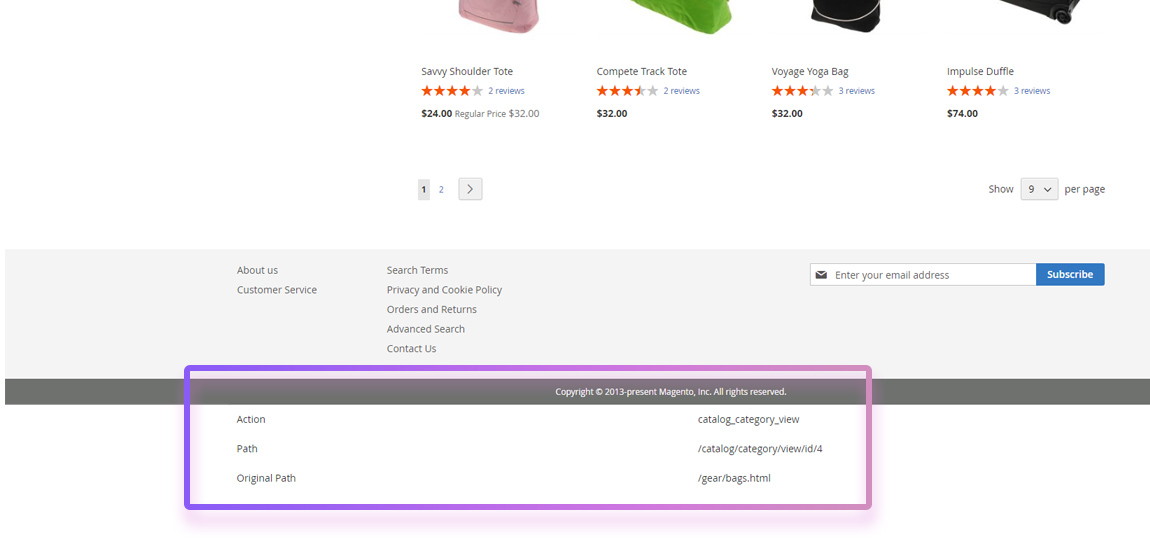
Enable Show Page Action and Path and open your website front end. You will see path and action information for the opened page just below the footer.

Navigate to the page with issue, copy its action or path adn add it to excludes. You can add as many excludes as you need. Just click add button to create new field.

Exclude scripts
You can also exclude script from defer parsing by adding nodefer attribute. E.g.:
attribute. E.g.:
<script nodefer> ... </script>
That’s all for now. This extension is free an goes as it is, without support. However, feel free to report bugs via help form.










